一、静态布局
特点:网页上的所有元素的尺寸都使用px作为单位。
无论浏览器尺寸具体是多少,网页布局始终按照最初写代码时的布局来显示。常规的PC端网页都是静态(定宽度)布局的。
PC端:通常使用居中布局,所有样式的宽高都是固定的,有滚动条。
移动端:需要重新写单独的一套样式。
优点:简单方便,不存在兼容问题。
缺点:网页无法根据用户设备屏幕的宽度进行自适应。
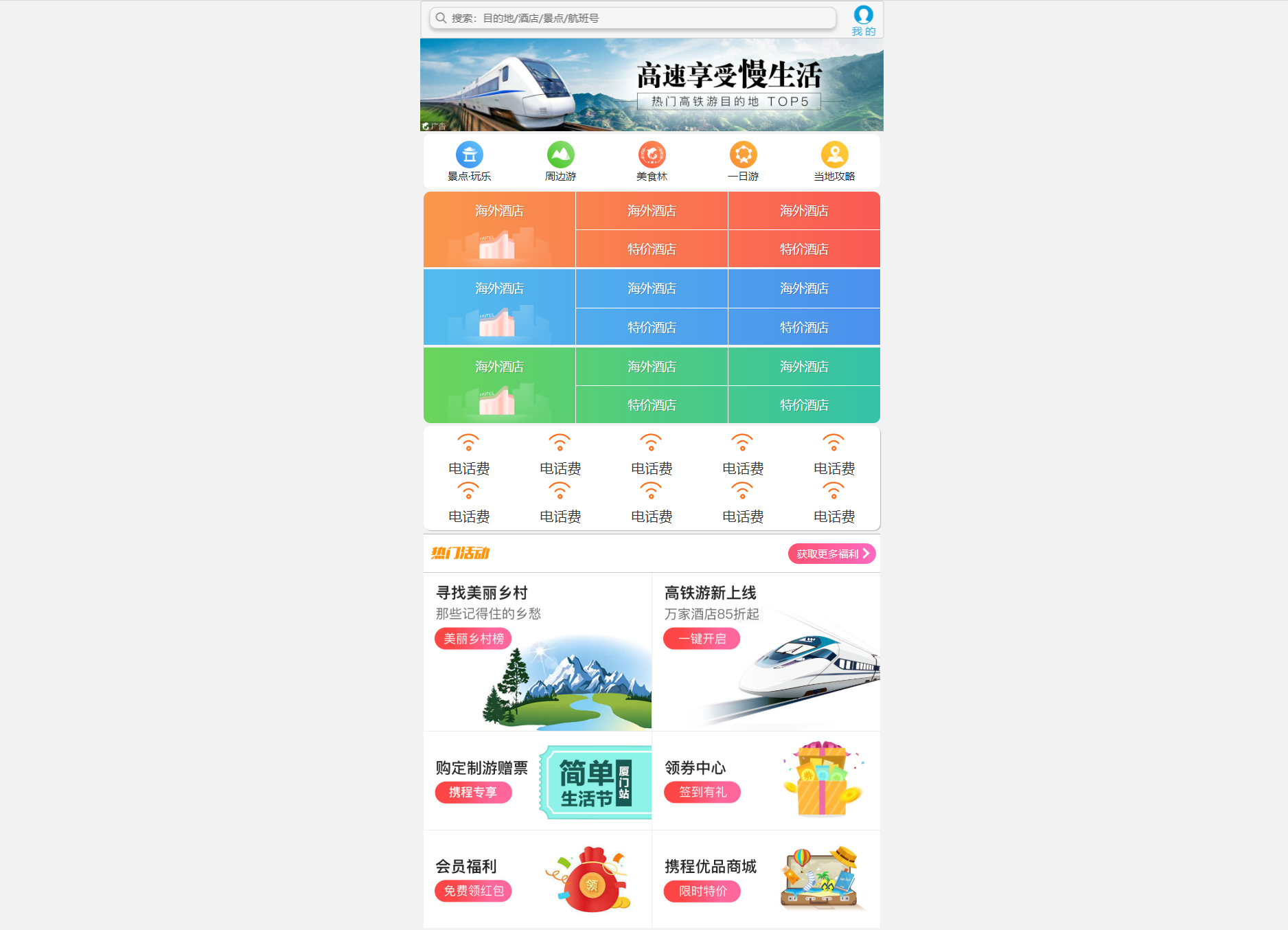
二、流式布局(百分比布局)
特点:页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。如栅栏系统(网格系统)。网页中主要的划分区域的尺寸使用百分比,一般情况会搭配min-*或者max-*使用。
屏幕分辨率变化时,页面里元素的大小会变化而但布局不变。
优点:可以适应不同尺寸的屏幕
缺点:如果屏幕尺度跨度太大,那么宽度变大,高度永远不变,出现不协调的现象。
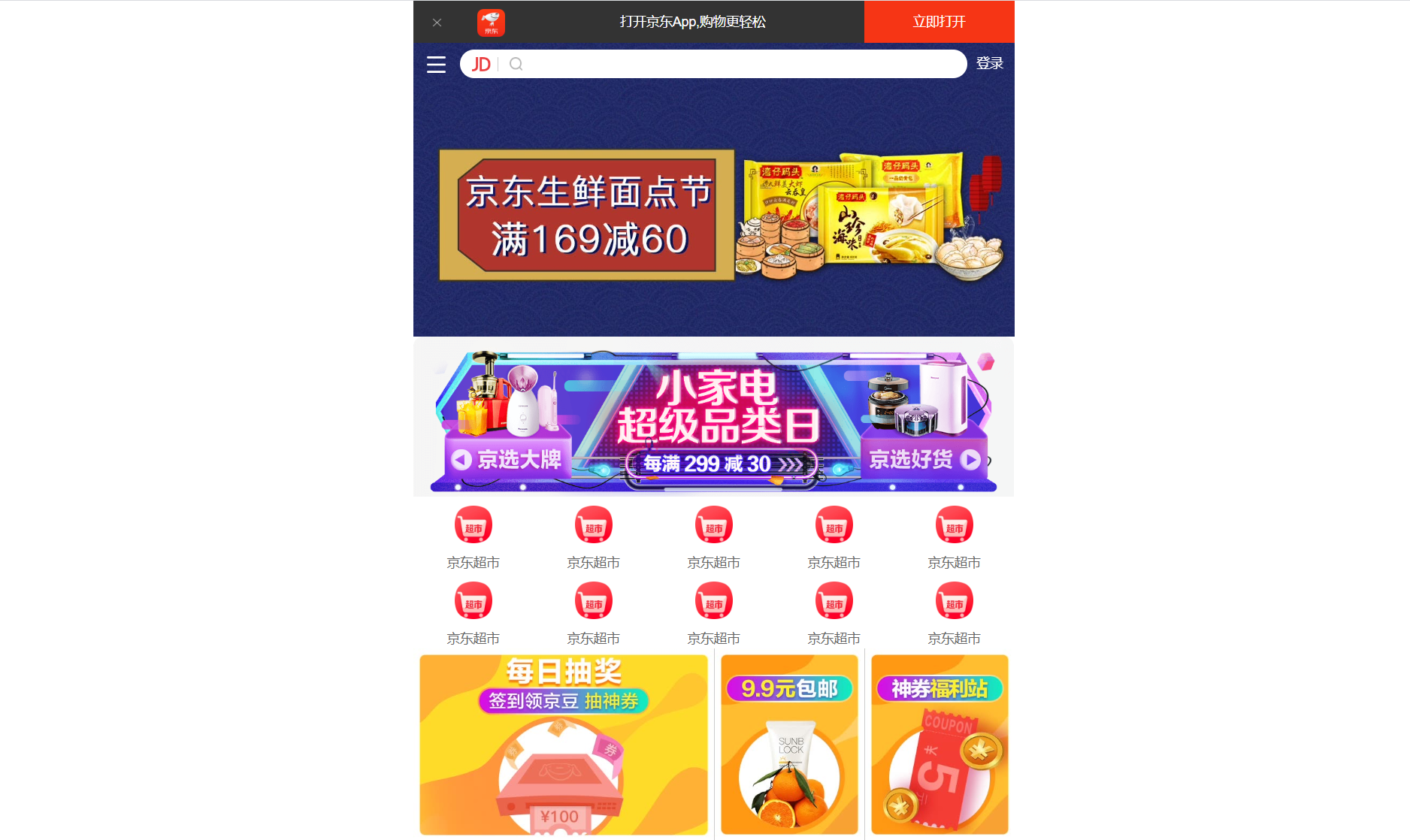
三、flex布局
flex弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
优点在于其容易上手,根据flex规则很容易达到某个布局效果。
缺点是:浏览器兼容性比较差,只能兼容到ie9及以上,而且宽度高度都可以改变,但是文字大小不会改变。
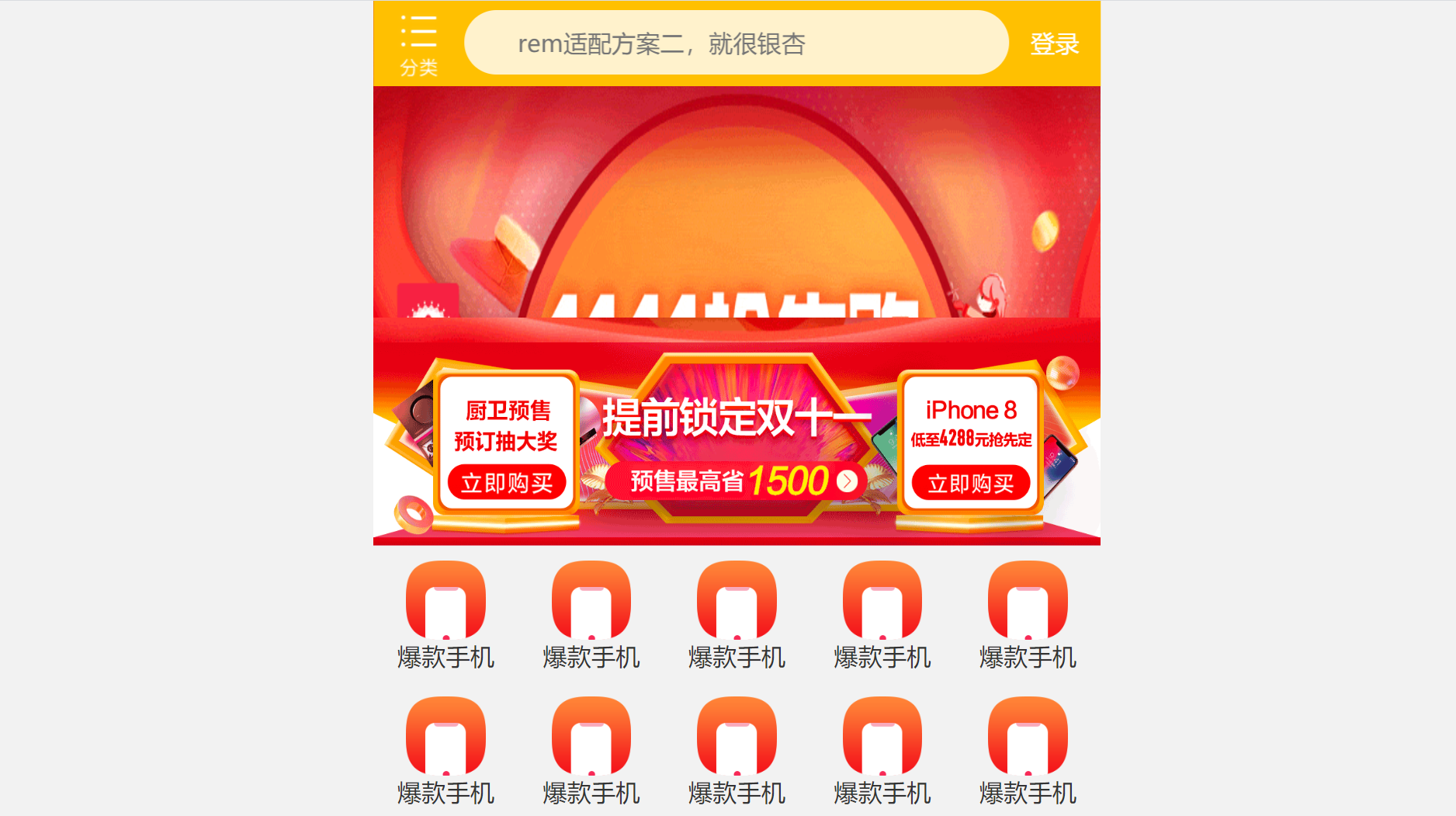
四、响应式rem布局
rem本质其实就是等比缩放,如果子元素设置rem单位的属性,通过更改html元素的字体大小,就可以让子元素实际大小发生变化。
优点:页面上所有元素的宽高等比缩放。
案例:
1、流式布局

2、flex布局

3、rem+flexible.js布局