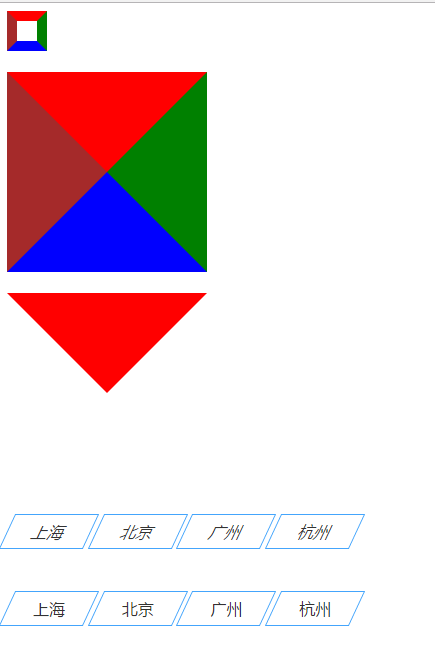
效果图


代码:
看到有的css属性定义为background:transparent。意思就是背景透明。
实际上background默认的颜色就是透明的属性。
例如如果一个元素覆盖在另外一个元素之上,而你想显示下面的元素,
这时你就需要把上面这个元素的background设置transparent。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.para {
display: inline-block;
color: #fff;
padding: 0 10px;
position: relative;
height: 30px;
line-height: 30px;
margin-left: 10px;
background: red;
}
.para:before {
content: '';
display: block;
0;
height: 0;
position: absolute;
border-style: solid;
border- 15px 5px;
top: 0;
left: -10px;
border-color: transparent yellow deepskyblue transparent;
}
/*如果没有after则是一个梯形*/
.para:after {
content: '';
display: block;
0;
height: 0;
position: absolute;
border-style: solid;
border- 15px 5px;
top: 0;
right: -10px;
border-color: blue transparent transparent lawngreen;
}
</style>
</head>
<body>
<div class="para">上海</div>
<div class="para">北京</div>
<div class="para">杭州</div>
</body>
</html>
第二种方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1 {
20px;
height: 20px;
border- 10px;
border-style: solid;
border-color: red green blue brown;
}
#div2 {
0px;
height: 0px;
border- 100px;
border-style: solid;
border-color: red green blue brown;
}
#div3 {
0px;
height: 0px;
border- 100px;
border-style: solid;
border-color: red transparent transparent transparent;
}
.city{
display: inline-block;
padding: 6px 25px;
border: 1px solid #44a5fc;
color: #333;
transform: skew(-25deg);
}
.city1{
display: inline-block;
padding: 6px 25px;
border: 1px solid #44a5fc;
color: #333;
transform: skew(-25deg);
}
.city1 div{
transform: skew(25deg);
}
</style>
</head>
<body>
<div id="div1"></div>
<br />
<div id="div2"></div>
<br />
<div id="div3"></div>
<br />
<span class="city">上海</span>
<span class="city">北京</span>
<span class="city">广州</span>
<span class="city">杭州</span>
<br />
<br />
<br />
<span class="city1">
<div>上海</div>
</span>
<span class="city1">
<div>北京</div>
</span>
<span class="city1">
<div>广州</div>
</span>
<span class="city1">
<div>杭州</div>
</span>
</body>
</html>