/* 发送效果 */
.icon {
1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
#send_btn button {
background: #5f55af;
border: 0;
border-radius: 5px;
padding: 10px 30px 10px 20px;
color: white;
text-transform: uppercase;
font-weight: bold;
}
#send_btn button svg {
display: inline-block;
vertical-align: middle;
padding-right: 5px;
}
#send_btn button:hover svg {
animation: fly 2s 1;
}
@keyframes fly {
0% {
transform: translateX(0%);
}
50% {
transform: translateX(400%);
}
100% {
transform: translateX(0);
}
}
<h1>发送效果</h1>
<div id="send_btn">
<button>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-bianji"></use>
</svg>
send
</button>
</div>
<hr />

/* 霓虹效果 */
#none-btn {
display: flex;
align-items: center;
justify-content: space-around;
height: 100vh;
background: #031628;
}
.btn {
border: 1px solid;
background-color: transparent;
text-transform: uppercase;
font-size: 14px;
padding: 10px 20px;
font-weight: 300;
}
.one {
color: #4cc9f0;
}
.two {
color: #f038ff;
}
.three {
color: #b9e769;
}
.btn:hover {
color: white;
border: 0;
}
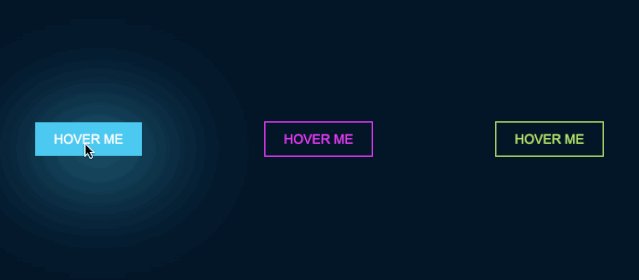
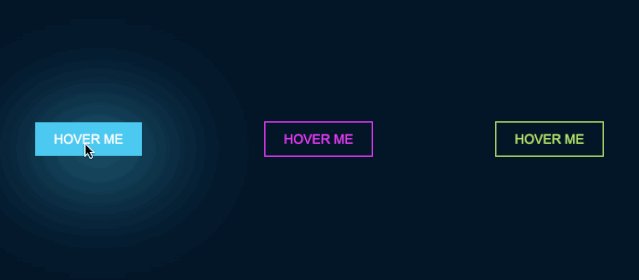
.one:hover {
background-color: #4cc9f0;
-webkit-box-shadow: 10px 10px 99px 6px rgba(76, 201, 240, 1);
-moz-box-shadow: 10px 10px 99px 6px rgba(76, 201, 240, 1);
box-shadow: 10px 10px 99px 6px rgba(76, 201, 240, 1);
}
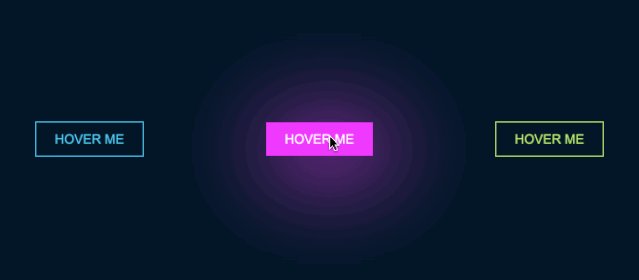
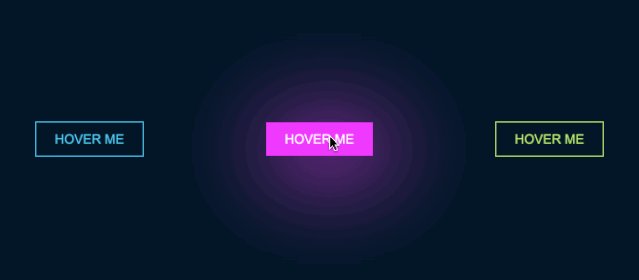
.two:hover {
background-color: #f038ff;
-webkit-box-shadow: 10px 10px 99px 6px rgba(240, 56, 255, 1);
-moz-box-shadow: 10px 10px 99px 6px rgba(240, 56, 255, 1);
box-shadow: 10px 10px 99px 6px rgba(240, 56, 255, 1);
}
.three:hover {
background-color: #b9e769;
-webkit-box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1);
-moz-box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1);
box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1);
}
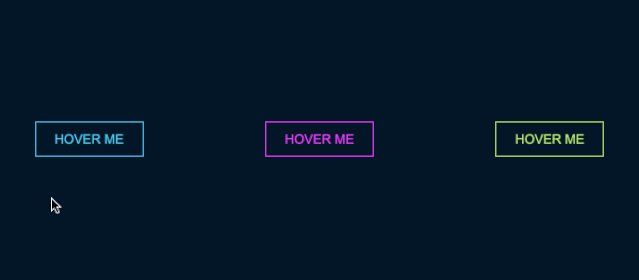
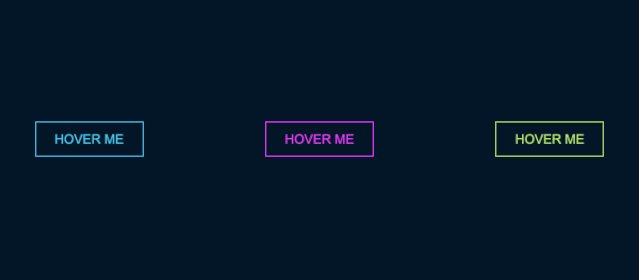
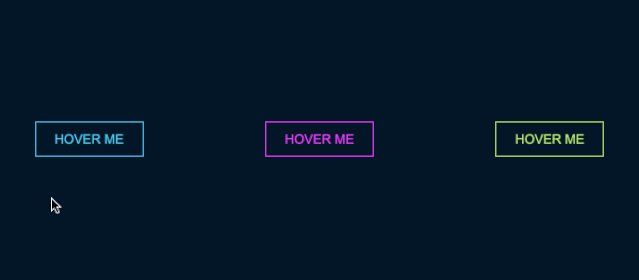
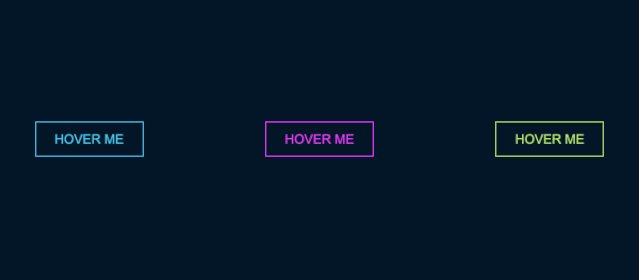
<h1>霓虹效果</h1>
<div id="neon-btn">
<button class="btn one">Hover me</button>
<button class="btn two">Hover me</button>
<button class="btn three">Hover me</button>
</div>
<hr />

/* 边框效果 */
#draw-border button {
border: 1px solid #ccc;
background: none;
text-transform: uppercase;
color: #4361ee;
font-weight: bold;
position: relative;
outline: none;
padding: 10px 20px;
box-sizing: border-box;
}
#draw-border button::before,
button::after {
box-sizing: inherit;
position: absolute;
content: '';
border: 2px solid transparent;
0;
height: 0;
}
#draw-border button::after {
bottom: 0;
right: 0;
}
#draw-border button::before {
top: 0;
left: 0;
}
#draw-border button:hover::before,
button:hover::after {
100%;
height: 100%;
}
#draw-border button:hover::before {
border-top-color: #4361ee;
border-right-color: #4361ee;
transition: width 0.3s ease-out, height 0.3s ease-out 0.3s;
}
#draw-border button:hover::after {
border-bottom-color: #4361ee;
border-left-color: #4361ee;
transition: border-color 0s ease-out 0.6s, width 0.3s ease-out 0.6s, height 0.3s ease-out 1s;
}
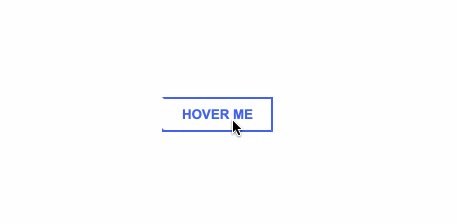
<h1>边框效果</h1>
<div id="draw-border">
<button>Hover me</button>
</div>
<hr />

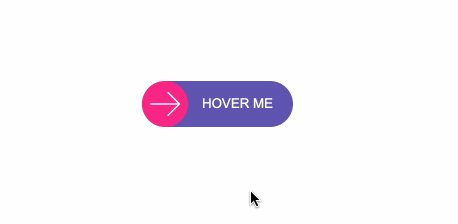
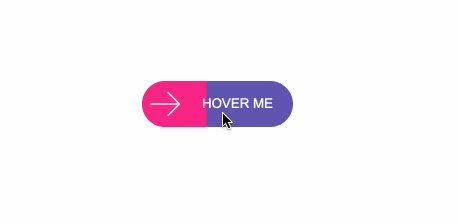
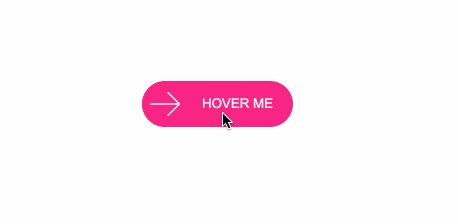
/* 圆形效果 */
#circle-btn {
overflow: hidden;
}
#circle-btn .btn-container {
position: relative;
}
#circle-btn button {
border: 0;
border-radius: 50px;
color: white;
background: #5f55af;
padding: 10px 20px 7px 60px;
text-transform: uppercase;
background: linear-gradient(to right, #f72585 50%, #5f55af 50%);
background-size: 200% 100%;
background-position: right bottom;
transition: all 2s ease;
}
#circle-btn svg {
background: #f72585;
padding: 8px;
border-radius: 50%;
position: absolute;
left: 0;
top: 0%;
}
#circle-btn button:hover {
background-position: left bottom;
}
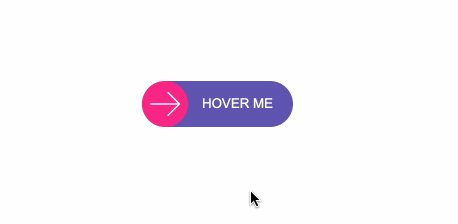
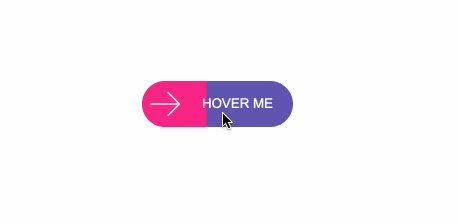
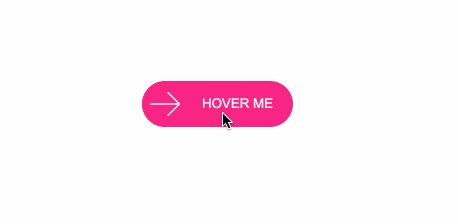
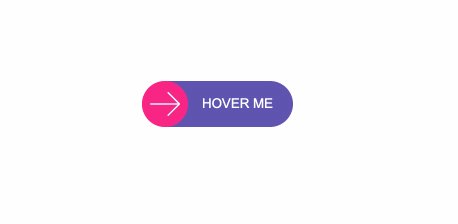
<h1>圆形效果</h1>
<div id="circle-btn">
<div class="btn-container">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-bianji"></use>
</svg>
<button>Hover me</button>
</div>
</div>
<hr />

/* 圆角效果 */
#border-btn button {
border: 0;
border-radius: 10px;
background: #2ec4b6;
text-transform: uppercase;
color: white;
font-size: 16px;
font-weight: bold;
padding: 15px 30px;
outline: none;
position: relative;
transition: border-radius 3s;
-webkit-transition: border-radius 3s;
}
#border-btn button:hover {
border-bottom-right-radius: 50px;
border-top-left-radius: 50px;
border-bottom-left-radius: 10px;
border-top-right-radius: 10px;
}
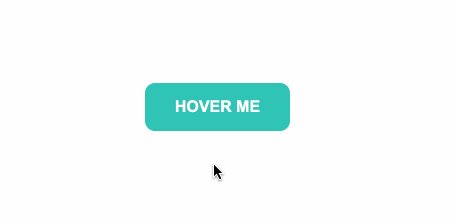
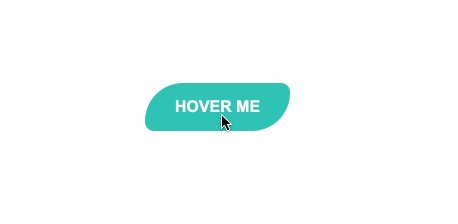
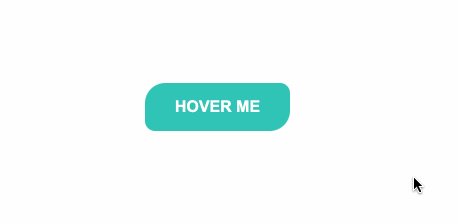
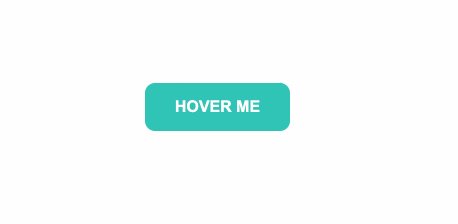
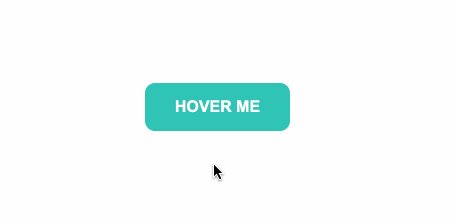
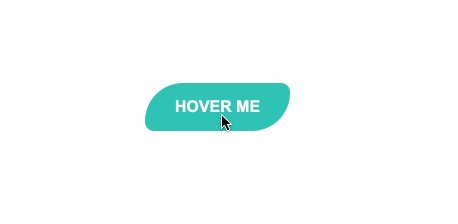
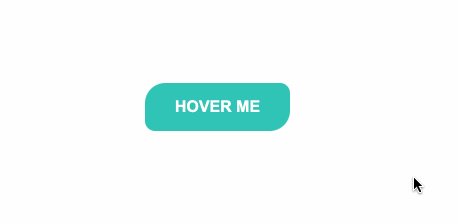
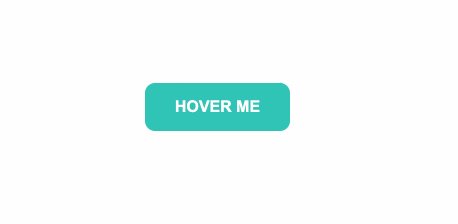
<h1>圆角效果</h1>
<div id="border-btn">
<button>Hover me</button>
</div>
<hr />

/* 冰冻效果 */
#frozen-btn button {
border: 0;
margin: 20px;
text-transform: uppercase;
font-size: 20px;
font-weight: bold;
padding: 15px 50px;
border-radius: 50px;
color: white;
outline: none;
position: relative;
}
#frozen-btn button:before {
content: '';
display: block;
background: linear-gradient(to left, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.4) 50%);
background-size: 210% 100%;
background-position: right bottom;
height: 100%;
100%;
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
border-radius: 50px;
transition: all 1s;
-webkit-transition: all 1s;
}
#frozen-btn .green {
background-image: linear-gradient(to right, #25aae1, #40e495);
box-shadow: 0 4px 15px 0 rgba(49, 196, 190, 0.75);
}
#frozen-btn .purple {
background-image: linear-gradient(to right, #6253e1, #852D91);
box-shadow: 0 4px 15px 0 rgba(236, 116, 149, 0.75);
}
#frozen-btn .purple:hover:before {
background-position: left bottom;
}
#frozen-btn .green:hover:before {
background-position: left bottom;
}
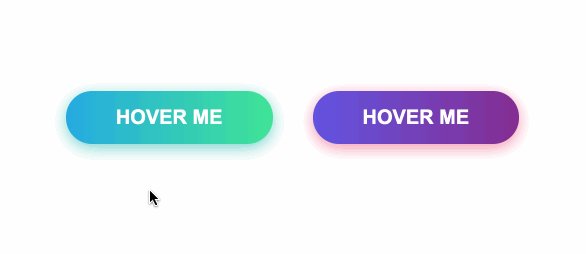
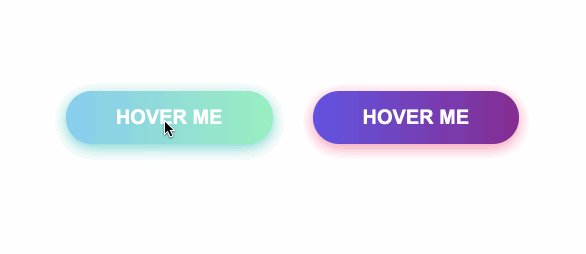
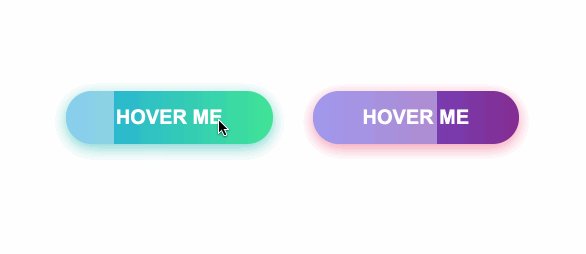
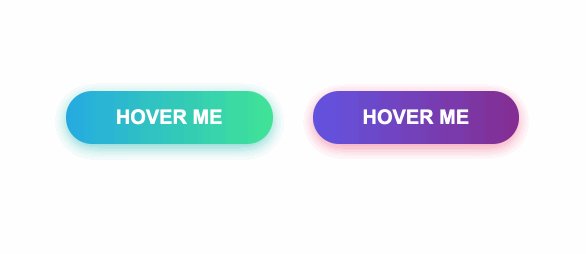
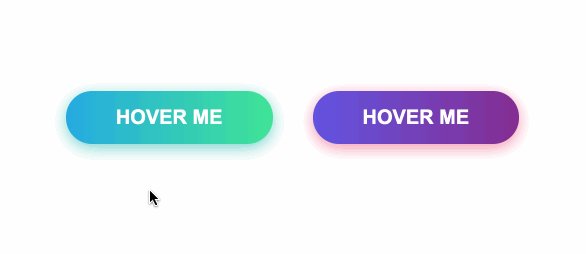
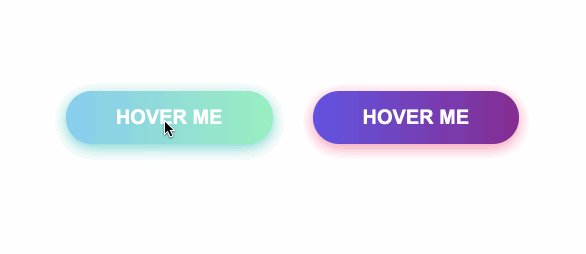
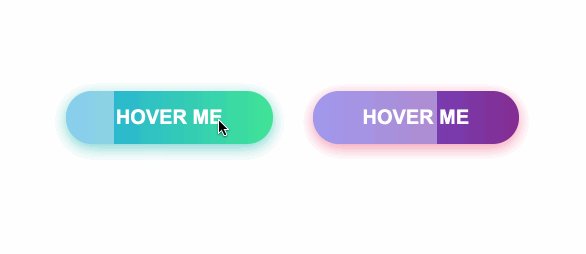
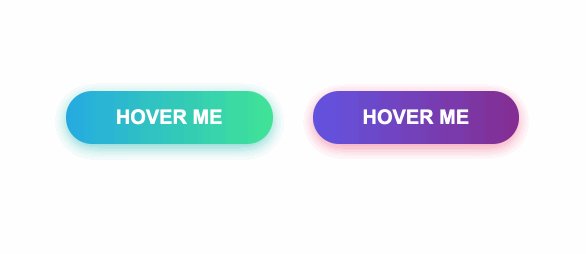
<h1>冰冻效果</h1>
<div id="frozen-btn">
<button class="green">Hover me</button>
<button class="purple">Hover me</button>
</div>
<hr />

/* 闪亮效果 */
#shiny-shadow{
background: #000;
}
#shiny-shadow button {
border: 2px solid #ccc;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
overflow: hidden;
position: relative;
}
#shiny-shadow span {
z-index: 20;
}
#shiny-shadow button:after {
content: '';
display: block;
position: absolute;
top: -36px;
left: -100px;
background: white;
50px;
height: 125px;
opacity: 20%;
transform: rotate(-45deg);
}
#shiny-shadow button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
}
<h1>闪亮效果</h1>
<div id="shiny-shadow">
<button><span>Hover me</span></button>
</div>
<hr />

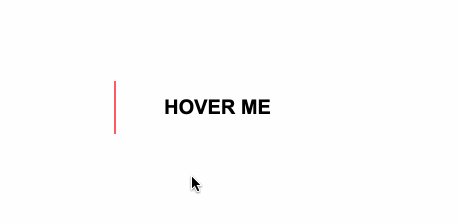
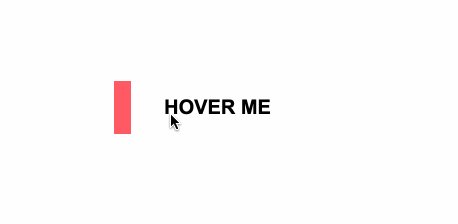
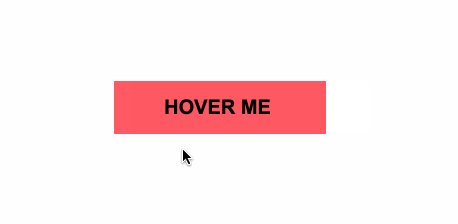
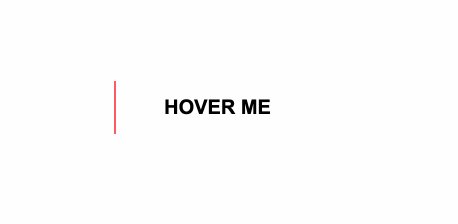
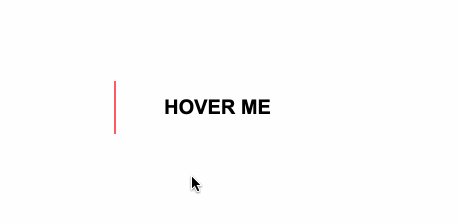
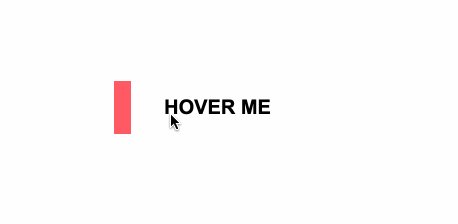
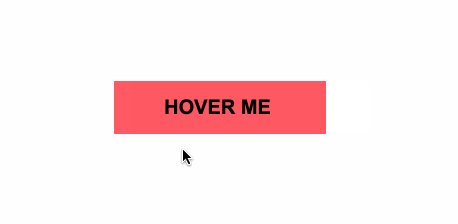
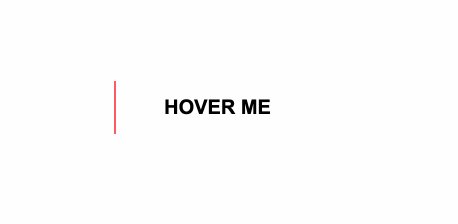
/* 加载效果 */
#loading-btn button {
background: transparent;
border: 0;
border-radius: 0;
text-transform: uppercase;
font-weight: bold;
font-size: 20px;
padding: 15px 50px;
position: relative;
}
#loading-btn button:before {
transition: all 0.8s cubic-bezier(0.7, -0.5, 0.2, 2);
content: '';
1%;
height: 100%;
background: #ff5964;
position: absolute;
top: 0;
left: 0;
}
#loading-btn button span {
mix-blend-mode: darken;
}
#loading-btn button:hover:before {
background: #ff5964;
100%;
}
<h1>加载效果</h1>
<div id="loading-btn">
<button><span>Hover me</span></button>
</div>