ES6 扩展运算符:
用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中。
参数 对象 可以遍历属性, 拷贝到 对象。
1 对象的 扩展运算符。
const p = {name:'caomei',age:18};
console.log({...p}) // {name: "caomei",age:18}
为什么一个{}就是输出对象呢? 因为{}是字面量赋值,就相当于 执行了一次深拷贝。
const p = {name:'caomei',age:18};
console.log(...p) //报错。

为什么报错?因为...p是错的。

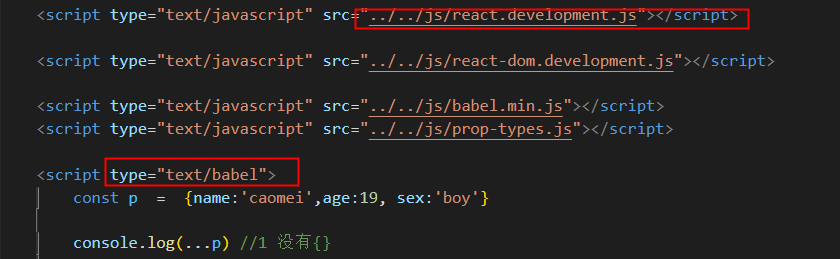
但是在react里面 babel里面,是不报错的,但是什么都不输出。 原因是:引入的两个包,会把他改变。

在这里面,{}并不是字面量的意思(也不是深拷贝的意思},而是引入js数据 需要+{}(jsx引入数据需要加入{})
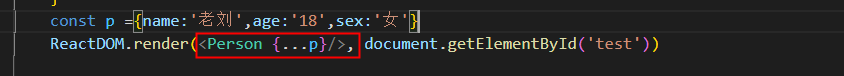
属性展开的特殊的表示!!!!!!!!!!!!!!!!!标签 属性的传递。我觉得是react的语法糖。
类似于下面的效果:

也可以是下面的效果:

2 数组的 扩展运算符。