在 jQuery Mobile 中创建按钮
jQuery Mobile 中的按钮可通过三种方法创建:
- 使用 <button> 元素
- 使用 <input> 元素
- 使用 data-role="button" 的 <a> 元素
<button>
<button>按钮</button>
<input>
<input type="button" value="按钮">
<a>
<a href="#"data-role="button">按钮</a>
提示:jQuery Mobile 中的按钮会自动获得样式,这增强了他们在移动设备上的交互性和可用性。我们推荐您使用 data-role="button" 的 <a> 元素来创建页面之间的链接,而 <input> 或 <button> 元素用于表单提交。
导航按钮
如需通过按钮来链接页面,请使用 data-role="button" 的 <a> 元素:
实例:
<a href="#pagetwo" data-role="button">转到页面二</a>
行内按钮
默认情况下,按钮会占据屏幕的全部宽度。如果您需要按钮适应其内容,或者如果您需要两个或多个按钮并排显示,请添加 data-inline="true":
实例:
<a href="#pagetwo" data-role="button" data-inline="true">转到页面二</a>
组合按钮
jQuery Mobile 提供了对按钮进行组合的简单方法。
请将 data-role="controlgroup" 属性与 data-type="horizontal|vertical" 一同使用,以规定水平或垂直地组合按钮:
实例:
<divdata-role="controlgroup"data-type="horizontal">
<a href="#anylink" data-role="button">按钮 1</a>
<a href="#anylink" data-role="button">按钮 2</a>
<a href="#anylink" data-role="button">按钮 3</a>
</div>

提示:默认情况下,组合按钮是垂直分组的,彼此间没有外边距和空白。并且只有第一个和最后一个按钮拥有圆角,在组合后就创造出了漂亮的外观。
后退按钮
如需创建后退按钮,请使用 data-rel="back" 属性(会忽略锚的 href 值):
实例:
a href="#" data-role="button" data-rel="back">返回</a>
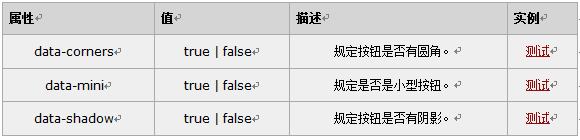
更多用于按钮的 data-* 属性