1.设置placeholder属性值显示出来的信息颜色默认灰色。当input value值为空时,
placeholder 属性提供可描述输入字段预期值的提示信息(hint)。该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
注释:placeholder 属性适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。
2..文本垂直居中:input 、文字同时设行高,设vertical-align:top.就垂直居中了。
3.a链接IE6写法:a:visited a:hover IE6识别.
4.input text不可写:readOnly="true 不变色不可编辑 disabled=”true” 变灰色不可编辑
(1)Readonly和Disabled它们都能够做到使用户不能够更改表单域中的内容。
(2)如果一个输入项的disabled设为true,则该表单输入项不能获取焦点,用户的所有操作(鼠标点击和键盘输入等)对该输入项都无效。
而readonly只是针对文本输入框这类可以输入文本的输入项,如果设为true,用户只是不能编辑对应的文本,但是仍然可以聚焦焦点。
onfocus="if (value =='请输入您的发票抬头'){value ='';}" onblur="if (value ==''){value='请输入您的发票抬头'}
这个不但可以使提示文字消失,在用户未输入文字的状态下,它还可以恢复。
onblur="if(this.value==''){this.value='请输入您的发票抬头';this.style.color='#999'}" onfocus="if(this.value=='请输入您的发票抬头'){this.value='';this.style.color='#000'}" style="color:#999"
input文本框如果不输入文字,文本框显示“您的发票抬头”文字颜色为灰色。如果输入文字,文本框显示输入字体颜色为黑色。
变成小手状cursor:pointer。
5.IE不支持圆角,也会导致页面混乱。用圆角图片做背景图定位实现圆角效果。参考页面:职场十二计。

6.图片等比例缩放IE6:max-width max-height
7.IE6双边距: 浮动元素会有一个著名的IE6双边距marginbug。假如你设置了左边距5px但实际上得到了10px左边距。为浮动元素添加display:inline。
8.IE6不兼容postion:fixed:弹窗随页面滚动,IE6闪动问题。
.leftfloat{ float:left; 177px; position:fixed; top:5%; left:6.8%; z-index:99;}
解决头部定位问题
.leftfloat{
_position: absolute;
_top:expression(eval(document.documentElement.scrollTop+10));}
解决IE浮层闪动问题:
*html body{background-image:url(about:blank);background-attachment:fixed;}
9.CSS透明问题:
IE:filter:progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=60)。
FF:opacity:0.6。
[注] 两个都写,并将opacity属性放在下面。
(filter:alpha(opacity=50); /*IE滤镜,透明度50%*/
-moz-opacity:0.5; /*Firefox私有,透明度50%*/
opacity:0.5;/*其他,透明度50%*/)
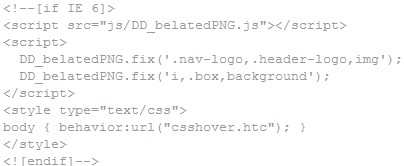
10.IE6不支持png24图片解决方法:
1.制作同样一个图片,改成gif格式,只让IE6使用。

2.使用 DD_belatedPNG.js方法。
加载JS,
<!--[if IE 6]> <script src="DD_belatedPNG.js"></script> <script> DD_belatedPNG.fix('#logo img'); </script> <![endif]-->
<div class="banner"> <a href="/" id="logo"><img src="logo.png" alt="懒人建站为您提供-JS广告代码,网页特效,原创建站视频和CSS技巧。"/><h1>懒人建站</h1></a> </div>
解决IE6不支持PNG背景透明问题。PS:/* DD_belatedPNG.fix('*');改成*号也可以用*/
11.border边框线IE6出现断线现象,有时左右消失,有时一边消失。
解决方法:1.在父元素中加入height:1% (推荐)
2.给父元素设置一个宽度或高度 。
3.给父元素设置一个背景色.
12.ie6不支持除了a链接以外的标签的hover状态。
解决:给body引入csshover.htc文件。即可实现其他元素的hover状态。

13.icon小图标IE6使用.gif格式图片,有些图片上的图标不显示
正常状态:
错误状态IE6: 解决问题:
分析:icon图标的类属性没有起作用,在当前类下,重新引用下,IE6可显示。