什么是angular:
是一款优秀的前端JS框架,已经被用于Google的多款产品当中。
AngularJS有着诸多特性,最为核心的是:MVC(Model–view–controller)、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
AngularJS 是一个 JavaScript框架。它是一个以 JavaScript 编写的库。它可通过 <script> 标签添加到HTML 页面。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
Angular 基本介绍
Angular主要分为八大构造块:模块、组件、模板、元数据、数据绑定、指令、依赖注入。
【模板】
模板是在页面中要显示的内容,也就是html文件,以Html的形式告诉Angular如何渲染组件。
【组件】
一个组件控制着屏幕上的一块我们称为视图的区域,也是自定义的一段html代码,我们给他起个名字,就可以当做html的标签使用了。
【服务】
封装业务逻辑。
【模块】
将一系列的组件、指令和服务整合到一起,提供一个完整的功能。
【指令】
指令是包含指令元素的一个类,允许你向html元素中添加自定义行为,根据指令动态渲染页面。
【元数据】
元数据告诉我们如何处理一个类
【依赖注入(DI)】
Angular使用依赖注入来提供新组件以及组件所需的服务。
AngularJS 表达式
AngularJS 表达式写在双大括号内:{{ expression }}。
AngularJS 将在表达式书写的位置"输出"数据。
AngularJS 表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script> </head> <body> <div ng-app> <p>我的第一个表达式: {{ 5 + 5 }}</p> </div> </body> </html>
效果显示:

Angular指令(有很多可以参考手册)
1.ng-app指令
1.让你浏览器正常的去解析文档,不会去管以ng-开头的东西
2.当碰到ng-app这个属性的时候,后面所有的文档都将由angular来完成
angular中的指令都是由ng-开头,一个页面只能有一个ng-app
2. ng-init 指令
1.ng-init 指令为 AngularJS 应用程序定义了 初始值。
2. 通常情况下,不使用 ng-init。您将使用一个控制器或模块来代替它。
3.创建自定义的指令
除了 AngularJS 内置的指令外,我们还可以创建自定义指令。
你可以使用 .directive 函数来添加自定义的指令。
要调用自定义指令,HTML 元素上需要添加自定义指令名。
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>自定义指令</title> </head> <body> <div ng-app="App"> <run></run> <!-- 元素名 --> <div run></div> <!-- 属性 --> <div class="run"></div> <!-- 类名 --> <!-- run --> </div> <script src="bower_components/angular/angular.min.js"></script> <script> var app = angular.module("App",[]); // app.controller('con1',['$scope'function(){ // }]) app.directive("run",function(){ return{ // restrict:"C", //类名来调用指令 restrict:"M", //注释 replace:true, //注释 template:"<h1>自定义指令</h1>" }; }); // restrict 值可以是以下几种: // E 作为元素名使用 // A 作为属性使用 // C 作为类名使用 // M 作为注释使用 </script> </body> </html>
Angular控制器和模块
创建模块:你可以通过 AngularJS 的 angular.module 函数来创建模块
模块定义了一个应用程序。
模块是应用程序中不同部分的容器。
模块是应用控制器的容器。
控制器通常属于一个模块。
添加控制器:你可以使用 ng-controller 指令来添加应用的控制器:
AngularJS 控制器 控制 AngularJS 应用程序的数据。
AngularJS 控制器是常规的 JavaScript 对象。
指令与模块控制器总实例:
<!DOCTYPE html> <html ng-app="App"> <!--ng-app指令--> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- ng-init指令可以初始化模块model的数据 --> <div ng-controller="controllerTest"> </div> <script src="public/libs/angular/angular.min.js"></script> <script>
//创建模块 var App = angular.module("App",[]); // 定义控制器 App.controller("controllerTest",['$scope',function($scope){ // 都是往$scope这个对象上面去添加属性和方法 }]) </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div ng-app="App"> <div ng-controller="con1"> <h1>{{name}}今年{{age}}岁了</h1> <ul> <li ng-repeat="(key,value) in arr">第{{key+1}}天,学习{{value}}</li> </ul> <table> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>电话</th> </tr> <tr ng-repeat="key2 in arr2"> <td>{{key2.name}}</td> <td>{{key2.age}}</td> <td>{{key2.sex}}</td> <td>{{key2.phone}}</td> </tr> </table> </div> </div> <script src="bower_components/angular/angular.min.js"></script> <script> var App = angular.module('App',[]); App.controller('con1',['$scope',function($scope){ $scope.name = "jack"; $scope.age = "30"; $scope.arr = ["MVC","哈哈"] $scope.arr2=[ {name:"wang",age:30,sex:"男",phone:"135123456789"}, {name:"wang1",age:301,sex:"男",phone:"1351234567899"}, {name:"wang2",age:302,sex:"男",phone:"135123456789"}, {name:"wang3",age:303,sex:"男",phone:"135123456788"} ] }]) </script> </body> </html>
AngularJS 事件
AngularJS 有自己的 HTML 事件指令:
AngularJS 支持以下事件:
-
- ng-click
- ng-dbl-click
- ng-mousedown
- ng-mouseenter
- ng-mouseleave
- ng-mousemove
- ng-keydown
- ng-keyup
- ng-keypress
- ng-change
案例:
<!DOCTYPE html> <html ng-app="App"> <head> <meta charset="UTF-8"> <title>事件</title> <script src="https://code.jquery.com/jquery-3.3.1.js"></script> </head> <body> <div ng-controller="box"> <!--单击 --> <button ng-click="count=count+1">单击</button> <p>{{count}}</p> <!-- 双击 --> <button ng-dblclick="count1=count1+1">双击</button> <p>{{count1}}</p> <!-- 移入/移出 --> <span ng-mouseenter="count2=count2+1" ng-mouseleave="count3 = count3 + 1" ng-init="count=0" id="p1">鼠标移入/移开</span> <h1>{{count2}}</h1> <h1>{{count3}}</h1> <button ng-click="toggle()">显示/隐藏</button><br> <p ng-hide="myVar"> 姓名:<input type="text" name="" ng-model="name"><br> 年龄:<input type="text" name="" ng-model="age"><br> 全:{{name+""+age}} </p> </div> <script src="bower_components/angular/angular.min.js"></script> <script> //单击--双击 var App = angular.module("App",[]); App.controller("box",['$scope',function($scope){ // $scope.sount=0; // $scope.sount1=0; // $scope.mouseover=0; }]); </script> <!-- 点击隐藏和显示 --> <script> var App = angular.module("App",[]); App.controller("box",['$scope',function($scope){ $scope.name="john"; $scope.age=18; $scope.myVar=false; $scope.toggle=function(){ $scope.myVar=!$scope.myVar; } }]) </script> </body> </html>
AngularJS 过滤器
过滤器可以使用一个管道字符(|)添加到表达式和指令中。
1. currency (货币处理)默认是美元符号,你可以自己传入所需的符号,例如人民币:¥
2. date (日期格式化)
3.filter (匹配子串)
{{ childrenArray | filter : 'a' }} //匹配属性值中含有a的
{{ childrenArray | filter : 4 }} //匹配属性值中含有4的
{{ childrenArray | filter : {name : 'i'} }} //参数是对象,匹配name属性中含有i的
{{childrenArray | filter : func }} //参数是函数,指定返回age>4的
4. json(格式化json对象)
5. limitTo(限制数组长度或字符串长度)
6. lowercase(小写)
7.uppercase(大写)
8. number(格式化数字)
9. orderBy(排序)
{{ childrenArray | orderBy : 'age' }} 按age属性值进行排序,若是-age,则倒序
{{ childrenArray | orderBy : orderFunc }} 按照函数的返回值进行排序
{{ childrenArray | orderBy : ['age','name'] }} 如果age相同,按照name进行排序
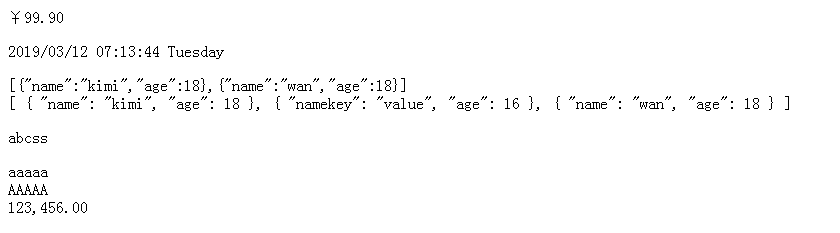
案例:
<!DOCTYPE html> <html ng-app="App"> <head> <meta charset="UTF-8"> <title>过滤器</title> </head> <body> <div ng-controller="box"> <p>{{num|currency:'¥'}}</p> <!-- (货币处理) --> <p>{{nowdate | date : 'yyyy/MM/dd hh:mm:ss EEEE'}}</p><!-- (日期格式化) --> {{arr | filter : {age : '8'} }} <br><!-- (匹配子串) --> {{arr | json}}<br> <!-- json(格式化json对象) --> <p>{{ sum | limitTo : 5 }}</p><!-- (限制数组长度或字符串长度) --> {{ sum1 | lowercase }}<br><!-- lowercase(小写) --> {{ sum1 | uppercase }}<br> {{ sum2 | number : 2 }} </div> <script src="bower_components/angular/angular.min.js"></script> <script> var App = angular.module("App",[]); // 定义控制器 App.controller("box",['$scope',function($scope){ // 都是往$scope这个对象上面去添加属性和方法 $scope.num="99.9"; $scope.nowdate= new Date(); $scope.arr=[ {name:"kimi",age:18}, {namekey: "value",age:16}, {name:"wan",age:18} ] $scope.sum="abcsssffffff"; $scope.sum1="AAAAA"; $scope.sum2="123456"; }]) </script> <!--过滤器详情参考网址:https://blog.csdn.net/u011613356/article/details/49924053 --> </body> </html>
视图: