首先让我们分别了解一下这两个是什么:
什么是 Canvas?
Canvas 是指定了长度和宽度的矩形画布, 直接在 Canvas标签上写
直接在 Canvas标签上写
可使用HTML5 JS API 来画出各种图形。
不过,canvas本身并没有绘制能力(它仅仅是图形的容器) - 您必须使用脚本来完成实际的绘图任务
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
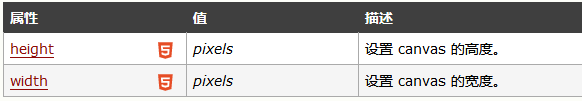
定义和用法
<canvas> 标签定义图形,比如图表和其他图像。
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形
<canvas> 标签支持HTML中的全局属性。
什么是SVG?
SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。
SVG是W3C制定的一种新的二维矢量图形格式,也是规范中的网络矢量图形标准。
SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。
简要概括一下SVG:
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
SVG 是万维网联盟的标准
SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
Canvas 与 SVG 的比较
性能对比曲线图

Canvas
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
SVG
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(比如谷歌地图)
- 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
- 不适合游戏应用
SVG优势
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
-
SVG 图像可通过文本编辑器来创建和修改
-
SVG 图像可被搜索、索引、脚本化或压缩
-
SVG 是可伸缩的
-
SVG 图像可在任何的分辨率下被高质量地打印
-
SVG 可在图像质量不下降的情况下被放大
canvas和svg的共同点:
1、都是HTML5的新标签;
2、都可以用css和js进行操作;
3、浏览器对它们的支持度还不是很高;
canvas使用:
canvas虽然每次动画都要重绘画布,但他效率尚可,可以制作不是十分复杂的动画效果,游戏,与audio标签等结合,可以做出不错的游戏。
canvas之所以擅长动画,是因为他会清空画布,不会造成元素累积过多卡死浏览器
它跨PC和移动平台,毫无压力
svg 使用:
svg由于是矢量图,所以他对点线面这样的图形很擅长,他完全可以用来实现一个web的Excel图形报表。
svg跨PC和移动端
svg不擅长做复杂的动画,因为它的动画牵扯的元素太多了——牵一发而动全身,同时动画N个元素的效率是不会高的
特别要注意,svg不能实现太复杂的效果,只要他的标签一多,效率就急剧下降
2.功能:
canvas可以看做是一个画布,其绘制出来的图形为标量图。可以在canvas中引入jpg或png这类格式的图片。在实际开发中,大型的网络游戏都是用canvas画布做出来的,并且canvas的技术现在已经相当的成熟。另外,我们喜欢用canvas来做一些统计用的图表,如柱状图曲线图或饼状图等。
svg,所绘制的图形为矢量图,不能引入普通的图片,因为矢量图的不会失真的特点,在项目中我们会用来做一些动态的小图标。这个特点也很适合被用来做地图,百度地图就是用svg技术做出来的。
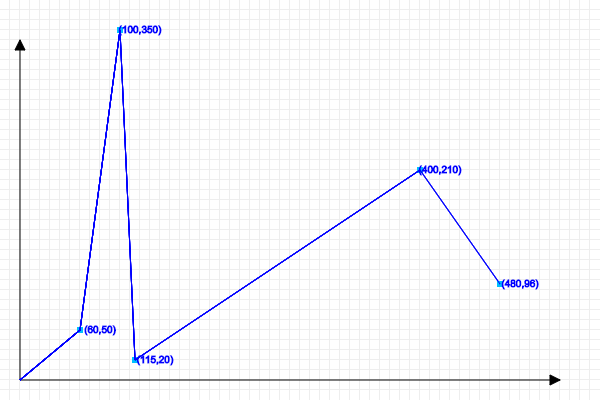
Canvas例子:折线图
<style type="text/css">
canvas{
border: 1px solid;
}
</style>
</head>
<body>
<canvas width="600"height="400"></canvas>
<script>
var mycanvas=document.querySelector("canvas");
var ctx=mycanvas.getContext("2d");
//绘制折线图背景方格
var gri=10;
var canvasw=ctx.canvas.width;
var canvash=ctx.canvas.height;
var biao=Math.floor(canvash/gri);
var biao2=Math.floor(canvasw/gri);
for(var i=0;i<biao;i++){
ctx.moveTo(0, gri*i-0.5);
ctx.lineTo(canvasw,gri*i-0.5);
ctx.strokeStyle="#eee";
ctx.stroke();
}
for(var j=0;j<biao2;j++){
ctx.moveTo(gri*j-0.5, 0);
ctx.lineTo(gri*j-0.5,canvash);
ctx.strokeStyle="#eee";
ctx.stroke();
}
// 绘制横坐标轴
var space=20;
var x0=space;
var y0=canvash-space;
var tra=10;
ctx.beginPath();
ctx.moveTo(x0, y0);
ctx.lineTo(canvasw-2*space, y0);
ctx.lineTo(canvasw-2*space-tra, y0-tra/2);
ctx.lineTo(canvasw-2*space-tra, y0+tra/2);
ctx.lineTo(canvasw-2*space, y0);
ctx.fill();
ctx.strokeStyle="#000";
ctx.stroke();
//绘制纵坐标轴
ctx.beginPath();
ctx.moveTo(x0, y0);
ctx.lineTo(x0, 2*space);
ctx.lineTo(x0-tra/2, 2*space+tra);
ctx.lineTo(x0+tra/2, 2*space+tra);
ctx.lineTo(x0, 2*space);
ctx.fill();
ctx.strokeStyle="#000";
ctx.stroke();
折线图数据打组
var arr =[
{
x:60,
y:50
},
{
x:100,
y:350
},
{
x:115,
y:20
},
{
x:400,
y:210
},
{
x:480,
y:96
},
];
ctx.beginPath();
ctx.moveTo(gri * 2, canvash -gri * 2);
console.log(arr);
for(var i = 0; i < arr.length; i++){
ctx.lineTo(arr[i].x + gri * 2,canvash - gri * 2 - arr[i].y);
ctx.strokeStyle = "blue";
ctx.stroke();
ctx.fillStyle = "deepskyblue";
ctx.fillRect(arr[i].x + gri * 2 - 3,canvash - gri * 2 - arr[i].y - 3, 6, 6);
ctx.font = "10px arial";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
ctx.strokeText("(" + arr[i].x + "," + arr[i].y + ")", arr[i].x + gri * 4, canvash - gri * 2 - arr[i].y);
ctx.stroke();
}
</script>
</body>
</html>
图片显示:
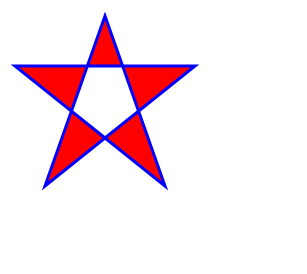
svg案例:
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:red;stroke:blue;stroke-3;fill-rule:evenodd;" />
</svg>
</body>
</html>
图片显示: