如何在页面中嵌入自己写的Javascript脚本呢?下面分别介绍一下在Chrome和Firefox两种浏览器上的操作步骤:
Chrome:
1. 打开chrome扩展程序页 – chrome://extensions
2. 将刚才的自定义脚本保存为以user.js为后缀的 .js文件,例如test.user.js,拖入扩展程序页。
3. 重启浏览器。
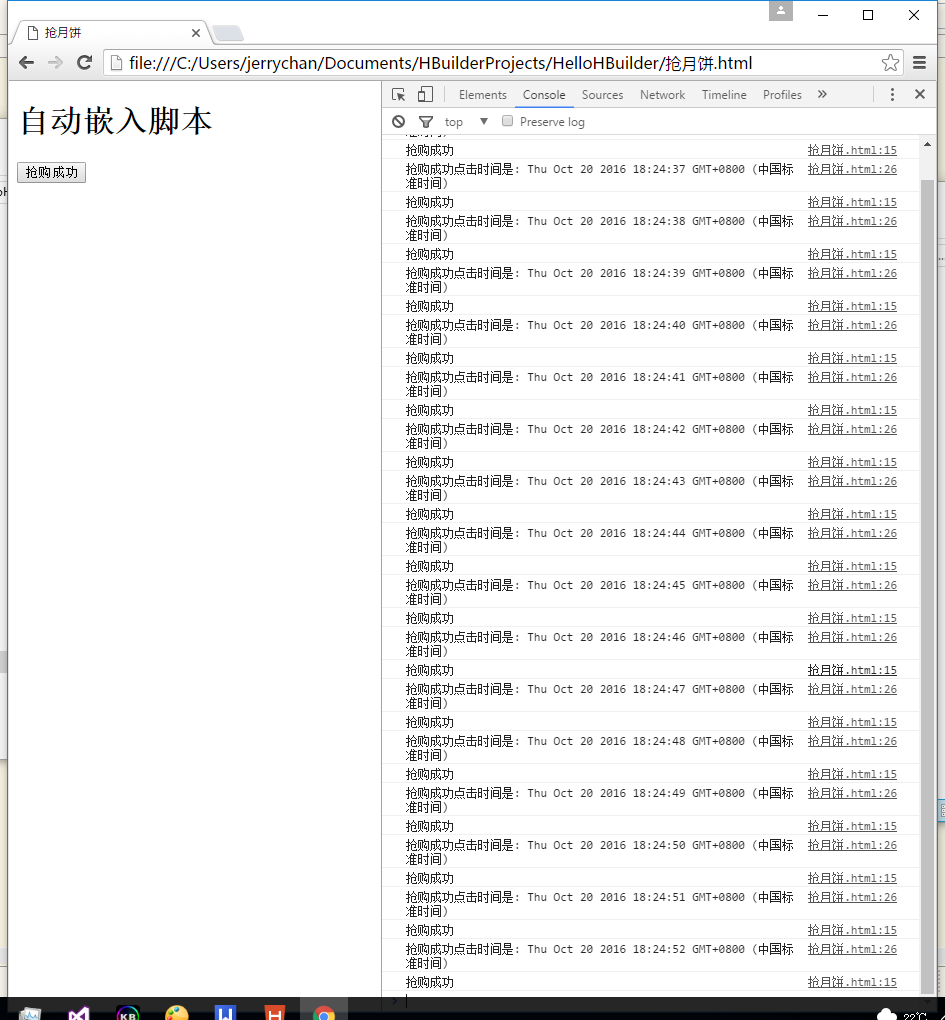
4. 进入月饼抢购活动页面。此时脚本已自动执行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<title>抢月饼</title>
</head>
<body>
<h1>自动嵌入脚本</h1>
<input type="button" value="自动点击抢" id="btn"/>
</body>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
console.log("抢购成功")
})
})
</script>
</html>
var btn = document.getElementById("btn"); btn.value = "抢购成功"; btn.onclick = function() { var today = new Date(); console.log(btn.value + "点击时间是: " + today.toString()); }; function myInterval() { btn.click(); } setInterval("myInterval()", 1000); //1000为1秒钟执行一次
FireFox:
1. 下载并安装用户脚本管理插件 greasemonkey (中文翻译成“油猴子”)。
2. 重启浏览器。
3. 将刚才的自定义脚本保存为 .js文件,例如test.user.js,拖入页面空白处。
4. 进入月饼抢购活动页面。此时脚本已自动执行。