1 什么是redux?
redux 用于js状态容器,提供可以预测化的状态管理。
redux可以构建一致化应用。
2 redux设计初衷:
js 管理:state 。 state包括: 服务器响应,缓存数据,本地生成为持久化到服务器的数据,UI状态。
管理 不断变化的state非常麻烦,如果一个model的变化 引起另一个model变化,那么view变化,可以引起对应model以及另外一个model的变化,一次引起另一个view 变化,会产生混乱。
3 redux三大核心:
单一数据源(store)
整个应用 state呗存储在 object tree 中,并且这个object tree 只存在于唯一一个store。值是一样的。
state1
state2 object.tree - -store
state3
state值是只读的。
唯一改变state的方法就是触发一个action, action用于描述以及发生事件的普通对象。
可以确保试图和网络请求 不能直接去修改state,相反只能表达想要修改的意图。
store.dispatch({ });
使用纯函数去执行修改:
那么action如何改变 state tree 呢?需要编写reducers
reducers 只是 一些纯函数,他接受钱 state和action,并且返回新的state,
优点:(可以复用,控制顺序,传入附加参数)
State action store reducer
2.0 state详解: 状态。
传递的数据,那么我们用react开发项目的时候,可以吧state分为三类。
- Domain Date: 可以理解成为服务端的数据,比如 获取用户信息,商品的列表。
- UIstate :决定当前UI展示的状态,比如弹框的显示隐藏,受控组件等,
- App state :App级别状态,当前是否请求 loading,当前路由信息可能呗多个组件使用的状态。
2.1 action事件(是个对象):
action 是 数据从数据 到应用穿到store的载体,是store 数据的唯一来源,一般来说,
store.dipacth() 将 action 传递给store。
必须有type属性,只是表述使用要发生,但是没有表述 如何更新state
action { type: '字符串常量', ''info,iLoading:true}
action 创建函数。, function add( ) return {}{}
2.2 reducer组成(是个函数):
本质是一个函数。 相应actuion,retun返回值。
接受: state(初始化),action 。
发放:return。这个store才能接收到数据。
const initState = {...}; rootReducer = () =>{return (...)}
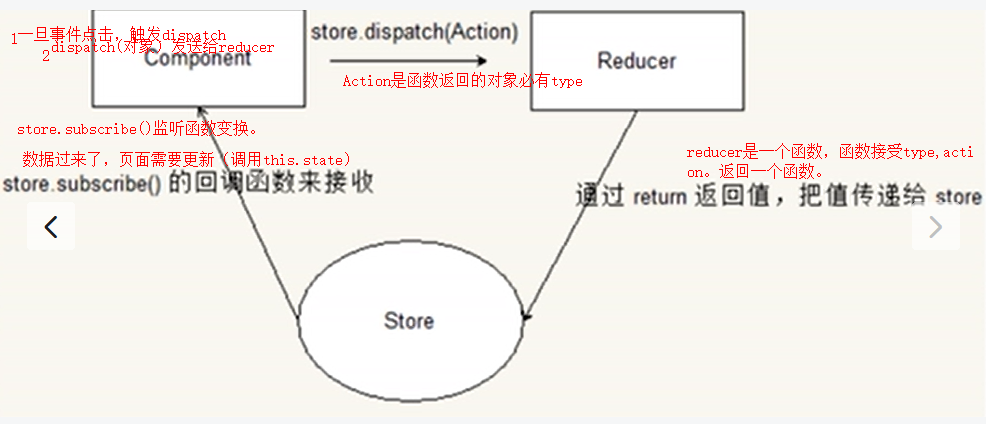
2.3 Store:
把action和reducer联系到一起的对象:
1 发dispatch 发送action
2 getState 获取。
3 subscrie 注册监听
4 subscribe返回值注销监听
import crateStore from "redux"
const store = createStore (传递reduer);
从0开始:::
1 npx create-react-app redux-demo
删除src里面:只剩下: app.js,index.css,index.js
pages下面写Home组件。 pages/index.js暴露组件。 App。js引入组件。index.js 引用App组件。
安装redux: yarn add redux
2创建一个action
3 创建1 一个store。
4 home组件开始使用
给页面button按钮绑定一个事件,
当组件加载完毕的时候,通过store进行监听器的注册,返回值可以用来注销监听。
this.unSubbscreibe = store.subscribe(() = {..});
handleClick = () =>{store.dispatch9sendAction())}:


1 绑定 函数。函数 发送dispatch
2 reducer 加工处理 type和action,返回给store一个函数。
3 函数返回了怎么办呢?怎么知道呢。store.subscibe()监听,要更新呢!!