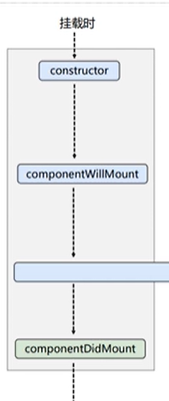
生命周期流程图(旧):
生命周期回调函数 <->生命周期钩子函数 <->生命周期函数 <->生命周期 (勾出来执行一下)

1 挂载:constructor-.> componentwill Mount-》render-》componentdimounnt
出生,怀孕了,将要出生了,出生了,挂载结束了。

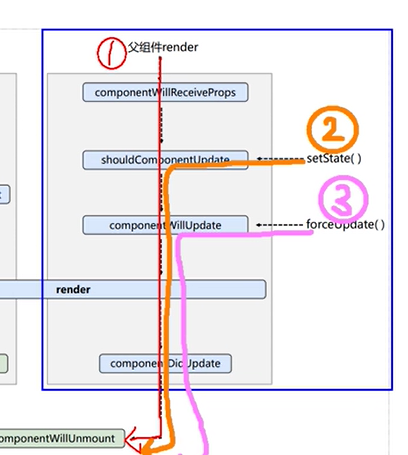
2 setState()更新
阀门->将要->rendner->didUpdate
shouldComponentUpdate -> component.Willupdate
forceUpdate() 强制更新!不用修改任何状态直接更新!this引用。
组件传递标签属性 (组件传递参数)
componentWillReceiveProps(第一次的不算,以后才算!)
componentWillReceiveNewProps(!!!)。
其实是父组件调用的render,引发的react生命周期函数的执行。
1 初始化状态(挂载)::: 1初次渲染 。 ReactDOM.render()触发 ---初次渲染
1. constructor()
2. componentWillMount()
3 . render()
4. componentDidMount() =======>常用!!!!
一般在这个钩子中做一些初始化的事情,例如:开启定时器,发送网络请求,订阅器
2. 更新阶段: 由组件内部this.setSate() 或者父组件render触发 或者 thisforceState.
1. shouldComponentUpdate()
2.componentWillUpdate()
3. render() ======》必须使用的一个
4. componentDidUpdate()
3.卸载组件: 由 ReactDOM.unmountComponentAtNode()触发
1.componentWillUnmount() =====》常用!
一般在这个钩子中做一些收尾的事情,比如:关闭定时器,取消定时器。