Sencha Touch快速入门2.0之Sencha Touch App开发是本文要介绍的内容,主要是来了解Sencha Touch的应用和使用方法,接触Sencha Touch已有近一个月的时间,在探索它的同时,走了不少的弯路。也有了不少的发现和体会。在此分享给各位,希望不管新手还是老鸟,都能在这篇文章里有所收获。
Sencha Touch简介
Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5和CSS3的 WEB标准,全面兼容Android和Apple iOS设备。
下面是Sencha官方给出的几点特性
1、基于最新的WEB标准 – HTML5,CSS3,JavaScript。整个库在压缩和gzip后大约80KB,通过禁用一些组件还会使它更小。
2、支持世界上最好的设备。Beta版兼容Android和iOS,Android上的开发人员还可以使用一些专为Android定制的主题。
3、增强的触摸事件。在touchstart、touchend等标准事件基础上,增加了一组自定义事件数据集成,如tap、swipe、pinch、rotate等。
4、数据集成。提供了强大的数据包,通过Ajax、JSONp、YQL等方式绑定到组件模板,写入本地离线存储。
看看Sencha Touch框架呗
先下载Sencha Touch框架
http://www.sencha.com/products/touch/
下面让我们看看下载的包里都有哪些东西。
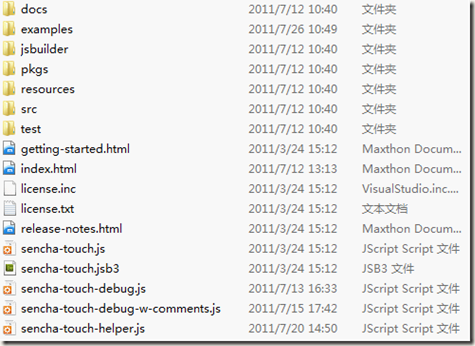
将下载的sencha-touch开发包解压我们可以看到以下文件

docs是官方的api文档文件、examples是官方提供的示例程序。Jsbuider用来对js文件进行发布前的处理。
主框架这里有三个文件可供选择,sencha-touch.js、sencha-touch-debug.js、sencha-touch.-debug-w-comments.js
这三个文件的区别在于,sencha-touch-debug.js是有缩进的,便于调试、sencha-touch.-debug-w-comments.js是有注释的,便于我们了解框架底层是怎么实现的。


resources文件夹下我们可以看到 这是框架的样式文件,同样,css-debug文件夹下是有便于调试的.css文件。打开文件夹,我们又可以看到,这分别是框架带给我们的四个主题。只会影响界面的显示效果,为了保持显示上的一致,我们可以在面向android的应用上使用android.css而面向iphone的应用,使用apple.css。甚至我们可以提供主题切换功能让用户自行选择主题,但这都是后话了。
这是框架的样式文件,同样,css-debug文件夹下是有便于调试的.css文件。打开文件夹,我们又可以看到,这分别是框架带给我们的四个主题。只会影响界面的显示效果,为了保持显示上的一致,我们可以在面向android的应用上使用android.css而面向iphone的应用,使用apple.css。甚至我们可以提供主题切换功能让用户自行选择主题,但这都是后话了。
其他的文件我也不清楚,就不再介绍了。
重中之重--你的浏览器
开发js的时候,没有什么是比一款优秀浏览器更重要的了。chorme、safari。都是不错的选择。(FireFox不支持Sencha Touch框架)
笔者使用的是google的chrome浏览器。没有的话就快去下一个呗。地址给你 chorme官网
关于chorme浏览器的调试功能,我会在下一篇教程中介绍。
开发环境Aptana Studio
跟大家分享的是一款优秀的js集成开发环境:Aptana Studio。 先看看它有什么令人兴奋的特性吧。↓
不可多得的Javascript(AJAX)开发工具 - Aptana
Aptana使用入门一:Code Assist
目前最新版本是Aptana Studio 3.0.3,
下载地址
注:笔者跟不上潮流使用的还是Aptana2
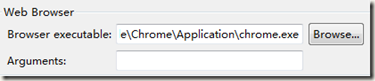
下载并安装好它,下面进行一些简单的配置:选择Run->Run Configurations...在弹出的Debug
Configurations中设置好浏览器路径Browser executable,也就是你安装浏览器的位置。

跟我一起开始快乐的Sencha Touch之旅吧!
第一个Sencha Touch项目
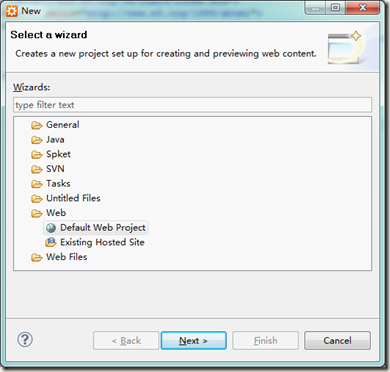
1、首先点击左上角![]() 的图标,创建一个新的项目。在弹出的窗口中选择Default Web Project。
的图标,创建一个新的项目。在弹出的窗口中选择Default Web Project。
输入Project name如:Hello Touch,并点击Finish。这样便新建了一个普通的Web项目。

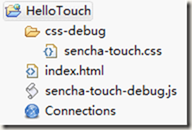
2、开发过程中,我们统一使用方便调试的debug文件。Css文件方面,我们选择了框架默认的sencha-touch.css。直接将sencha-touch-debug.js以及css-debug文件夹拖入File窗口里我们刚建的项目中。这里要注意,拖入文件的时候sencha-touch.css不会随着css-debug文件夹一起加入项目,要另外拖一次。结果如下图所示

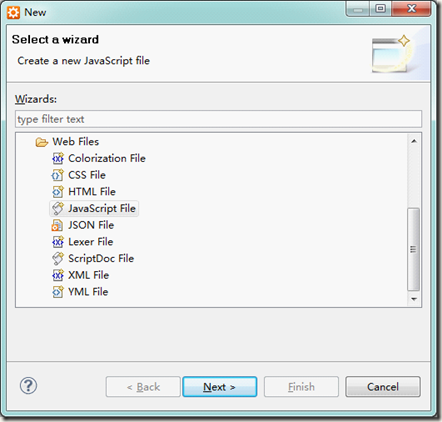
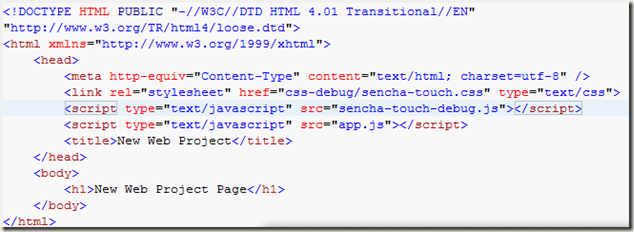
3、双击打开index.html,在<head></head>标签之间加入"<link rel="stylesheet" href="css-debug/sencha-touch.css" type="text/css"> "以及"<script type="text/javascript" src="sencha-touch-debug.js"></script> "。接着点击图标,选择JavaScript File创建我们自己的js文件,命名为app.js。然后在index.html中引入这个文件,方法跟上面引入sencha-touch-debug.js是一样的。

到现在我们得到了这样的一个index.html。

4、打开app.js输入我们的程序代码
/** * @author weilao */ var helloTouchApp = new Ext.Application({ //利用框架的Application类的构造函数构造一个应用 name: 'myApp', //为这个应用指定名称 useLoadMask: true, //页面读取完毕前会显示“Loading...”字样 launch: function () { //这是程序的入口 Ext.Msg.alert('Hi', 'Hello Sencha Touch', Ext.emptyFn);//弹出窗口标题Hi,内容Hello Sencha Touch } });
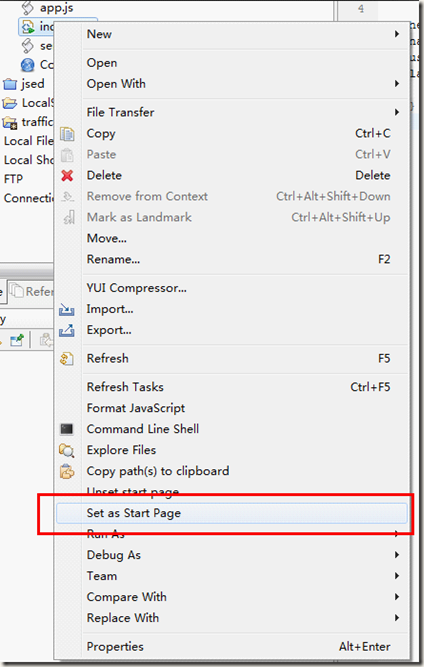
5、最后,右键点击index.html选择Set as Start Page,设置index.html为项目首页。

至此,我们的第一个Sencha Touch项目就构建完毕了,点击 打开index.html看看成果吧。
打开index.html看看成果吧。

Tips:
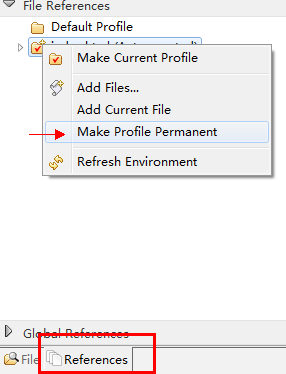
双击index.html之后系统会自动在Code Assist中加入js文件关联,这样,在编辑其中一个文件的时候也能够享受到其他文件的代码提示了。但是当你关闭index.html之后,自动添加的关联又会删除。不过,只要如下操作便能让关联持久存在:打开References窗口,在index.html(Auto-created)上点击右键,选择Make Profile Permanent即可。

小结:Sencha Touch快速入门2.0之Sencha Touch App开发的内容介绍完了,希望通过本文的学习能对你有所帮助!