9.26
1.background-position 雪碧图
我们的html和css中有三个属性可以向服务器发送请求,src href url。
2.Overflow
(1) 值Hidden 超出就隐藏
(2) 值Scroll 出现滚动条
Visibility:hidden; 可见的 (消失但是占用位置)
Display:none;消失但不占用位置
为什么使用雪碧图?
因为我们使用雪碧图之后,本来需要多次请求的图片,我们一次就请求过来了,然后使用background-position调位置,从而减少了该页面向服务器请求的次数,间接的优化了该页面的性能。
9.27
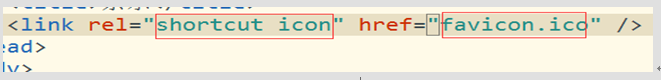
title中的小图标
我们需要借鉴link标签
Link标签的标签属性有哪些? rel type href
Rel 是当前页面和url之间的关系 rel=”stylesheet”
Type 是资源文件的mime类型 .html文件mime类型是text/html 图片的mime类型
Image/jpg(png/gif) css的mime类型是text/css js的mime类型是text/javascript。
Mime类型,客户端和服务器之间的暗号,根据拓展名而定。

Title中的小图标就出来了,href这里不能写成 ./
2,Meta 元信息标签
分析里面的属性
,3,矢量图标 http://www.iconfont.cn/
阿里云矢量图库。
转义字符
空格的字符
5.
textarea{
resize: none;
}
这个属性不让文本域被人为拉伸
6.
table{
border-collapse: collapse;
}
这个属性让表格的边框变细
7.清除浮动的兼容性

清除浮动在低版本浏览器不行,需要处理兼容性
加一个.clearfix{*zoom:1;}
8.光标的形状
cursor 光标属性值有 pointer 抓手,指针 wait help
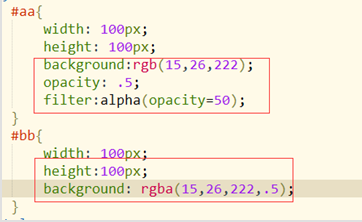
- rgb 和rgba和opacity
Rgb()颜色的表示方法值是0-255如background:rgb(12,15,16);
9.Opacity表示透明度 值是0-1;

Rgba() r是red 0-255 g是green 值是0-255 b是blue值是0-255 a是opacity值是0-1;
但是ie低版本不支持。

Rgb和opacity 与rgba的区别?
前者的内容也跟着透明,后者的内容不跟着透明。内容包含图片和文字。