VSCode编辑器中代码调试
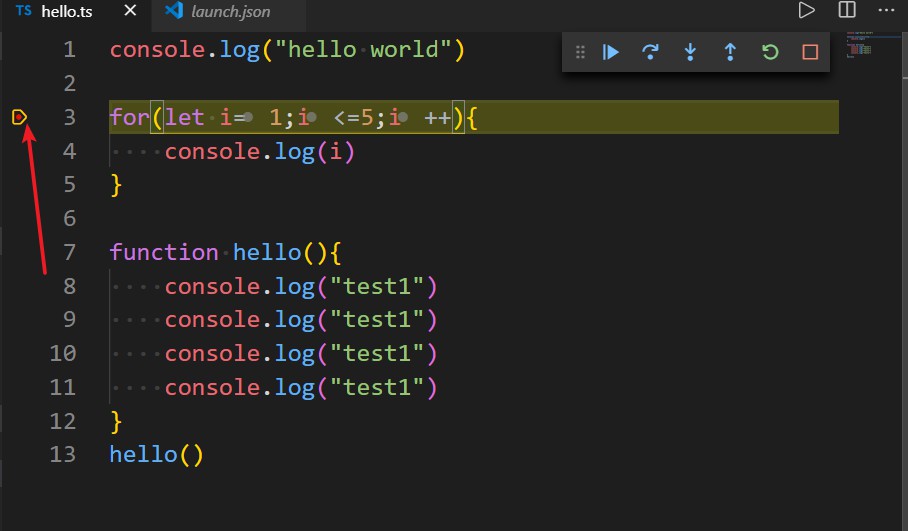
1.设置断点

debug时,会指定到断点之前的位置
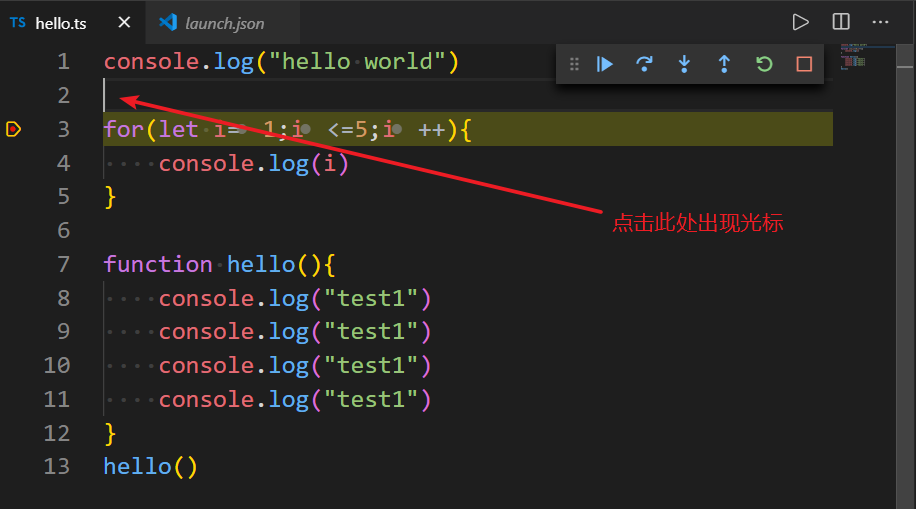
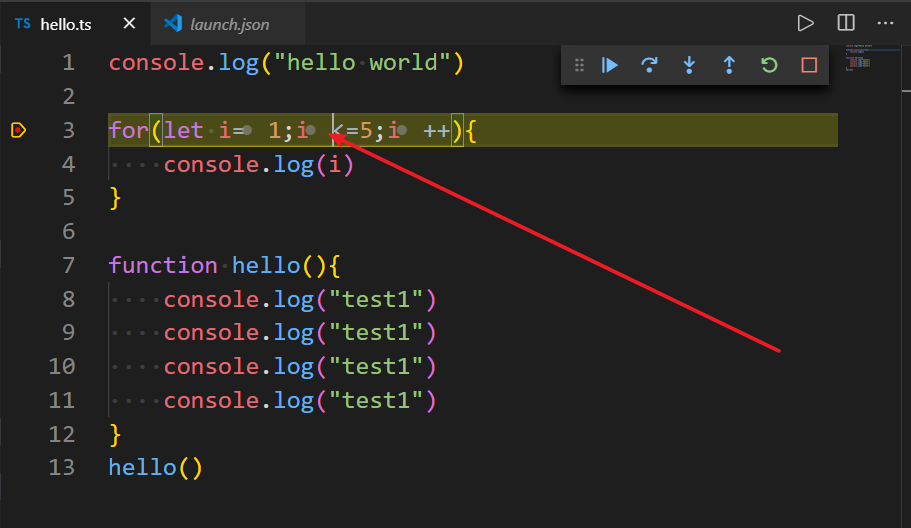
2.确定光标

是为了debug时,可以明确的看到程序走的位置,尤其是for训话你的时候
可以准确的看到光标在for括号中的位置

3.launch.json文件
每个项目都有launch.json在.vscode文件夹中,
这个配置文件,当时用的typescripe,但是调试此配置文件不知道怎么配置,即用了javascript语法写了,去掉了类型声明
去搜索一个然后copy即可,调试不同项目,配置也不一样。
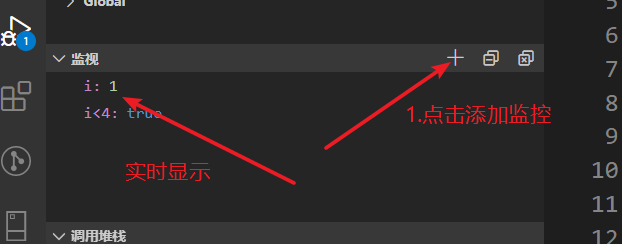
4.变量监控

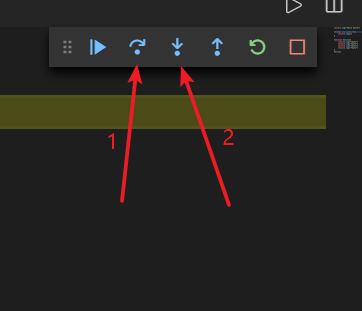
5.图标详解

没有遇到函数时,1与2无区别,都是执行下一行代码
遇到函数时,1直接执行完函数,2是进入函数内部,和2相反的向上图标是指,执行完函数内代码并跳出函数
1左边的图标表示,直接跳转到下一个断点,如果没有断点了,执行完代码
6.问题
当遇到内置函数如console.log()也是函数,点击2会进入源码,不想看就跳出函数
或者遇到内置函数时,直接点击1略过内置函数,自己写的函数才点击2调试。