
以前用Wordpress搭建过一个博客网站,Wordpress虽然安装简单,功能强大,但是对于个人建站来说有点复杂了。最近发现用Hexo建站很流行,于是将网站从Wordpress迁移到了Hexo。
Hexo是如何工作的?
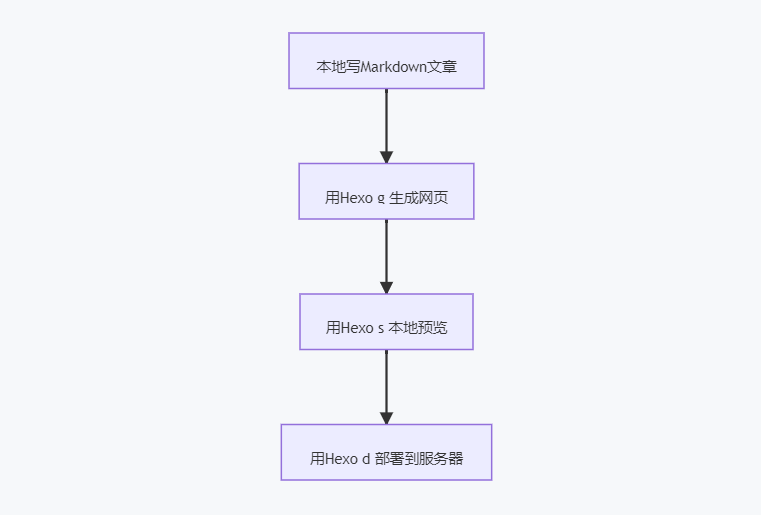
首先,Hexo是一个搭建静态网站的工具,所以Hexo生成的文章页面都是静态页面。根据我的总结,用Hexo发布一篇文章的大致流程如下:

虽然Hexo还有很多丰富强大的功能,但以上流程可以很好帮助我们大致理解Hexo这个工具,很明显它和Wordpress之类的建站工具不太一样,Hexo更多的事都是在“本地”操作的,因为生成的是静态页面,所以你网站所在的服务器只需要存储Hexo生成的结果即可。
Hexo + Github + 阿里云服务器
安装配置
请在你自己的电脑上安装好Node.js和Hexo(你在哪儿写Markdown就把Hexo安装到哪里)。Hexo的下载和安装可以直接参考官方文档,此处略过。如何配置Hexo以及用Hexo生成一篇文章也请参考官方文档,比较简单。
Hexo目录放到Github
建议将你的Hexo目录放到github上管理,可以在github上新建一个private的repo。Hexo生成目录的时候会自动包含一个.gitignore 文件,请保留这个文件。如何在Github创建repo并和本地同步,请单独搜索相关教程,比较常规。
网站目录托管到Github
注意,我们需要另外一个Git Repo来存放你的网站文件,这个和刚才的Hexo目录并不是一回事,同样我们需要在Github上新建一个repo,然后在本地的Hexo配置文件_config.yml中将配置修改成如下的样子。参考:https://hexo.io/zh-cn/docs/one-command-deployment.html
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:xxxxxxxx/blog.git
branch: master
这样当你每次用Hexo生成好静态文件后,可以通过* hexo d *命令一键将你的网站上传到github。
自动部署到个人服务器
你的整个静态网站目前就是github上的一个repo,你希望将其部署到你的服务器上,所以你需要一种方式将其自动部署到服务器上,这个过程是怎么实现的呢?我们可以通过如下方式完成:
- 在服务器端 clone 下来你的repo
- 在github上配置webhook,指向你的server
- 在server端监听webhook的事件
- 监听到事件之后自动运行git pull
1. 在服务器端 clone 下来你的repo
这一步需要你在服务器端安装git,同时在github端加入你自己的SSH KEY,相当于在github上给服务器添加到白名单,这样每次服务器git pull 的时候才能顺利完成。clone 的时候一定要选择ssh方式,形如: git clone git@github.com/...
2. 在github上配置webhook,指向你的server
直接到你的repo的setting选项里面去找,按照提示操作。
3. 在server端监听webhook的事件
首先要在你个人的服务器上安装 webhook 插件,这一步必不可少:
npm install -g github-webhook-handler
然后在服务器新建 webhook.js 文件,名字你可以任意取,这个文件其实就是一个node服务,一会我们要运行它。
var http = require('http');
var spawn = require('child_process').spawn;
// 在我的服务器上使用相对路径会出错,所以下面用了绝对路径“ /usr/... 的格式
var createHandler = require('/usr/lib/node_modules/github-webhook-handler');
// 下面填写的myscrect跟github webhooks配置一样,下一步会说;path是我们访问的路径
var handler = createHandler({ path: '/hexo', secret: '你的密码,要和github上配置的一致' });
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404;
res.end('no such location');
})
}).listen(7777);
handler.on('error', function (err) {
console.error('Error:', err.message)
});
// 监听到push事件的时候执行我们的自动化脚本
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref);
runCommand('sh', ["/path/to/deploy.sh"], function( txt ){
console.log(txt);
});
});
function runCommand( cmd, args, callback ){
var child = spawn( cmd, args );
}
其中deploy.sh中的内容如下:
#!/bin/bash
cd /var/www/blog
git reset --hard origin/master
git clean -f
git pull origin master
然后,先用如下命令验证一下服务是否可以正常运行:
node webhook.js
没问题之后可以用pm2这个工具来重新运行服务(如果没有pm2请先用node安装它)
pm2 start webhook.js
大功告成,之后你每次用hexo d部署之后,你的文件都会上传到github,然后自动推送到你个人的服务器上。
更多讨论请关注我的公众号: 黑客悟理
如果你喜欢我的文章,可以在任一平台搜索【黑客悟理】关注我,非常感谢!