后端views文件传来的字符串和对象,到前端页面后需要进行渲染,
{{ 变量 }}
{{ 变量| filter:参数 }}
filter可以有很多函数
{#对后端传来的数据进行渲染,add 就是过滤器,#}
<h1>{{ i|add:10 }}</h1>
{#后端给的数据,前端进行修饰,显示时间#}
<h3>{{ t|date:"Y-m-d "}}</h3>
{#defult ,如果s是空,default就可以指定一个5值,,如果有数据,就显示数据#}
<h3>{{ s|default:"此处为空"}}</h3>
{#如果后端传的数据太多,只想显示一部分,用truncatewords:3 ,截取3个单词显示#}
<h3>{{ info|truncatewords:3 }}</h3>
{#{% url %} 别名#}
{#{% with %} {% endwith %}用简单的变量名,代替复杂额变量名#}
{# 告诉浏览器 这个变量时安全的,可以渲染,没有必要显示纯文本 #}
<h3>{{ a|safe }}</h3>
=====
template提供的内置过滤器,不够用,不灵活,就可以自己定义一个过滤器
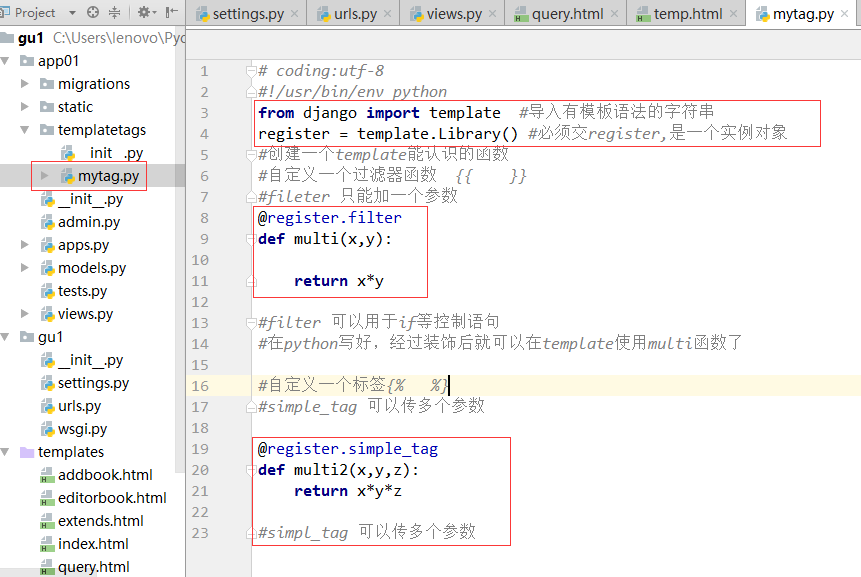
步骤1:在自己的app里建一个templatetags包,在包里创建一个后面要在HTML文件引用的py文件,
步骤2:在py文件中,先导入from django import template ,
实例化对象register = template.Library()
#创建一个template能认识的函数
对创建的每一个过滤器,都要用加上装饰器,
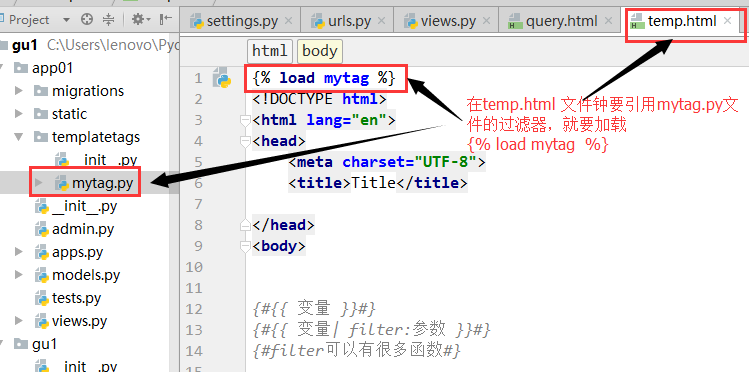
步骤3: 在HTML文件中引用{% load mytag %},就可以直接用定义好的过滤器
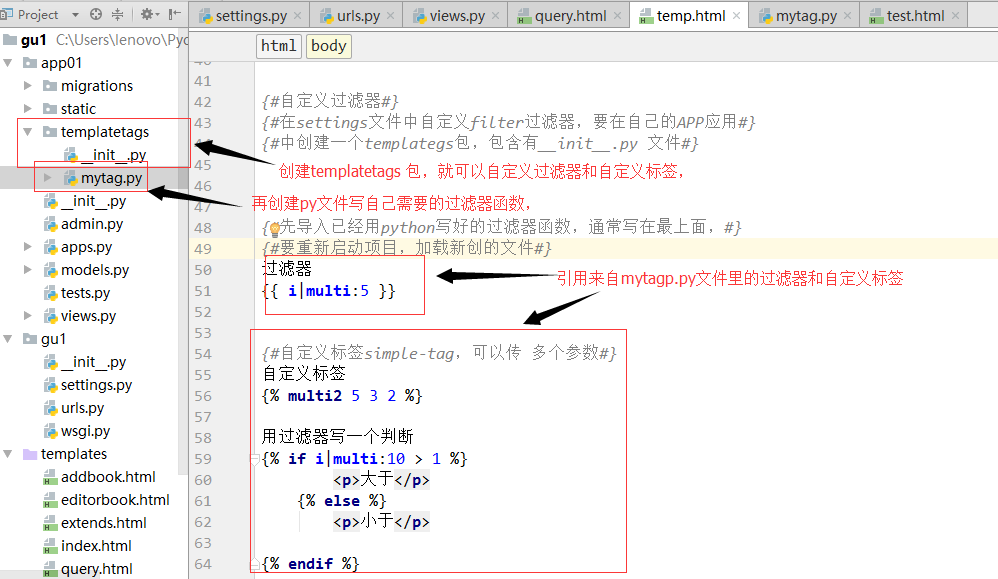
{#自定义过滤器#}
{#在settings文件中自定义filter过滤器,要在自己的APP应用#}
{#中创建一个templategs包,包含有__init__.py 文件#}
过滤器函数只能传一个参数,
自定义标签可以写多个参数

-----

-----------

{#先导入已经用python写好的过滤器函数,通常写在最上面,#}
{#要重新启动项目,加载新创的文件#}
过滤器
{{ i|multi:5 }}
{#自定义标签simple-tag,可以传 多个参数#}
自定义标签
{% multi2 5 3 2 %}
用过滤器写一个判断
{% if i|multi:10 > 1 %}
<p>大于</p>
{% else %}
<p>小于</p>
{% endif %}
-------------------------
模板继承
写一个都要继承的模板test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.header{
width:100%;
height:40px;
position:fixed;
background: rebeccapurple;
top:0;
left:0;
}
.left{
width:200px;
top:40px;
position:fixed;
bottom:0;
left:0;
background-color:royalblue;
}
{#overflower 防止溢出,可以出现滚动条#}
.right{
position:fixed;
top:40px;
left:200px;
right:0;
bottom:0;
overflow: auto;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="content">
<div class="left">
<div class="item">
<ul class="title">
<li><a href="/blog/2017">菜单一</a></li>
<li><a href="/blog/2016">菜单二</a></li>
<li><a href="/blog/2015">菜单三</a></li>
</ul>
</div>
</div>
<div class="right">
{% block con %} ---------------------
之间的部分就其他页面可以直接写自己的,除此之外的地方都被继承
{% endblock %} ------------------------
</div>
</div>
</body>
</html>
extends.html 是继承了test.html 页面,在block con 之间写自己的内容即可
{% extends "test.html"%}
{% block con %}
<h1>3333</h1>
<h1>3333</h1>
<h1>3333</h1>
<h1>3333</h1>
<h1>3333</h1>
{% endblock %}