after :在内容后边

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>after</title> <style type="text/css"> div { 300px; height: 100px; border: 1px solid #000; } div::after { content: "我在内容的后面"; } </style> </head> <body> <div>伪元素fgdddddddddddddddddddddddddddddd</div> </body> </html>
before 在内容的前面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>before</title> <style type="text/css"> div { 300px; height: 100px; border: 1px solid #000; } div::before { content: "我在内容的前面"; } </style> </head> <body> <div>伪元素</div> </body> </html>
First-Lette 第一个字母

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>First-Letter</title> <style type="text/css"> div { 500px; margin: 0 auto; font-size: 12px; } div::first-letter { color: #f00; font-size: 24px; font-weight: bold; } </style> </head> <body> <div>sssss</div> </body> </html>
First-Line 全部一行

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>First-Line</title> <style type="text/css"> div { 500px; margin: 0 auto; } div::first-line { color: #f00; font-weight: bold; } </style> </head> <body> <div> sssss<br> sssss<br> sssss<br> </div> </body> </html>
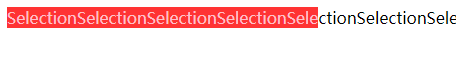
::selection 选择颜色会变


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Selection</title> <style type="text/css"> div::selection { background: red; color: pink; } </style> </head> <body> <div>SelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelection</div> </body> </html>
