
系列
入门
使用 sentry-cli 上传 source maps 时,您需要设置构建系统以创建版本(release)并上传与该版本对应的各种源文件。要让 Sentry 对您的堆栈跟踪进行解码,请同时提供:
- 要部署的文件(换句话说,您的
编译/压缩/打包(transpilation/minification/bundling)过程的结果;例如,app.min.js) - 对应的
source maps
如果 source map 文件不包含您的原始源代码 (sourcesContent),您还必须提供原始源文件。 如果源文件丢失,Sentry CLI 将尝试自动将源嵌入到您的 source maps 中。
Sentry 使用 releases 将正确的 source maps 与您的事件相匹配。
要创建新版本,请运行以下命令(例如,在发布期间):
sentry-cli releases new <release_name>
release名称在您的组织中必须是唯一的,并且与您的SDK初始化代码中的release选项相匹配。
然后,使用upload-sourcemaps命令扫描文件夹中的source maps,处理它们,并将它们上传到Sentry。
sentry-cli releases files <release_name> upload-sourcemaps /path/to/files
您可以通过导航到
[Project] > Project Settings > Source Maps找到上传到Sentry的工件。
此命令会将所有以 .js 和 .map 结尾的文件上传到指定的版本(release)。如果你想改变这些扩展 — 例如,上传 typescript 源文件 — 使用 --ext 选项:
sentry-cli releases files <release_name> upload-sourcemaps --ext ts --ext map /path/to/files
到目前为止,该版本处于草稿状态(“unreleased”)。
上传所有 source maps 后,您的应用程序已成功发布,使用以下命令完成 release:
sentry-cli releases finalize <release_name>
实战
Create React App 快速创建一个 Demo
新建一个 typescript app 模板项目:
npx create-react-app my-app --template typescript
加入 @sentry/react,@sentry/tracing 包:
yarn add @sentry/react @sentry/tracing
修改项目代码
进入 src/index.tsx,进行如下调整:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as Sentry from "@sentry/react";
import { Integrations } from "@sentry/tracing";
Sentry.init({
dsn: "https://token@your.sentry.com/2", // 你的 Sentry 项目 DSN
release: "1.0.0",
integrations: [new Integrations.BrowserTracing()]
});
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
进入 src/App.tsx,进行如下调整:
import React from 'react';
import logo from './logo.svg';
import './App.css';
const onError = () => {
// 这里故意抛出一个错误,让 sentry 捕获
throw new Error("Break the world")
}
const btnStyles = { "200px", height: "50px", cursor: "pointer", fontSize: "22px"}
function App() {
return (
<div className="App">
<header className="App-header">
<button style={btnStyles} onClick={onError}>Break the world</button>
<img src={logo} className="App-logo" alt="logo" />
</header>
</div>
);
}
export default App;
加入 .sentryclirc 文件,详情可看上篇 -> 快速使用 Docker 上手 Sentry-CLI - 创建一个版本
[auth]
token=your-auth-token
[defaults]
org=sentry
project=create-react-app-sentry
url=https://x.xxx.com
编译项目
yarn build
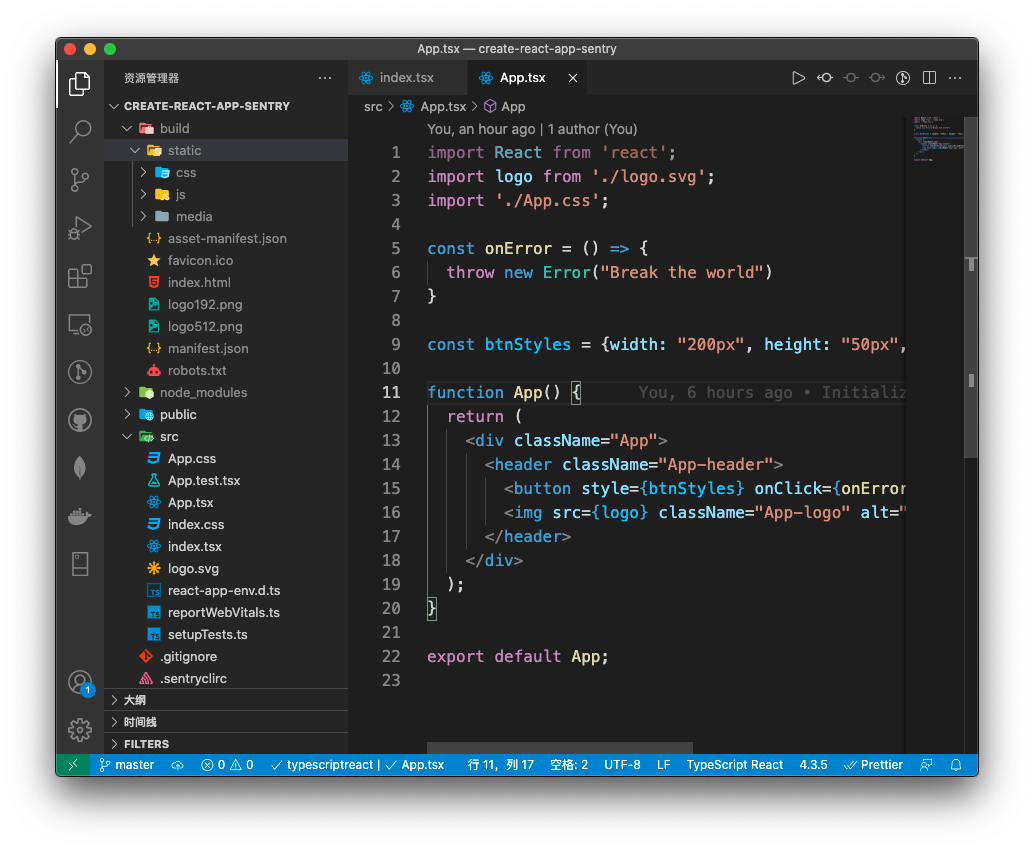
最终项目结构

上传 Source Maps
在项目根目录中,进入 sentry-cli docker 容器 shell 环境:
docker run --rm -it -v $(pwd):/work getsentry/sentry-cli /bin/sh
设置变量:
VERSION="1.0.0" # 版本号
SOURCEMAPS_PATH="./build/static/js" # 构建的 Source Maps
URL_PREFIX="~/static/js/" # 说明你的 js 相关文件被托管在 http://example.com/static/js/ 下
执行如下命令:
sentry-cli releases new "$VERSION"
# Created release 1.0.0.
sentry-cli releases files "$VERSION" upload-sourcemaps "$SOURCEMAPS_PATH" --url-prefix "$URL_PREFIX"
# > Found 8 release files
# > Analyzing 8 sources
# > Analyzing completed in 0.101s
# > Rewriting sources
# > Rewriting completed in 0.034s
# > Adding source map references
# > Bundling files for upload...
# > Bundling completed in 0.064s
# > Optimizing completed in 0.002s
# > Uploading completed in 2.144s
# > Uploaded release files to Sentry
# > Processing completed in 0.077s
# > File upload complete (processing pending on server)
# Source Map Upload Report
# Minified Scripts
# ~/static/js/2.42a26a34.chunk.js (sourcemap at 2.42a26a34.chunk.js.map)
# ~/static/js/3.edf82367.chunk.js (sourcemap at 3.edf82367.chunk.js.map)
# ~/static/js/main.d1a3df88.chunk.js (sourcemap at main.d1a3df88.chunk.js.map)
# ~/static/js/runtime-main.b608d38a.js (sourcemap at runtime-main.b608d38a.js.map)
# Source Maps
# ~/static/js/2.42a26a34.chunk.js.map
# ~/static/js/3.edf82367.chunk.js.map
# ~/static/js/main.d1a3df88.chunk.js.map
# ~/static/js/runtime-main.b608d38a.js.map
sentry-cli releases finalize "$VERSION"
# Finalized release 1.0.0.
exit
# 退出容器
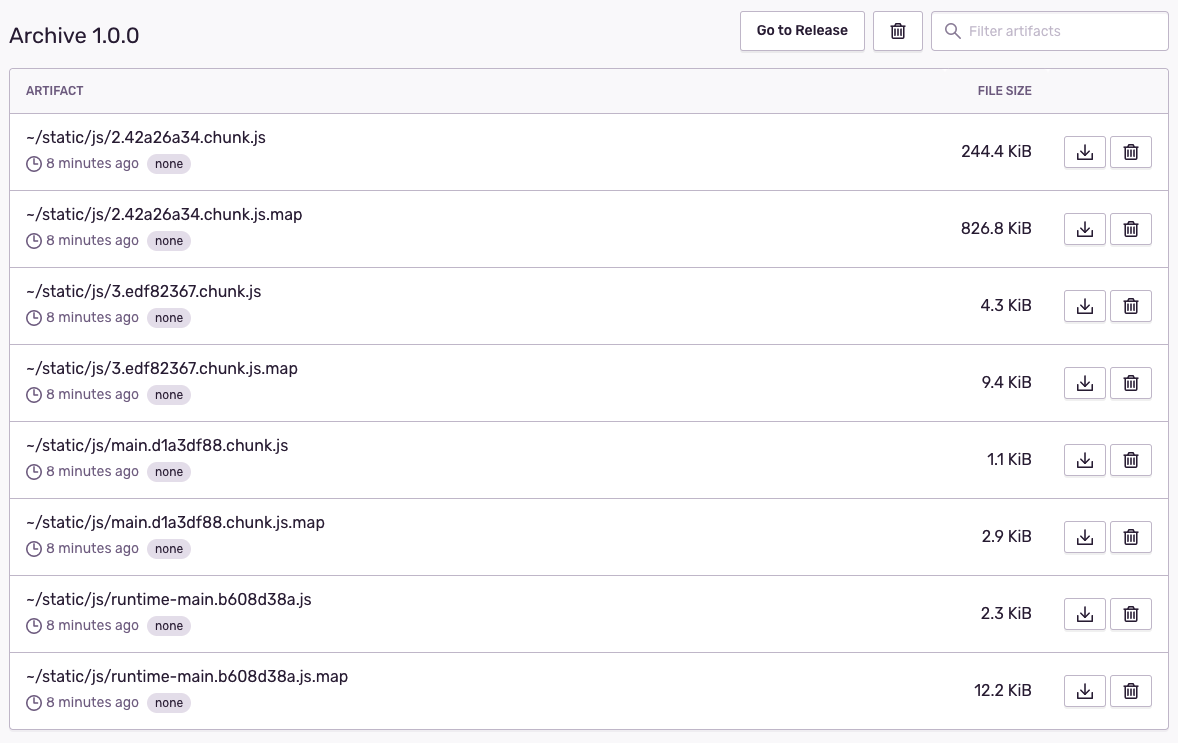
在 Sentry 后台,你应该看到如下图:

本地测试
如果你是 Mac 本地开发环境,可直接执行如下命令:
pushd build; python -m SimpleHTTPServer; popd
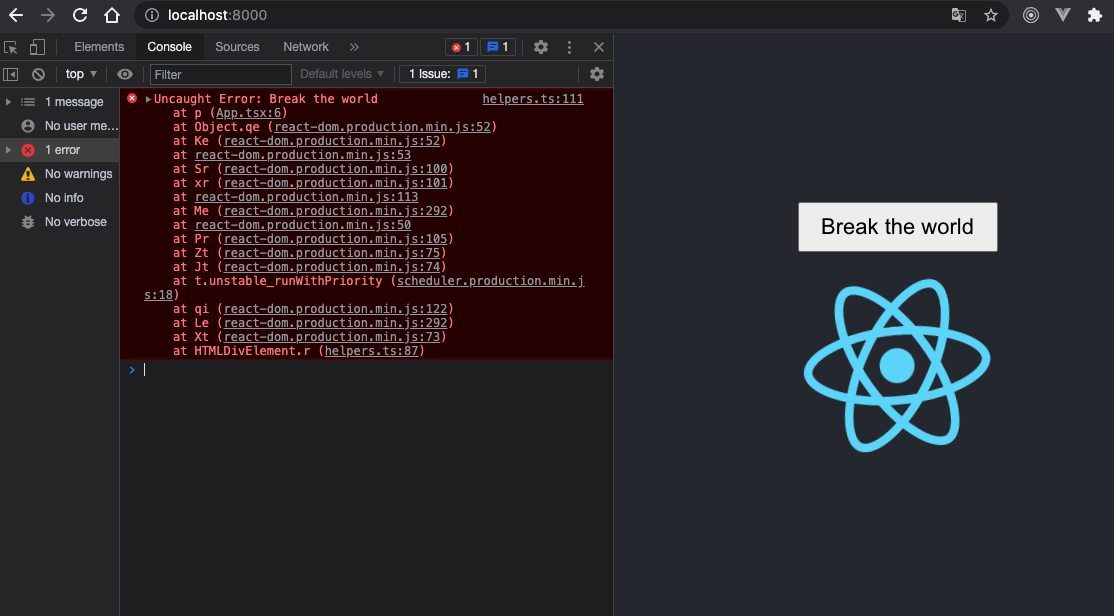
点击 Break the world 按钮:

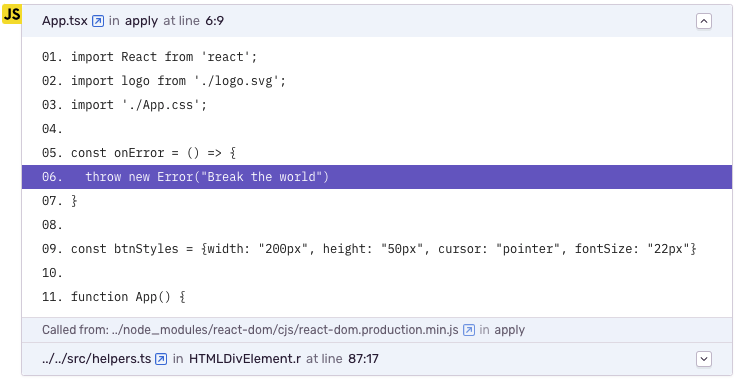
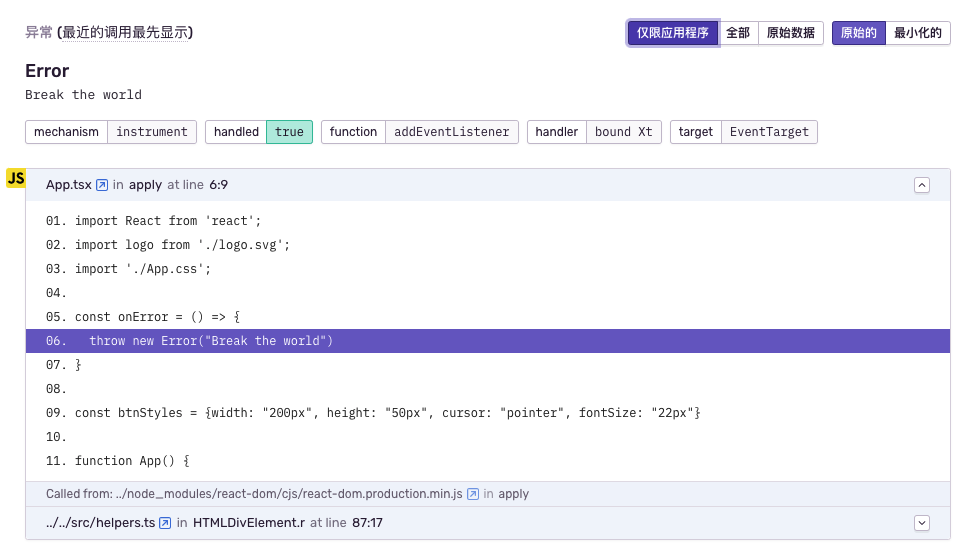
正常情况下,错误已被上传到 Sentry,然后在错误详情中应看到如下图:

公众号:黑客下午茶