最近做项目发现,在文件上传的过程中,增加进度条,能大大改善用户体验。本例介绍带进度条的文件上传
环境搭建
原生ajax上传带进度条
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>文件上传 原生ajax上传</title> 8 <style type="text/css"> 9 .container{ 10 width: 200px; 11 height: 20px; 12 background-color: gray; 13 } 14 #progress{ 15 height: 20px; 16 background-color: orange; 17 display: inline-block; 18 } 19 20 </style> 21 </head> 22 <body> 23 <form action="${pageContext.request.contextPath }/upload" 24 enctype="multipart/form-data" method="post"> 25 上传文件1: <input type="file" name="file1" id="file"><br /> 26 <div class='container'> 27 <span id="progress"></span> 28 </div> 29 </form> 30 <br> 31 <button onclick="fileSelected()">文件信息</button><button onclick="uploadFile()">确认上传</button> 32 <div id="info"> 33 <div id="fileName"></div> 34 <div id="fileSize"></div> 35 <div id="fileType"></div> 36 </div> 37 <div id="result"></div> 38 <script> 39 function fileSelected() { 40 var file = document.getElementById('file').files[0]; 41 if (file) { 42 var fileSize = 0; 43 if (file.size > 1024 * 1024) 44 fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB'; 45 else 46 fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB'; 47 document.getElementById('fileName').innerHTML = 'Name: ' + file.name; 48 document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize; 49 document.getElementById('fileType').innerHTML = 'Type: ' + file.type; 50 } 51 } 52 function uploadFile() { 53 var fd = new FormData(); 54 fd.append("file", document.getElementById('file').files[0]); 55 var xhr = new XMLHttpRequest(); 56 xhr.upload.addEventListener("progress", uploadProgress, false); 57 xhr.addEventListener("load", uploadComplete, false); 58 xhr.addEventListener("error", uploadFailed, false); 59 xhr.addEventListener("abort", uploadCanceled, false); 60 xhr.open("POST", "${pageContext.request.contextPath }/upload");//修改成自己的接口 61 xhr.send(fd); 62 } 63 64 function uploadProgress(evt) { 65 if (evt.lengthComputable) { 66 var percent = Math.round(evt.loaded * 100 / evt.total); 67 68 document.getElementById('progress').innerHTML = percent.toFixed(2) + '%'; 69 document.getElementById('progress').style.width = percent.toFixed(2) + '%'; 70 } 71 else { 72 document.getElementById('progress').innerHTML = 'unable to compute'; 73 } 74 } 75 function uploadComplete(evt) { 76 /* 服务器端返回响应时候触发event事件*/ 77 document.getElementById('result').innerHTML = evt.target.responseText; 78 } 79 function uploadFailed(evt) { 80 alert("There was an error attempting to upload the file."); 81 } 82 function uploadCanceled(evt) { 83 alert("The upload has been canceled by the user or the browser dropped the connection."); 84 } 85 </script> 86 87 </body> 88 </html>
运行效果:

Jquery ajax上传带进度条
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>文件上传 jquery上传</title> 8 <script type="text/javascript" src="js/jquery.min.js"></script> 9 <style type="text/css"> 10 .container{ 11 width: 200px; 12 height: 20px; 13 background-color: gray; 14 } 15 #progress{ 16 height: 20px; 17 background-color: orange; 18 display: inline-block; 19 } 20 21 </style> 22 </head> 23 <body> 24 <form action="${pageContext.request.contextPath }/upload" 25 enctype="multipart/form-data" method="post"> 26 上传文件1: <input type="file" name="file1"><br /> 27 <div class='container'> 28 <span id="progress"></span> 29 </div> 30 </form> 31 <br> 32 <button onclick="upload()">确认上传</button> 33 <div id="info"></div> 34 <div id="result"></div> 35 <script> 36 var totalSize = 0; 37 38 //绑定所有type=file的元素的onchange事件的处理函数 39 $(':file').change(function() { 40 var file = this.files[0]; //假设file标签没打开multiple属性,那么只取第一个文件就行了 41 name = file.name; 42 size = file.size; 43 type = file.type; 44 url = window.URL.createObjectURL(file); //获取本地文件的url,如果是图片文件,可用于预览图片 45 46 totalSize += size; 47 $("#info").html("文件名:" + name + "<br>文件类型:" + type + "<br>文件大小:" + size + "<br>url: " + url); 48 49 }); 50 51 function upload() { 52 //创建FormData对象,初始化为form表单中的数据。需要添加其他数据可使用formData.append("property", "value"); 53 var formData = new FormData($('form')[0]); 54 55 //ajax异步上传 56 $.ajax({ 57 url: "${pageContext.request.contextPath }/upload", 58 type: "POST", 59 data: formData, 60 xhr: function(){ //获取ajaxSettings中的xhr对象,为它的upload属性绑定progress事件的处理函数 61 62 myXhr = $.ajaxSettings.xhr(); 63 if(myXhr.upload){ //检查upload属性是否存在 64 //绑定progress事件的回调函数 65 myXhr.upload.addEventListener('progress',progressHandlingFunction, false); 66 } 67 return myXhr; //xhr对象返回给jQuery使用 68 }, 69 success: function(result){ 70 $("#result").html(result); 71 }, 72 contentType: false, //必须false才会自动加上正确的Content-Type 73 processData: false //必须false才会避开jQuery对 formdata 的默认处理 74 }); 75 } 76 77 //上传进度回调函数: 78 function progressHandlingFunction(e) { 79 if (e.lengthComputable) { 80 $('#progress').attr({value : e.loaded, max : e.total}); //更新数据到进度条 81 var percent = e.loaded/e.total*100; 82 $('#progress').html(e.loaded + "/" + e.total+" bytes. " + percent.toFixed(2) + "%"); 83 $('#progress').css('width', percent.toFixed(2) + "%"); 84 } 85 } 86 </script> 87 </body> 88 </html>
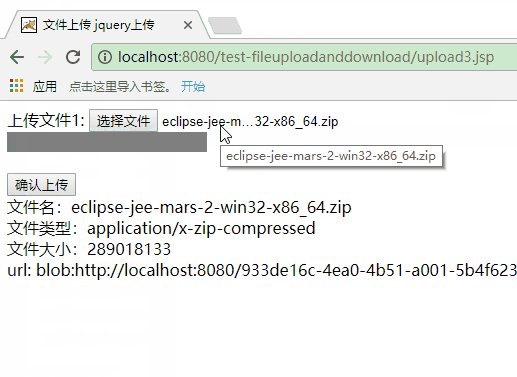
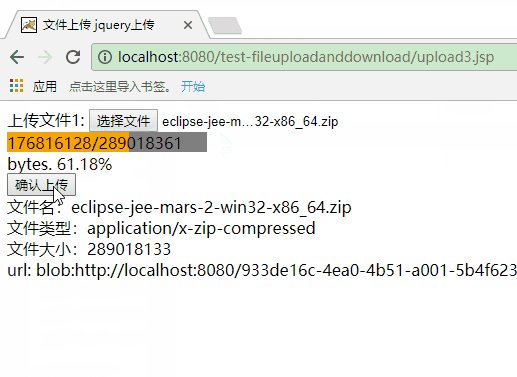
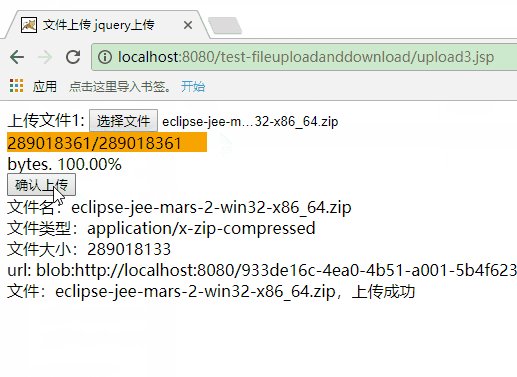
运行效果: