jquery表单 表格操作
表单从基本的得到和失去焦点表单验证

<script type="text/javascript"> $(function(){ $("form :input.required").each(function(){ var str = $('<strong class="high">*</strong>'); $(this).parent().append(str); }) $("form :input").blur(function(){ $(this).parent().find("span").remove(); if($(this).is("#username")) { alert("用户名") } if($(this).is("#email")) { alert("邮箱") $(this).parent().append("<span class='formtips onSuccess'>这个错了</span>"); } }) }) </script> </head> <body> <form method="post" action=""> <div class="int"> <label for="username">用户名:</label> <input type="text" id="username" class="required" /> </div> <div class="int"> <label for="email">邮箱:</label> <input type="text" id="email" class="required" /> </div> <div class="int"> <label for="personinfo">个人资料:</label> <input type="text" id="personinfo" /> </div> <div class="sub"> <input type="submit" value="提交" id="send"/><input type="reset" id="res"/> </div> </form> </body>

表单最基本的筛选表格内容
选项卡

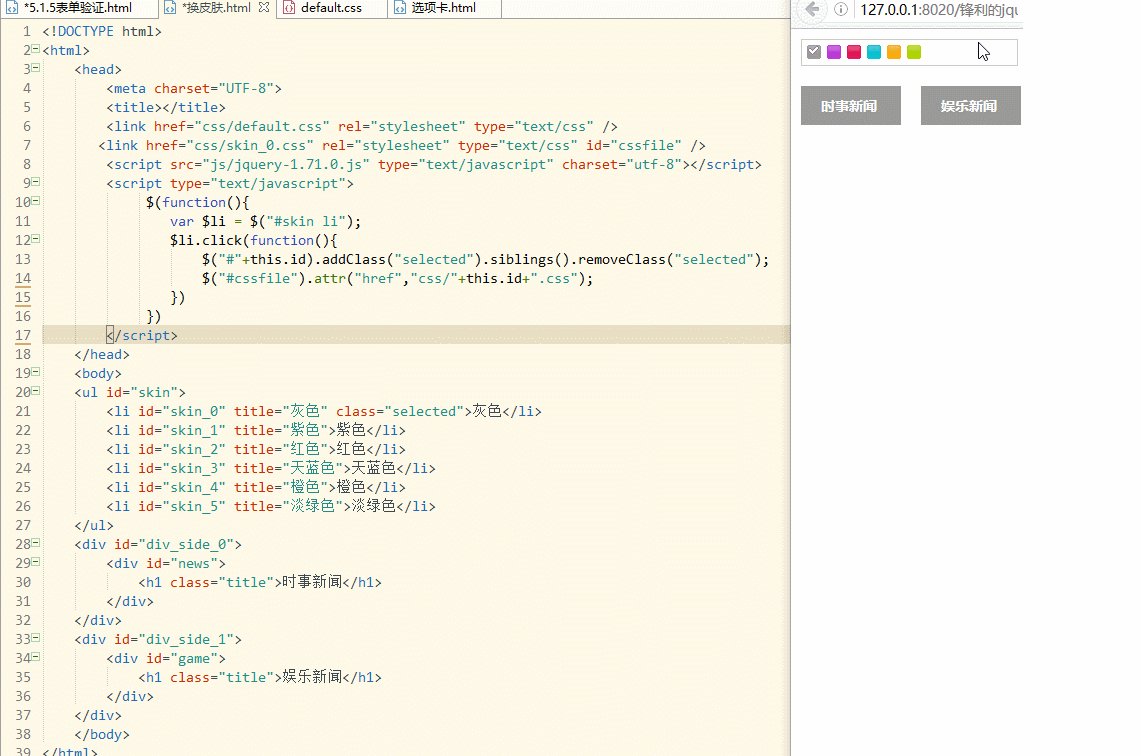
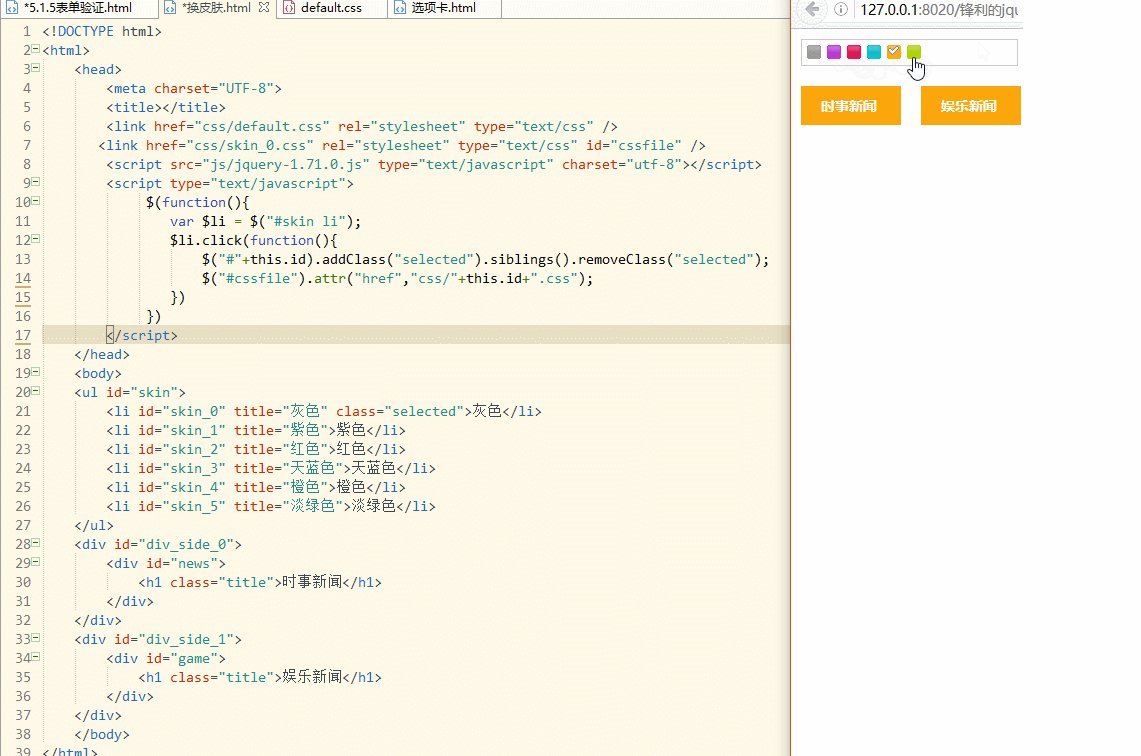
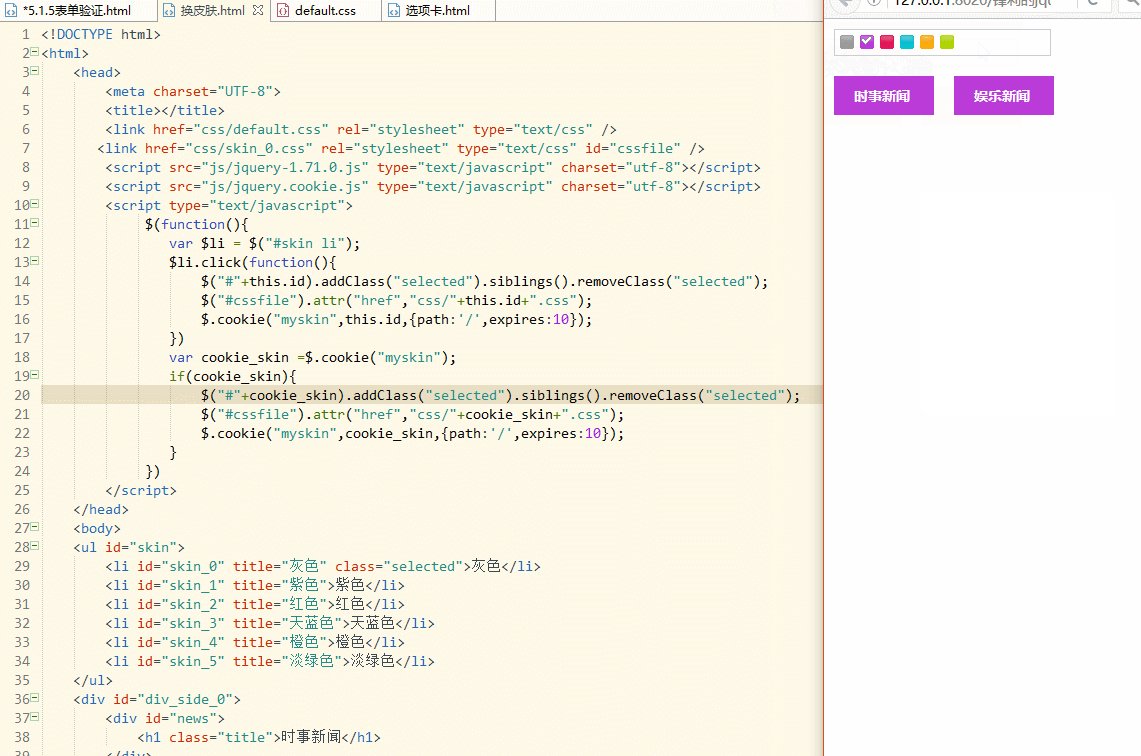
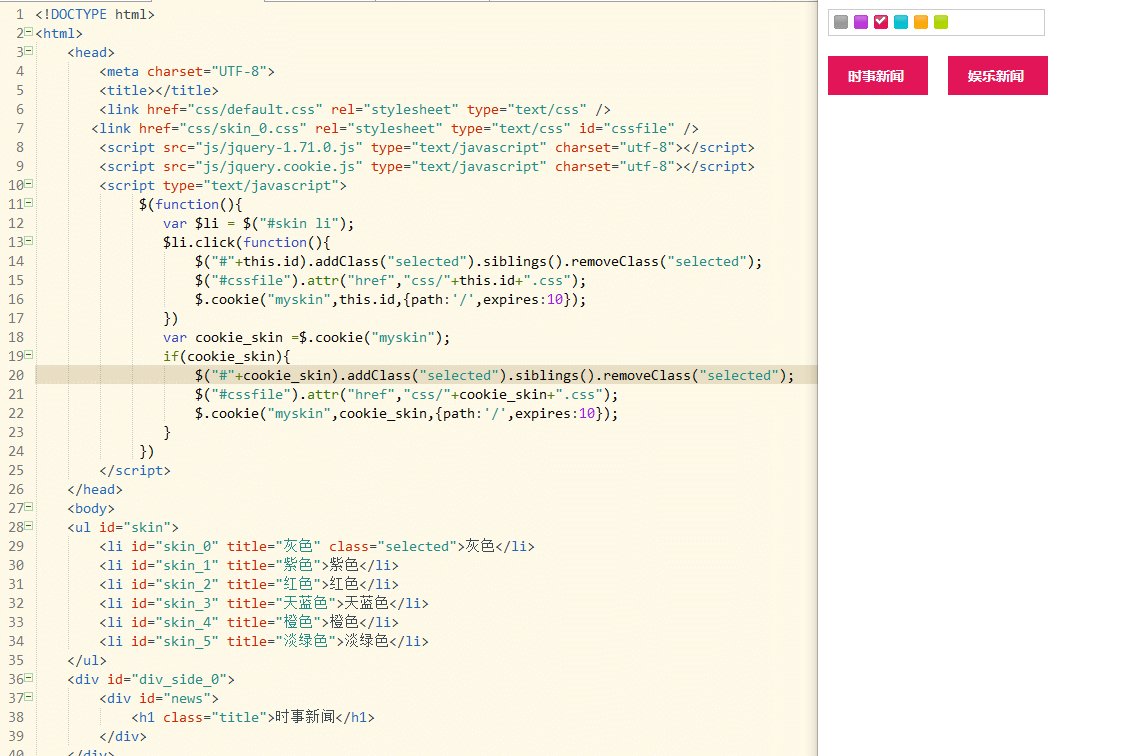
网页皮肤切换及cookie插件保存
$(function(){ var $li = $("#skin li"); $li.click(function(){ $("#"+this.id).addClass("selected").siblings().removeClass("selected"); $("#cssfile").attr("href","css/"+this.id+".css"); $.cookie("myskin",this.id,{path:'/',expires:10}); }) var cookie_skin =$.cookie("myskin"); if(cookie_skin){ $("#"+cookie_skin).addClass("selected").siblings().removeClass("selected"); $("#cssfile").attr("href","css/"+cookie_skin+".css"); $.cookie("myskin",cookie_skin,{path:'/',expires:10}); } })