一、静态文件应用方面
ASP.NET Core 静态文件应用,主要分为两方面:网站访问和静态文件整合
二、案例
1、访问静态文件
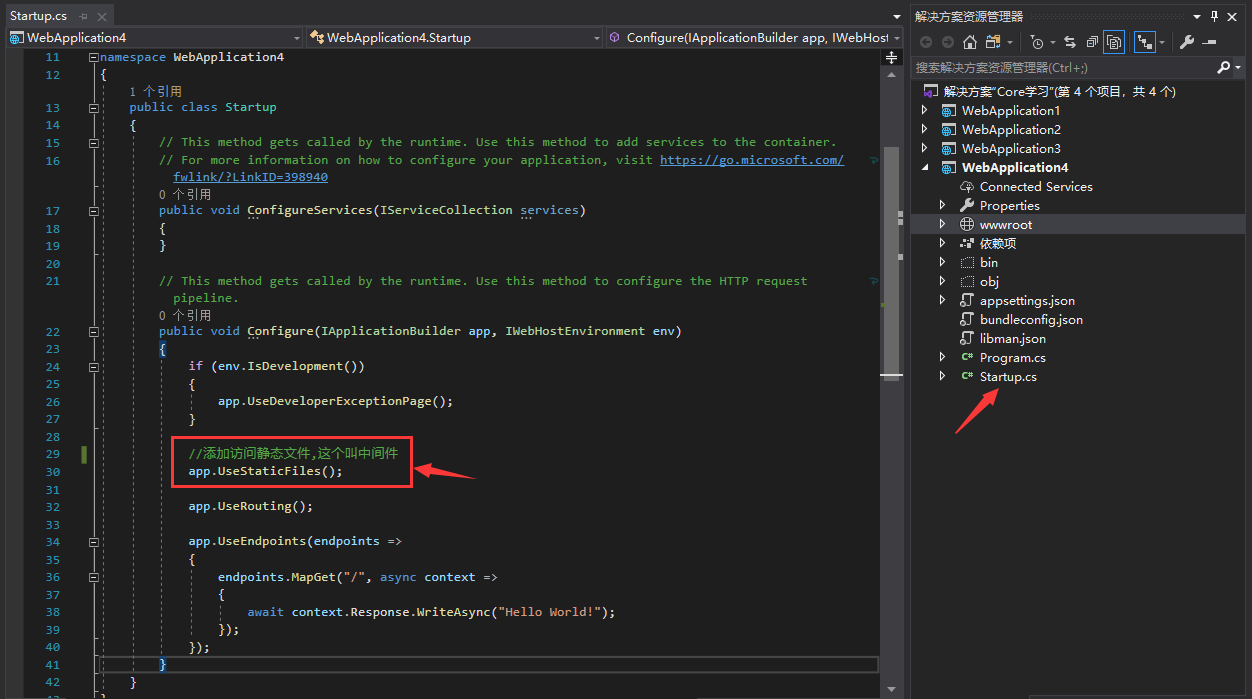
我们都知道,在 ASP.NET 项目中,我们的静态文件一般要放在 wwwroot(项目默认),比如CSS、JS、HTML、IMG、PNG 等等。 如果在 wwwroot 文件目录下放一张图片,启动程序是不能直接访问的。我们需要在 Startup.css 启动程序中,添加一个静态访问的中间建 UseStaticFiles() 即可。实例如下如所示

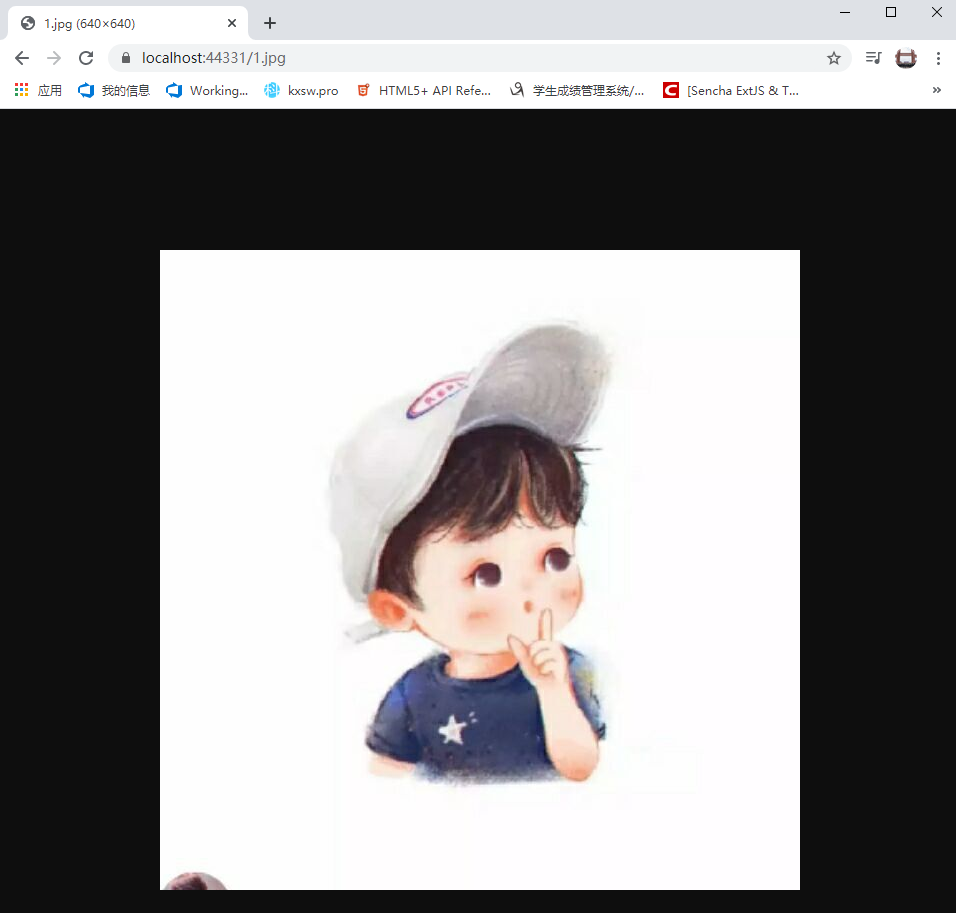
然后我们就可以在浏览器中访问到我们的静态文件了。

2、修改默认wwwroot目录
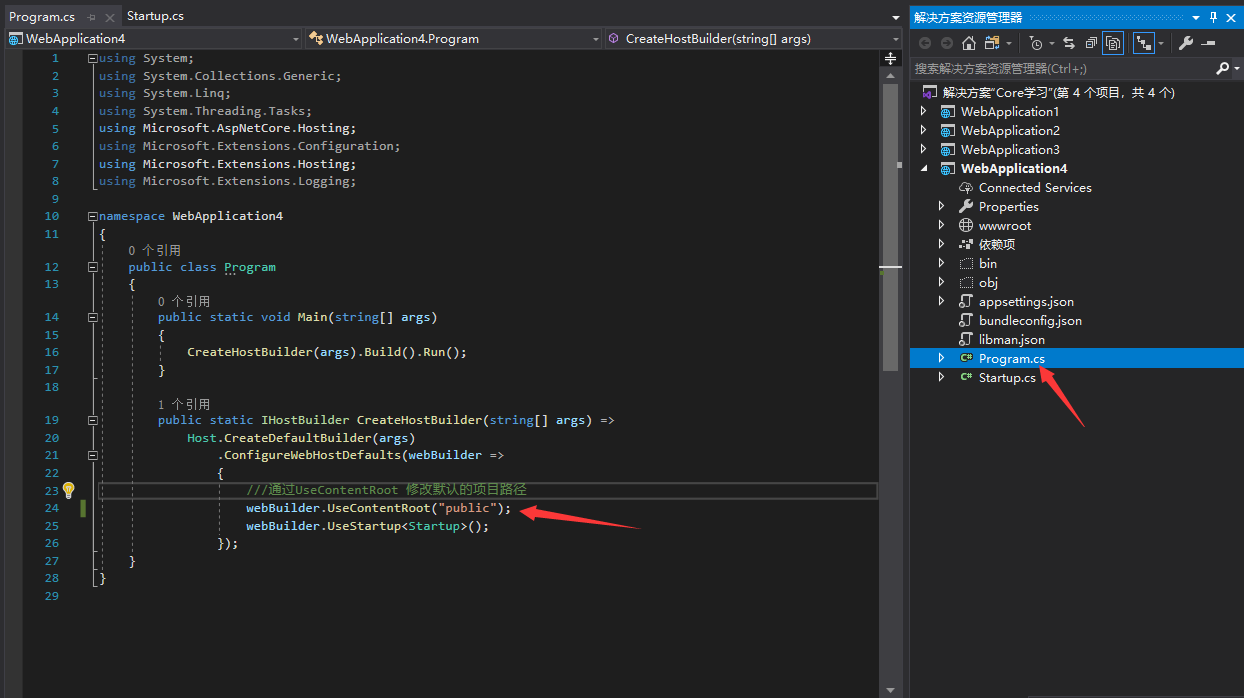
在项目中,如果习惯其他原因,我们想不叫 wwwroot ,我们是可以改为其他的名称。如我们现在就该为public。我们只需要在 Program.css 的 CreateHostBuilder() 中添加 UseContentRoot("public") 即可。实例如下

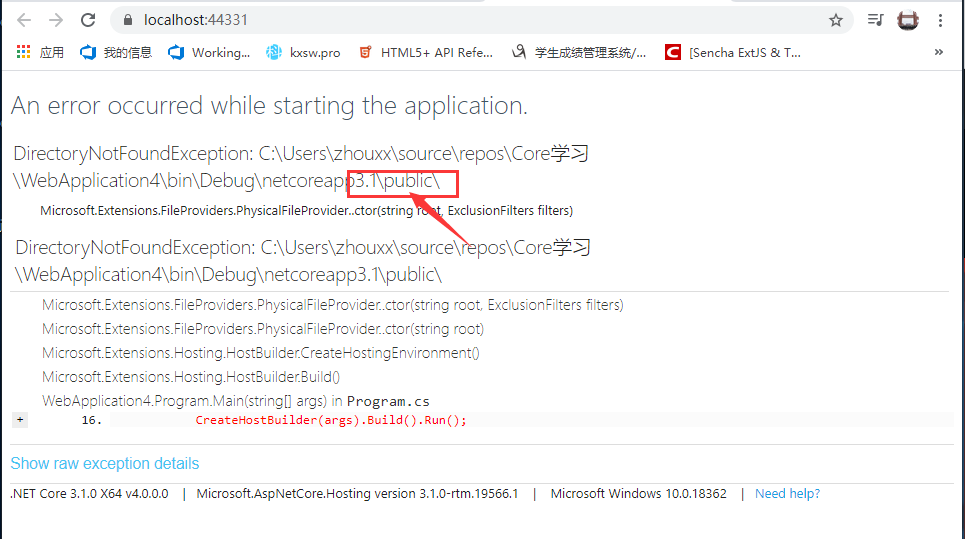
如果你没有 public 这个根目录,你启动程序就会报错,因为你已经改了目录名称。

3、使用包管理器(libman)管理
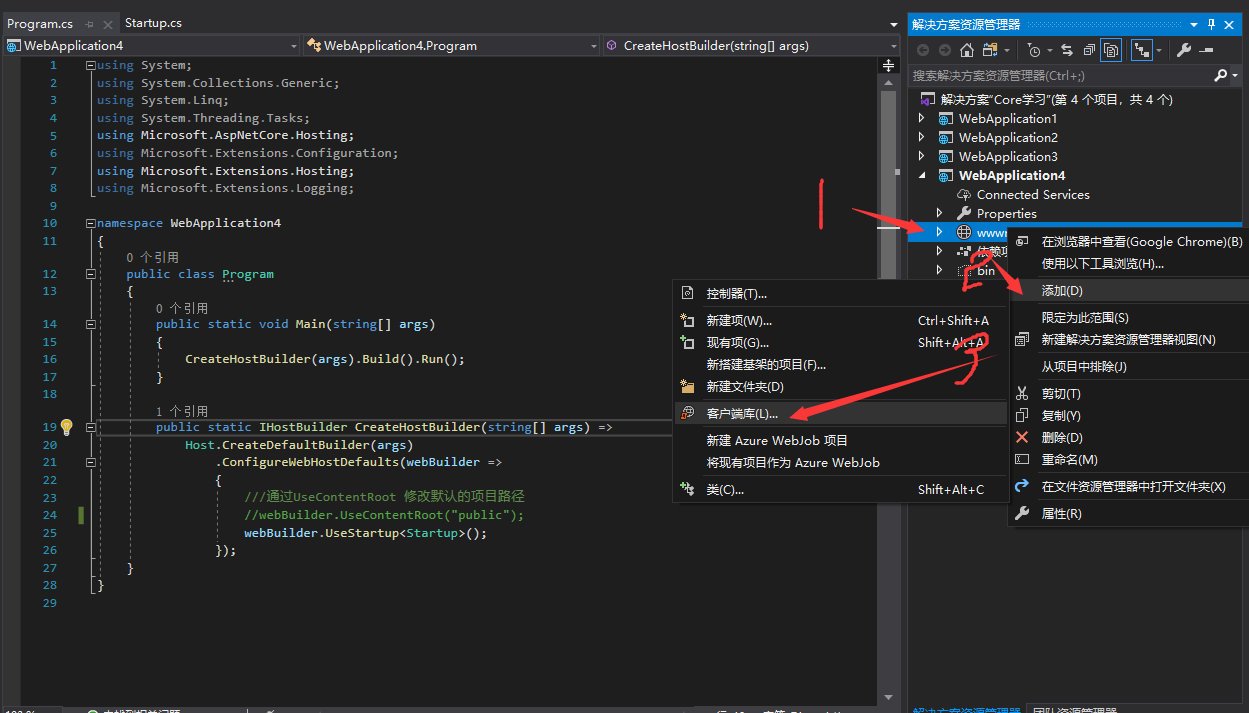
libman 主要是为了管理我们的CSS、JS,比如我们的jquery.js、bootstrap框架等等的前端工具。那么如何添加呢,我们需要在 wwwroot右键菜单-》添加-》客户端

在弹出的 “添加客户端库” 中,选择 unpkg ,输入前端框架名称,如 bootstrap 选择添加所有库或者选择特点文件即可,目标位置是可以修改的。但必须放在 wwwroot 目录下,点击安装即可。

安装后,可能我们需要稍等一下,可能网速慢等原因,下载该框架需要点时间。下载完成后,我们会在项目路径下,生成一个 libman.json 文件

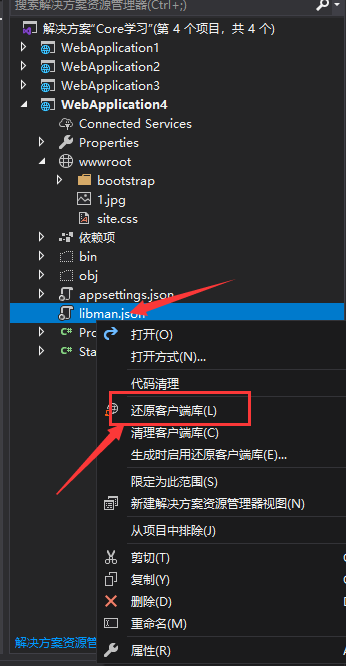
这就是我们使用 libman 下载的前端框架,如果我们的 boostrap 框架删除了,我们只需在 libman.json 上右键还原客户端即可。

4、对 JS 和 CSS 捆绑和压缩
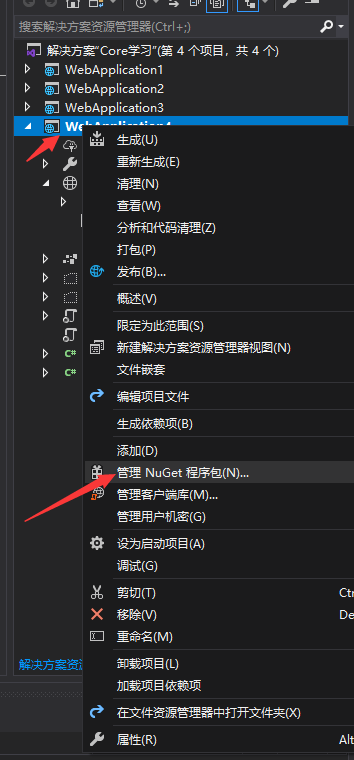
在网页设计中,如何我们需要引用很多的 JS 和 CSS 我们感觉代码非常的多,我们可以使用捆绑的形式,将多个 CSS 和 JS 捆绑在一起,方便使用,那么我们需要使用 NuGet 安装一个工具 “BuildBundlerMinifier”,我们如果安装呢?那么需要在项目上右键-》管理 NuGet 程序包

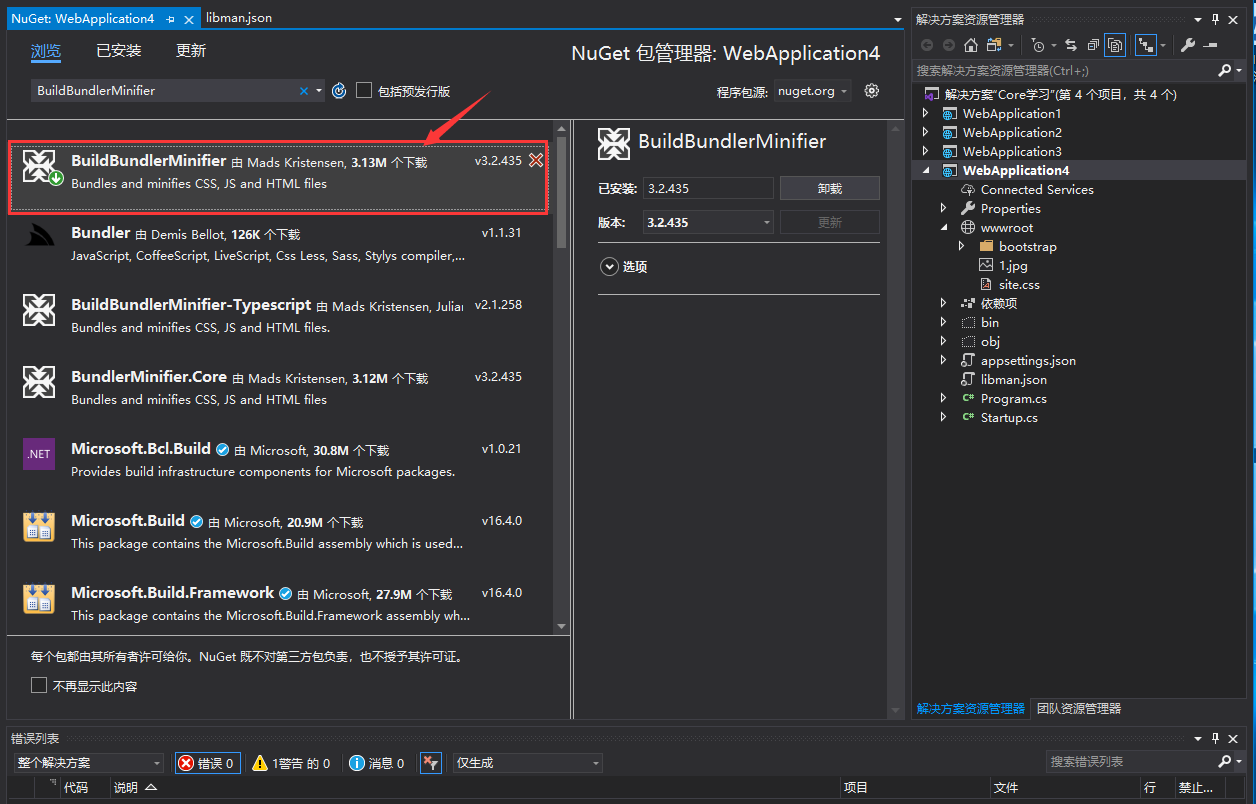
在浏览中,搜索BuildBundlerMinifier 安装即可

安装完成后,我们在项目路径下,新建一个json文件 bundleconfig.json 的文件,实例如下

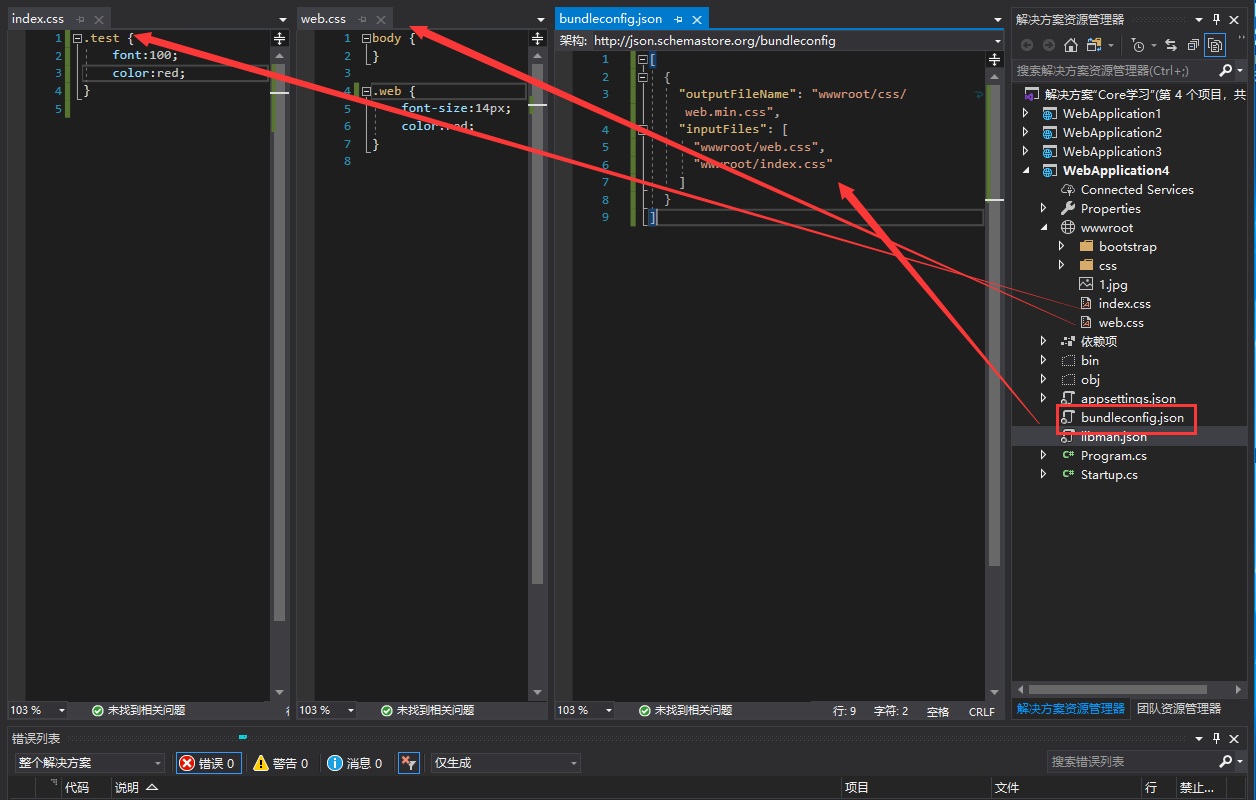
我们需要在里面写需要压缩的为一个的文件,示例如下
{
"outputFileName": "wwwroot/css/web.min.css",
"inputFiles": [
"wwwroot/web.css",
"wwwroot/index.css"
]
}
]

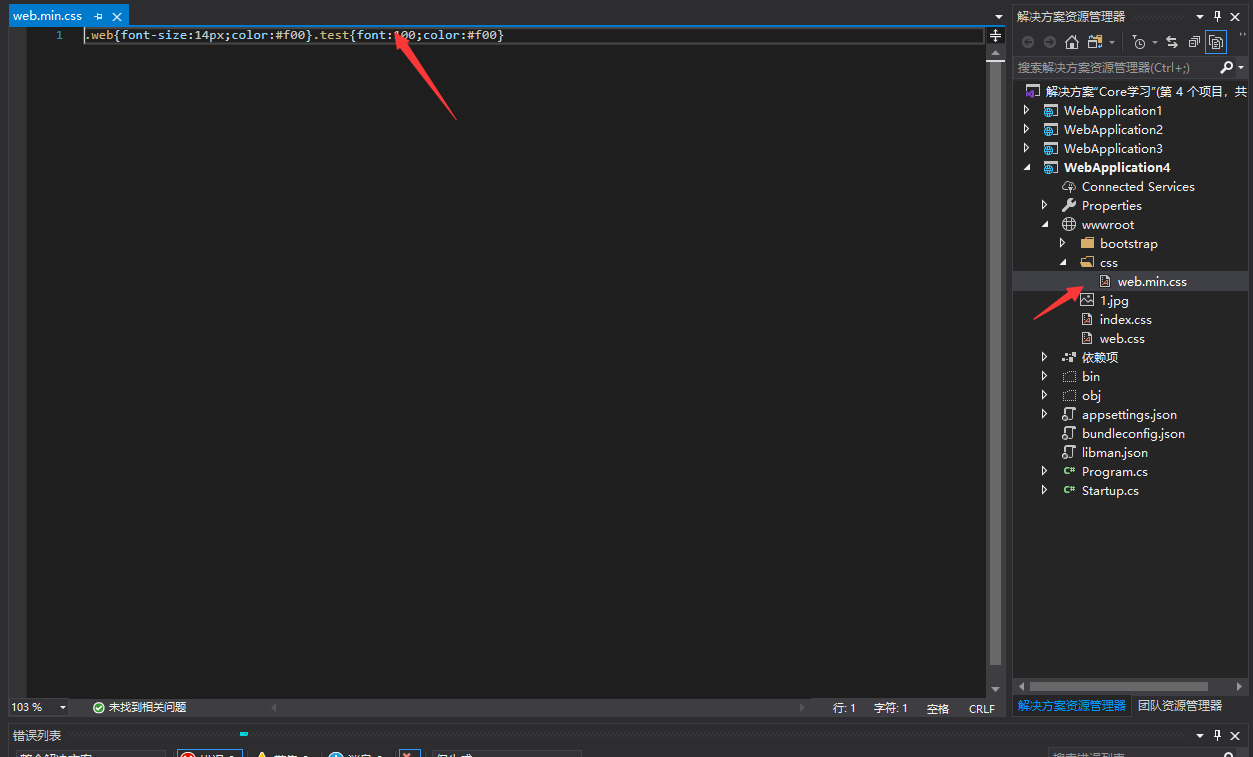
编译项目就会在 wwwroot/css目录下面生成一个web.min.css

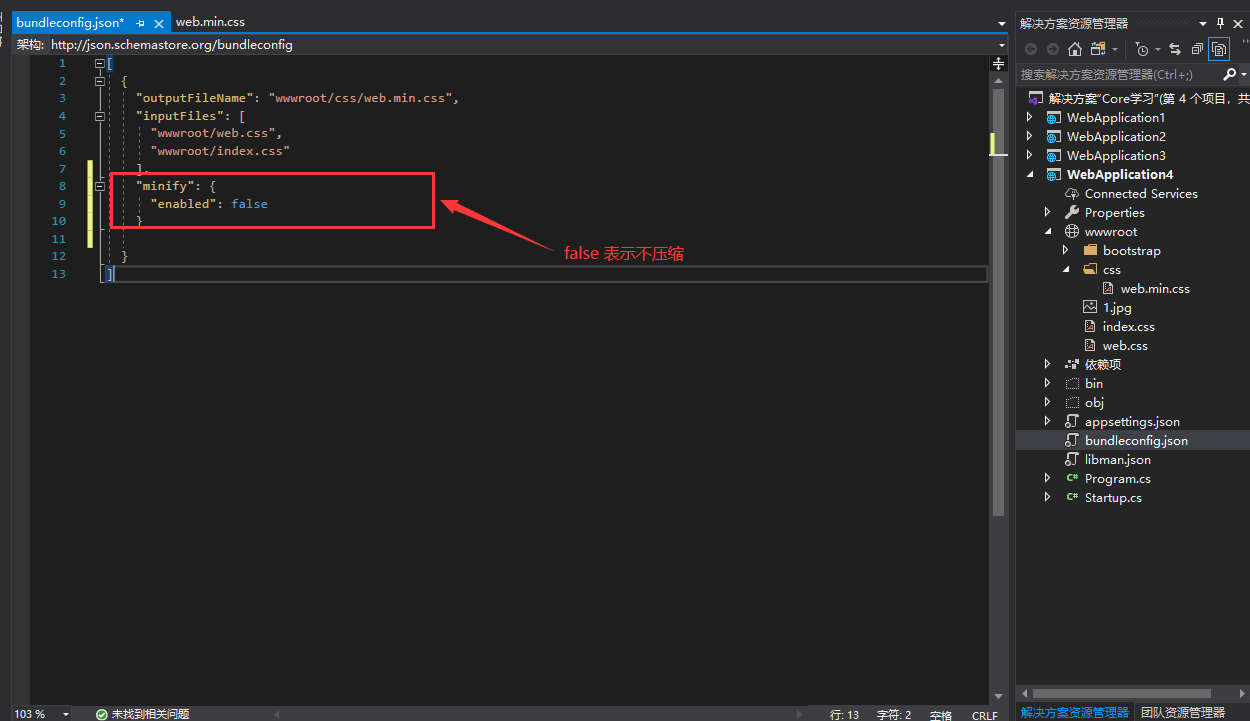
如果不想要压缩的css,我们可以修改一个配置,如下所示
[
{
"outputFileName": "wwwroot/css/web.min.css",
"inputFiles": [
"wwwroot/web.css",
"wwwroot/index.css"
],
"minify": {
"enabled": false
}
}
]

如果我们想压缩 js 也同理。
[
{
"outputFileName": "wwwroot/css/web.min.css",
"inputFiles": [
"wwwroot/web.css",
"wwwroot/index.css"
],
"minify": {
"enabled": false
}
},
{
"outputFileName": "wwwroot/js/web.min.js",
"inputFiles": [
"wwwroot/web.js",
"wwwroot/index.js"
],
"minify": {
"enabled": false
}
}
]
三、总结
学得不深入,有不对的地方,欢迎提提意见,谢谢!!!