bugku地址链接:https://ctf.bugku.com
web2
一进去浏览器就显示一堆动态笑脸,时间长了密集恐惧症了。
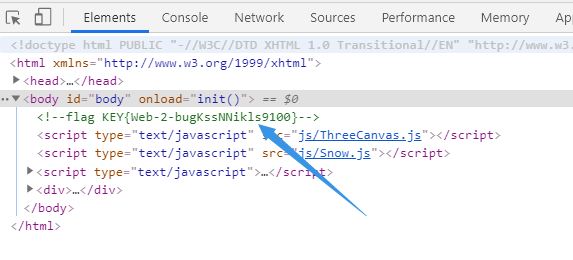
解法1: F12查看源码

解法2: 地址栏输入:
view-source:http://123.206.87.240:8002/web2/
计算器
考察: 前端基础知识,maxlength的使用。
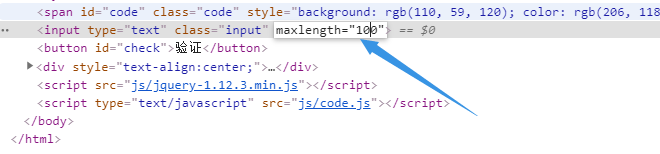
前端常用F12调试更改,把值改成100突破限制即可提交结果,弹窗flag
解法1:想办法输入正确的答案,来获得flag
<input type="text" class="input" maxlength="1"/>
改为:<input type="text" class="input" maxlength="100"/>


解法2,这里多提一嘴:
(前端的代码一般都是暴露出来的,html、javascript、css)全部可以直接看到。
既然是弹窗flag,那么他写的东西可能是是javascript代码,
右键查看源代码可以看到,code.js点击链接进去就看到源码。
//发现code.js
<script type="text/javascript" src="js/code.js"></script>
//code.js代码部分如下:
$("#check").click(function(){
if ($(".input").val() == code && code != 9999) {
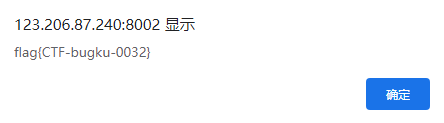
alert("flag{CTF-bugku-0032}");
} else {
alert("输入有误!");
}
});
web基础$_GET
考察get传参: url?变量=值 url?变量1=值1&变量2=值2
$what=$_GET['what'];
echo $what;
if($what=='flag')
echo 'flag{****}';
地址栏输入如下得到flag
http://123.206.87.240:8002/get/?what=flag
web基础$_POST
考察post传参:上传账号密码、音频文件等常用post传参
扩展:传post的方法有很多种:爬虫,postman,burpsuite,火狐浏览器的编辑重发,hackbar等等很灵活,只要能达到传post数据的目的
网页内容是如下的PHP代码
$what=$_POST['what'];
echo $what;
if($what=='flag')
echo 'flag{****}';:
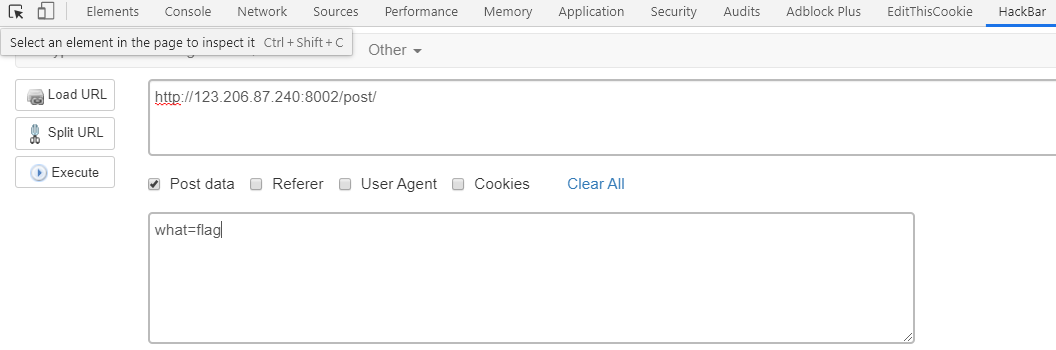
示例方法1:Chrome使用hackbar传参,

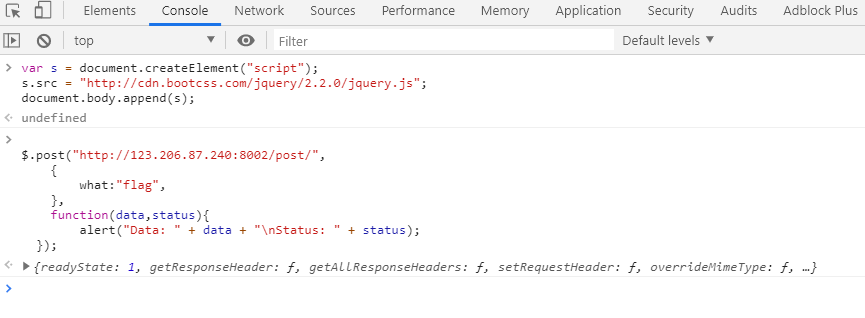
示例方法2:浏览器console中发送post
调用jquery
var s = document.createElement("script");
s.src = "http://cdn.bootcss.com/jquery/2.2.0/jquery.js";
document.body.append(s);
发送post请求参数waht:"flag",
$.post("http://123.206.87.240:8002/post/",
{
what:"flag",
},
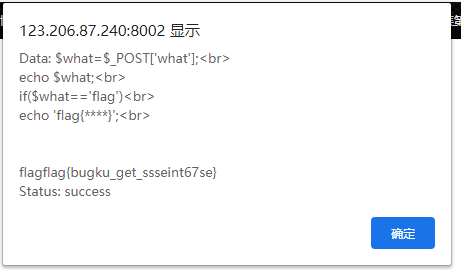
function(data,status){
alert("Data: " + data + "
Status: " + status);
});


矛盾
知识点:PHP的弱比较和强比较
is_numeric() 函数用于检测变量是否为数字或数字字符串。
打开地址后会回显如下代码。
$num=$_GET['num'];
if(!is_numeric($num))
{
echo $num;
if($num==1)
echo 'flag{**********}';
}
代码分析:
1.你需要用get方法传一个叫num的参数,
2.num不是数字时才可以通过if句的验证
3.只有"num==1"时才可以得到flag
当自己使用PHP写逻辑时可以使用三等号"==="。
等号的详细原理可自行搜索。
由于他的检测是用双等号的弱类型比较,这样就出现了以外的逻辑。双等号是可以绕过的。
你只需要传一个参数,首字符是1后面是字母的形式即可绕过。
payload:
http://123.206.87.240:8002/get/index1.php?num=1abcdefg
web3
考点:html字符实体
查看网页源代码:
view-source:http://123.206.87.240:8002/web3/
最下方发现了如下关键代码:
<!--KEY{J2sa42ahJK-HS11III}-->
这样&#开头的叫做HTML实体,组成是&#加上一个实体编号,或者&加上实体名称。
咱们这里是前者,这里对应的试题编号是ASCII码,比如75对应K,69对应E,89对应Y。
如果表示汉字也会有自己的相应实体编号。
python,其他语言也可。
s="KEY{J2sa42ahJK-HS11III}"
answer = [ int(i) for i in s.replace("&#","").split(";")[:-1] ]
for i in answer:
print( chr(i) , end="" )
得到结果:KEY{J2sa42ahJK-HS11III}
常见的一些实体实例:
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | &#nbsp; |
  |
|
| < | 小于号 | < |
< |
| > | 大于号 | > |
> |
| & | 和号 | & |
& |
域名解析
题目描述:
听说把 flag.baidu.com 解析到123.206.87.240 就能拿到flag
考察点:http 请求头中的的host字段
在http1.1中新增了一个Host头,因为在connect的时候已经指定了IP,也就是说connect后已经知道主机了,那还用Host做什么呢。
需要说明的是Host是1.1中才有的,Http1.1中,如果没指定Host,则返回404。题解完会在下方给出一些知识点。
姿势1:在本地的hosts文件,添加对应的域名指向
hosts文件位置:C:WindowsSystem32driversetc,注意host文件没有后缀名
修改示例如下:(管理员权限才可更改),改完后刷新浏览器访问题目给的IP地址 123.206.87.240 即可

姿势2:通过接口测试工具模拟http请求
这里以hackbar做演示,只要是可以添加修改header的工具即可。点击发送后得到flag。

姿势3:通过编写语言脚本进行访问
这里我是用python3编写 , 如下payload就是我们的 headers 报文中模拟,( Http headers中文翻译:请求头 )。
header = {"Host":"flag.baidu.com"}
脚本:
import requests
url = "http://123.206.87.240/"
header = {"Host":"flag.baidu.com"}
r = requests.get(url,headers=header)
r.encoding = r.apparent_encoding
print(r.text)
#运行完毕后显示flag
hosts文件知识点拓展
Hosts文件作用如下:
1、帮助电脑加快域名解析。
我们可以通过 hosts文件中所记录的域名来提高那些域名的解析速度,并且我们输入电脑的域名也会很快被解析出ip地址,这样电脑就可以减轻工作量。
2、hosts 文件可以帮助一些单位为他们的一些重要用户带来方便。
在一些单位中,会专门为一些比较重要的用户设置局域网。但是这些局域网比较特殊,特别是在使用时要输入很长的ip地址。如果每次都要输入,这就是一件非常麻烦的事,如果有了hosts文件,就可以为这些服务器标记,那么客户在使用时,就只用输入自己的服务器名字即可。
3、屏蔽网站。
现在有很多网站不经过用户同意就将各种各样的插件安装到你的计算机中,其中有些说不定就是木马或病毒。对于这些网站我们可以利用Hosts把该网站的域名映射到错误的IP或本地计算机的IP,这样就不用访问了。
在WINDOWSX系统中,约定127.0.0.1为本地计算机的IP地址, 0.0.0.0是错误的IP地址。
4、虚拟域名。
很多时候,网站建设者需要把”软环境“搭建好,再进行上传调试。但类似于邮件服务,则需要使用域名来辅助调试,这时就可以将本地 IP 地址与一个”虚拟域名“做地址指向,就可以达到要求的效果,且无需花费。
你必须让他停下
考察点:这个点不大好解释,大概就是循环吧。
运用浏览器的view-source功能,或者考察截取数据。
这道题右键查看源代码会发现它设置了每0.5秒重新加载本网页。
<script language="JavaScript">
function myrefresh(){
window.location.reload();
}
setTimeout('myrefresh()',500);
</script>
网页的内容是动态变化的。最明显的回显就是图片。
做法有几种:
最便捷的姿势:
下图这种是最简单的,上面的题也用到过,浏览器的view-source:功能,这不会让本页面去疯狂刷新了。
刷新url即可,等刷出10.jpg时,会回显flag : view-source:http://123.206.87.240:8002/web12/

flag代码在倒数第二行,整理如下。
<center>
<div>
<img src="[10.jpg](http://123.206.87.240:8002/web12/10.jpg)"/>
</div>
</center>
<br><a style="display:none">flag{dummy_game_1s_s0_popular}</a></body>
其他姿势
1.使用burpsuite的repeater模块重发,找到回显flag的页面。
2.写脚本循环访问,当出现"flag{"字段时输出网页内容
3.自行发挥,用自己学到过的可以测试的方法即可。
web5
题目描述:
JSPFUCK??????答案格式CTF{**}
字母大写
考察点: jother编码
详情可参考:
进入题目,随便输入点东西。

听他的看一下网页源码吧,发现如下密集的东西~。
后来查看了解到是javascript的jother编码,扔到console可以直接执行的那种。
得到答案:记得大写。CTF{WHATFK}
