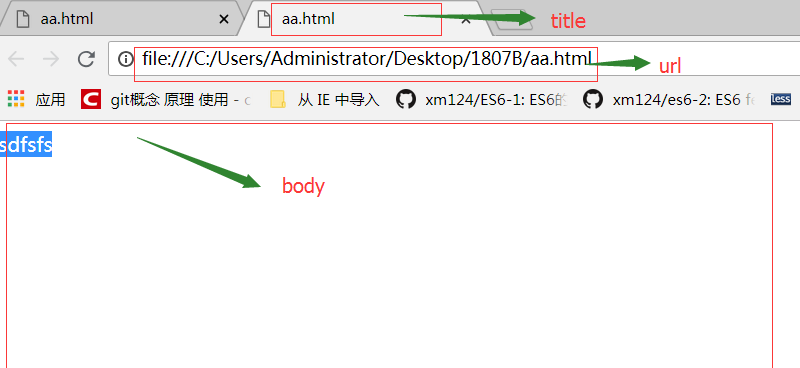
1.介绍浏览器:
(1)title 主题,题目
(2)url 网址
(3)body 网站内容
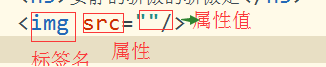
2.标签的结构:
(1)标签名
(2)<+标签名+> 结束标签
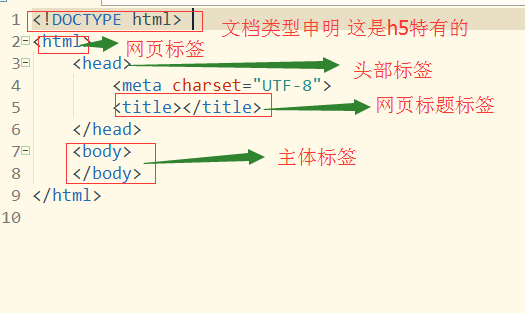
3.网也文档的结构
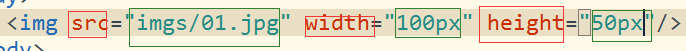
4.img 属性="属性值" 路径 目录
名称: web,前端,H5,全栈
项目:网站,app,小程序,公众号
写页面,浏览器是页面的环境
页面的拓展名,.html 图片,jpg png gif
应用程序拓展名,.exe
常见的浏览器:谷歌浏览器,火狐,IE,欧朋,360
测试的时候用谷歌
title 主题,题目,
Url 是网址
Body 是网站内容
Body的内容考代码实现的。
Html 语言 超文本标记语言
结构:< 标签名 >
段落 <p> 我的老师</p>
Ctrl+s 保存 ctrl+c 复制 ctrl+v 是粘贴 ctrl+A 全选
以后是汉字会出现乱码,因为文字编码不一样,utf-8 是国内的编码


网页骨架

常见的标签
- 标题标签 有六个 h1 到h6
<h1>
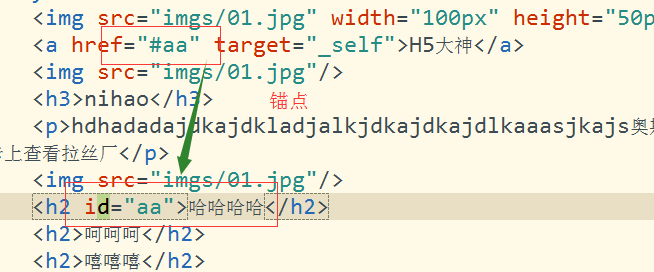
2.图片 资源 本地资源 网络资源
目录:当前目录(./)和上一级目录(../)

Src 属性是图片的路径
img
width height 单位是px

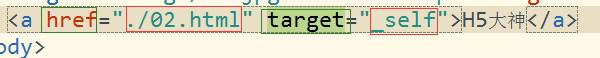
a 超链接
<a href=””>百度一下</a>
a 两个属性 一个是 href 值是需要跳转的页面地址
另一个是target跳转页面打开的方式 _blank _self(默认的)

备注
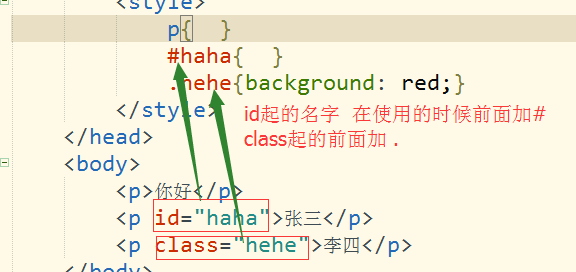
Id 是一种起名方式 id=”zhangsan” 只要使用id起的名字 前面必须加# #zhangsan

标签
双标签 html title head body h1-h6 p a
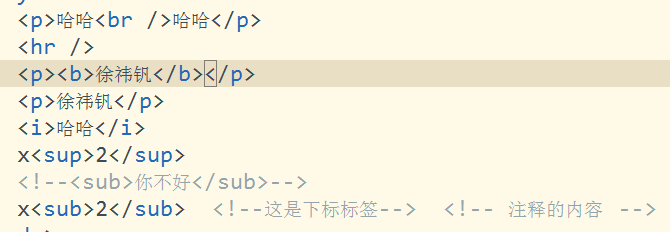
b(加粗标签)strong被H5舍弃了 i 倾斜标签 sup 上标标签 sub 下标标签
em(小图标的)div 盒子标签 span 内敛标签 表格 列表 等
标签
单标签 <img /> <hr/>(分割线) <br/>(换行) <meta /> (网页元信息)
Html特有的注释 <!--被注释的内容-->

起名方式
- 标签名
- Id起的 但是使用的时候加#
- Class 类 但是使用的时候用 .

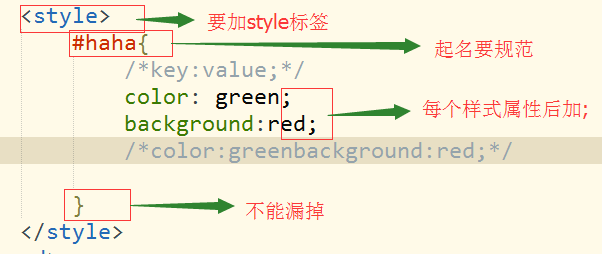
起名的目的就是为了给他添加样式 style 其实也是属性
属性:代表事物的一些特征,比如 width height color background 等

- 书写规范 {} 是shift+[ 出来 {}
- 起名规范 不能用汉字起 第一个字母不能是特殊符号 第一个字母必须是英文字母
1.table

tr 行 td 单元格 table 表格 border 边框属性
cellspacing 决定单元格外部空间的属性
cellspadding 决定单元格内部边距的属性
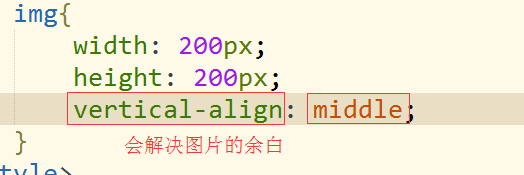
img 插入table 中下方会有余白

解决方式:vertical—align:middle

colspan 水平合并到列数
rowspan 竖位列合并
table里套table