控制器的基本构成与如何通过路由调用
控制器中通过建立函数并导出,实现前端对数据库的查询、新建、删除与修改的需求,并使之可以在路由中调用,完成API的封装。本文着重于结构之间的关系,具体问题解决方法将在后文给出。
下面代码就是一个简单但完整的控制器文件,命名为comment_controller.js, 存放在~/controllers文件夹下:
var config = require('../config'),
Comment = require('../models/comment');
//根据doctorId查询相关评价 2017-03-30 GY
exports.getCommentsByDoc = function(req, res) {
//查询条件
var doctorObject = req.body.doctorObject;
var query = {doctorId:doctorObject._id};
//设置参数
var opts = '';
var fields = {'_id':0, 'revisionInfo':0};
var populate = {path: 'patientId', select:{'_id':0, 'revisionInfo':0}};
Comment.getSome(query, function(err, item) {
if (err) {
return res.status(500).send(err.errmsg);
}
res.json({results: item});
}, opts, fields, populate);
}
首先声明一些用到的常量,包括全局设置和需要调用的数据模型等。
然后将方法建立函数并导出,注意建立函数的时候,传入参数为req, res. 其中req为输入参数,使用GET方法(或一些POST方法)时,在URL中的参数通过req.query传入,在POST等方法,在body中的参数通过req.body传入。res为返回参数,一般有两种方式返回:
状态码加信息:(return res.status(500).send(err.errmsg))
或者json格式:(return res.json(result:’error!’))
如果希望导出的函数可以复用到不同路由中组合,也就是使用一个路由调用多个函数,就要允许前面的导出函数可以进行下一步,这就需要在传入的参数中多加一个next, 并在函数中允许进行下一步的位置使用next()函数。
仍以这个函数为例,如何在路由中调用呢?
在第1篇中提过的~/routes/routes.js文件:
// self-defined configurations
var config = require(‘../config’);
// middlewares
//声明中间件集合
// controllers
//声明控制器集合
var doctorCtrl = require(‘../controllers/doctor_controller’);
//添加comment_controller.js中声明的函数
var commentCtrl = require(‘../controllers/comment_controller’);
module.exports = function(app, webEntry) {
app.get(‘/’, function(req.res) {
res.send(‘Server Root’);
});
//设置路由路径及路径需要调用的函数或组合
app.post(‘/doctor/postDocBasic’, doctorCtrl.insertDocBasic);
app.get(‘/doctor/getDoctorInfo’, doctorCtrl.getDoctorObject, doctorCtrl.getComments, doctorCtrl.getDoctorInfo);
//…
//设置方法路由及需要调用的函数
app.get(‘/comment/getComments’, doctorCtrl.getDoctorObject, commentCtrl.getCommentByDoc);
};
为了便于理解,附上关于doctorCtrl.getDoctorObject的代码:
// doctor_controller.js
var config = require(‘../config’);
var Doctor = require(‘../models/doctor’);
//通过doctor表中userId查询_id 2017-03-30 GY
//修改:增加判断不存在ID情况 2017-04-05 GY
exports.getDoctorObject = function (req, res, next) {
if (req.query.userId == null || req.query.userId == '') {
return res.json({result:'请填写userId!'});
}
var query = {
userId: req.query.userId
};
Doctor.getOne(query, function (err, doctor) {
if (err) {
console.log(err);
return res.status(500).send('服务器错误, 用户查询失败!');
}
if (doctor == null) {
return res.json({result:'不存在的医生ID!'});
}
req.body.doctorObject = doctor;
next();
});
};
这段代码的目的是输入doctor表里的userId查询到对应条目,并将信息传入到req.body.doctorObject中。可以猜想,这段代码是可以复用的。当然这段代码复用的情况会比较局限,因为比较粗糙,关于这一点,后文将给出更为全面的复用代码。
在工程文件夹中运行命令行,运行命令:
node server.js
如果没有错误,会有以下提示:

提示内容在server.js中定义。
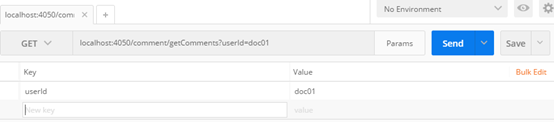
为了测试API是否可用,推荐使用postman应用(google store下载)。在请求框中输入URL:
localhost:4050/comment/getComments

点击Params输入键与值,则请求变为:
localhost:4050/comment/getComments?userId=doc01

点击Send即可发送请求等待返回,如果一切顺利,会有类似返回:

如果是POST等方法,需要在body中输入的,选择下面的body, raw, 并将后面的格式改为JSON:

注意端口4050是在setting.js中定义的,请参考本系列第1篇文章。
如果测试本地的工程,可以直接使用localhost, 如果测试部署在其他电脑或服务器上的工程,将localhost换成对应电脑或服务器的IP地址即可。