CSS
一:引入
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
二:语法
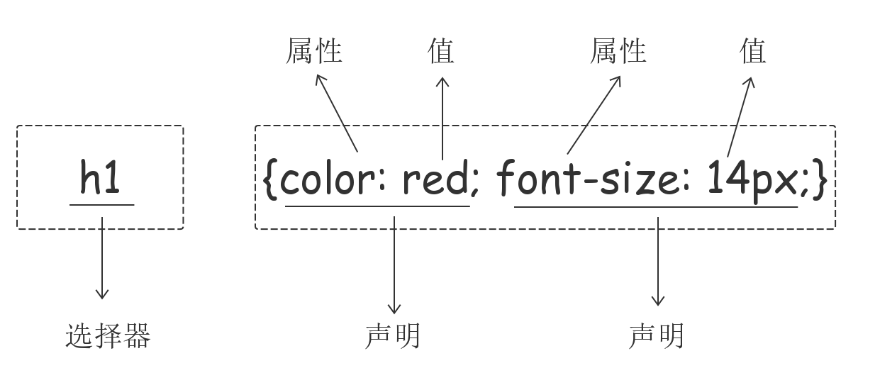
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

选择器负责找到一个或多个标签,为这些标签添加属性和值,属性和值就是K-V键值对.只不过你需要记忆key,value是有提示的.
注释
/*css注释*/ h1{ height:100px; weight:200px; }
三:引入方式
行内引入:
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
内部引入
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
四:选择器
前面讲了css中的首要就是找到你需要修饰的标签,靠的就是选择器.
基本选择器
1元素选择器
p {color: "red";}/*所有p标签内部都设置为红色,因为涉及广基本不会大规模使用*/
2id选择器
#i1 { background-color: red;/*id是html中的唯一的,不能重复,所以只能修饰单独的标签,若它内部还有子标签,子标签会继承这个id的样式*/ }
3类选择器
/*页面中class是可以重复的,因此可以限定修饰的个数*/
.c1 { font-size: 14px; } p.c1 { color: red; }
4通用选择器
/*所有标签都设置为此样式,常用来清除所有样式的margin等属性,其他基本不用*/
*{ border:0px; maring:0px }
组合选择器
空格 + > ~
前面是基本的选择器,选择器还可以组合使用,且css3中选择器更是多种多样,穷举都难,但是开发中基本都用不到,存在就是有意义的,但是存在不一定是合理的,因为都重复了,人生最难的就是选择,而你可以用多种方式去选中文档中的标签,一万个人可能会有2000个方法,因此你只需要找到自己感觉舒服的就可以了.
1后代选择器
所有的子标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> li a { color: red; } </style> </head> <body> <ul> <li> <p><a>孙子</a></p> <a>儿子</a> </li> <li> <p><a>孙子</a></p> <a>儿子</a> <p><span><a href="">重孙子</a></span></p> </li> </ul> </body>
/*li的所有子标签a设置字体颜色*/ li a { color: green; }
<ul>
<li>
<p><a>孙子</a></p>
<a>儿子</a>
</li>
</ul>
2儿子选择器
>可以理解为,单独指定,只要第一个儿子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> li>a { color: red; } </style> </head> <body> <ul> <li> <p><a>孙子</a></p> <a>儿子</a> </li> <li> <p><a>孙子</a></p> <a>儿子</a> <p><span><a href="">重孙子</a></span></p> </li> </ul> </body> </html>
/*div标签下的第一个p标签*/ div>p { font-family: "Arial Black", arial-black, cursive; }
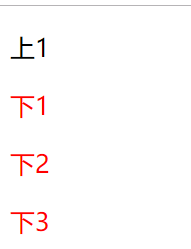
3毗邻选择器
+:亲兄弟 “1+1”二胎

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div+p { color: red; } </style> </head> <body> <p>上1</p> <div></div> <p>下1</p> <p>下2</p> <p>下3</p> </body> </html>
/*紧邻着div的p标签*/
div+p {
margin: 5px;
}
 只会向下找,不会向上找,因为浏览器渲染的时候先找到的div,然后向下找紧邻着的p标签进行渲染,上1虽然也紧邻不会渲染
只会向下找,不会向上找,因为浏览器渲染的时候先找到的div,然后向下找紧邻着的p标签进行渲染,上1虽然也紧邻不会渲染
4兄弟选择器
~“家” 所有的兄弟标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div~p { color: red; } </style> </head> <body> <p>上1</p> <div></div> <p>下1</p> <p>下2</p> <p>下3</p> </body> </html>
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
 所有的兄弟都会被选中.
所有的兄弟都会被选中.
5属性选择器
可以为标签中特有属性,或者属性值为条件进行选择
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p { color: red; } 或分行更清晰,但是千万别忘了,否则变成了后代选择器 div, p { color: red; }
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p { color: red; }
五:伪类选择器
伪类选择器:标签的不同状态设置样式,一个标签不同的状态常用伪类选择器
伪类选择器(简称:伪类)通过冒号来定义,它定义了元素的状态,如点击按下,点击完成等,通过伪类可以为元素的状态修改样式。
伪类的功能和一般的DOM中的元素样式相似,但和一般的DOM中的元素样式不一样,它并不改变任何DOM内容。只是插入了一些修饰类的元素,这些元素对于用户来说是可见的,但是对于DOM来说不可见。伪类的效果可以通过添加一个实际的类来达到。
格式如下:
标签:动作{样式},对应触发动作时就会激活设定的样式.

就这么几个常用的,顺序不能变 /* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
六:伪元素选择器
dom中不存在的元素,仅仅是css中用来渲染,添加一些特殊效果的,比如p::before,选择p标签(真元素)前面的假元素(伪元素,p标签前面没有元素,只是假设有)
first-letter
常用的给首字母设置特殊样式:
p:first-letter { font-size: 48px; color: red; }
before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
before和after多用于清除浮动。
七:CSS继承
可以继承的属性:text-xxx color font-xxx line-xxx只有这些,就是说字体的样式,至于其他的不行,如果没有继承说明他有默认的样式只是你看不到,想要改变就显示的指定样式,例如a标签,必须显示指定样式.
盒子属性是不可以继承的例如padding margin等
八:层叠性
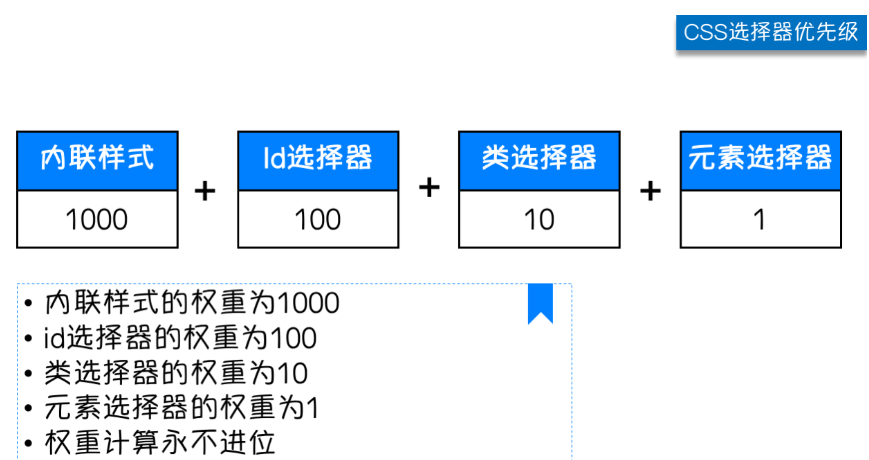
多个标签的样式重叠时,应该如何判断哪个会被显示,需要明白权重的概念.
谁的权重大就会显示谁的样式.
首先继承来的属性没有权重.

但是记住永不进位,就算100个类选择器,也没有id选择器权重大.
div{color:red !import}
除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
