react和vue对比:
1 什么是模块化: 从代码的角度进行分析。(可以复用的代码 ,抽离为单个模块,便于模块的维护和开发)
2 什么是组件化:从UI界面进行分析。(把可复用的UI元素,抽离为单独的组件)
3 组件化的好处: 抽离出为单独的组件。
4 vue如何实现组件化: 通过 vue文件,创建对应的组件。 template scirpt style
5 react如何实现组件化:组件模板文件,一切都是js表现的。(ES6+ES7(async和await)要会用)。
react的核心概念!!!
1 DOM的本质。 浏览器提供的!!!! js对象表示页面上的元素,并且提供的操作的DOM对象的API
2 虚拟DOM: 程序员提供的!!!js对象模拟页面上的DOM和DOM 嵌套。
3 为什么实现虚拟DOM ,为了实现页面中,DOM元素的高效更新。
问题1: 只需要按新更新, 如何获取到新旧DOM树, 从实现DOM树的对比呢?
答案:浏览器并没有直接提供获取DOM树的API ,因此无法拿到浏览器内存中DOM树。
问题2:程序员如何模拟DOM树? 如何模拟DOM元素? 1本质:数据结构:对象形式。 2 目的:实现页面元素的高效更新。
<div id =’mydiv' title='number1'>caomei</div> var div = { tagName:‘div’ attrs:{ id: 'mydiv' title: ' number1' 'data-index':'0' } childrens: [ 'caomei' ] }
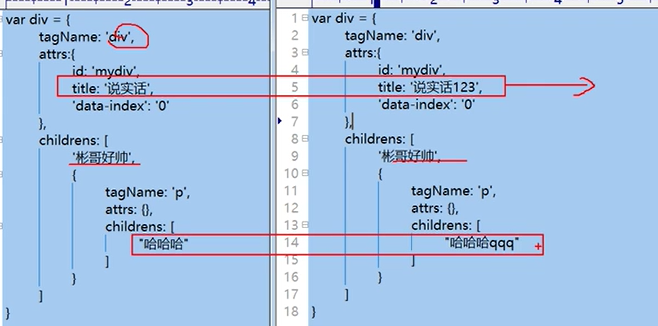
<div id =’mydiv' title='number1'> caomei <p>pinggu</p> </div> var div = { tagName:‘div’ attrs:{ id: 'mydiv' title: ' number1' 'data-index':'0' } childrens: [ 'caomei', { tagName :‘p', attrs:{}, childrebn:['apple'] ] }

Diff 算法:
一个网页的呈现过程:
1 浏览器 请求服务器获取页面HTML的代码
2 浏览器要在内存中,解析DOM结果,在内存中,渲染出DOM树。
3 浏览器把DOM书,呈现在页面是。(栅格化)
组件:
类组件。