1、 Array.of( ); ----将一组数据转换成一个数组;
const num=201314; const a=Array.of(num); console.log(a); //数组长度为一;
2. includes( ); -----检测数组中有没有某一项,返回一个布尔值,如果有返回true,没有则返回 false;
let arr=[2,3,45,6,9]; let a=arr.includes(9); console.log(a) //检测数组中有没有某一项!!返回的是一个布尔值;true/false;
3. fill(参数1,参数2,参数3) 数组元素的替换;
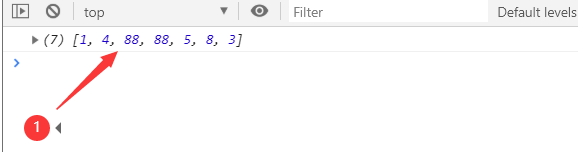
let arr=[1,4,7,2,5,8,3] let arr1=arr.fill(88,2,4); console.log(arr1) //数组元素的替换; 第一个参数为要加入的数; 第二个参数为开始的下标, 第三个参数为结束的下标,

4. find((value,index,arr)=>{ })根据条件返回与该条件享福的最近的一个的值;参数为一个回调函数,如果不满足,返回-1;
let arr=[1,2,3,5,8,6] let arr2=arr.find((value,index,arr)=>{ // return index>3; ----8 ,大于当前下标值的最近的一项; // return value>3; ---5,大于当前值的最近的一项; }) // //根据条件返回该条件相符最近的一个值; // console.log(arr2)
5.findIndex(()=>{ });返回满足测试条件的第一个数组项的下标;如果不满足,则返回-1,
let arr=[2,1,5,6,9,7]; let arr1=arr.findIndex((value)=>{ return value>5; ----3 }) //返回满足测试条件的第一个数组项的下标 console.log(arr1)
6. Array.from() 将伪数组转成数组;
Array.from() 将伪数组转换成数组 var dom = document.getElementsByTagName('*'); var arr = Array.from(dom); console.log(arr);