今天看着视频学习的时候遇到了,觉得以后会遇到,就记录下来了
需求:点击图片,显示遮挡层,同时下滑显示视频。点击"X",遮挡层消失,同时视频上滑隐藏。
具体代码:
通过v-show控制整个video-box盒子的显示与隐藏,可以提升性能。
<div class="item-video"> <h2> 60帧超慢动作摄影 <br />慢慢回味每一瞬间的精彩 </h2> <p> 后置960帧电影般超慢动作视频,将眨眼间的美妙展现得淋漓尽致! <br />更能AI 精准分析视频内容,15个场景智能匹配背景音效。 </p> <div class="video-bg" @click="showSlide = 'slideDown'"></div> <div class="video-box" v-show="showSlide"> <div class="overlay"></div> <div class="video" :class="showSlide"> <span class="icon-close" @click="closeVideo"></span> <video src="/imgs/product/video.mp4" muted autoplay="autoplay" controls="controls" ></video> </div> </div> </div>
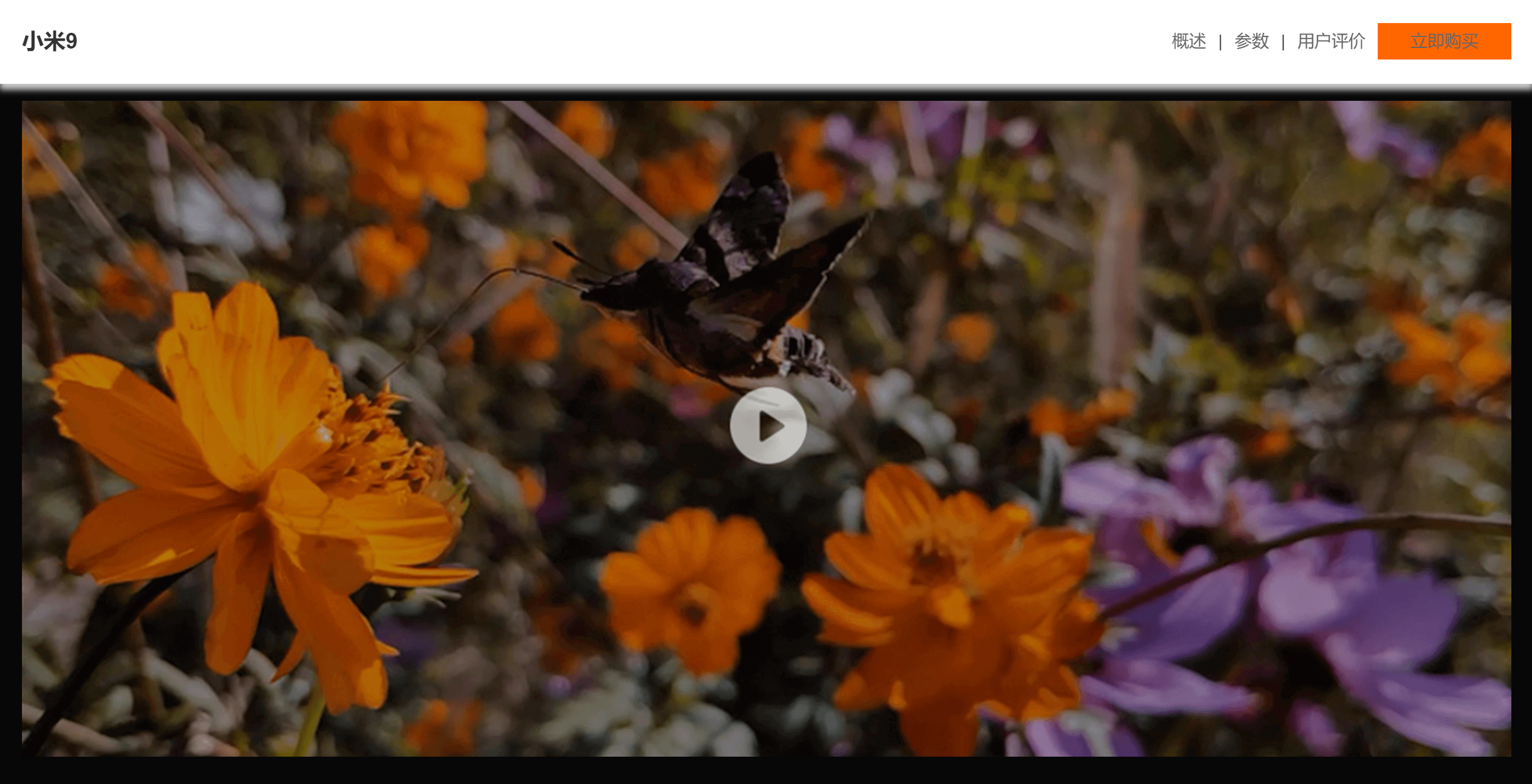
.video-bg是显示在页面中的图片, .video是视频组件,.overlay是点击视频时,出现的遮挡层,如图


data部分:
1 showSlide: ''
样式部分:主要用到了animation动画,slideDown和slideUp动画

.video { position: fixed; z-index: 11; top: -80%; left: 50%; transform: translate(-50%, -50%); 1000px; height: 536px; opacity: 0; &.slideDown { animation: slideDown .6s linear; top: 50%; opacity: 1; } &.slideUp { animation: slideUp .3s linear; top: -80%; opacity: 0; } .icon-close { // @include position(absolute, 20px, 20px, 20px, 20px); position: fixed; z-index: 11; top: 20px; right: 20px; 20px; height: 20px; background: url(/imgs/icon-close.png) no-repeat 50%; cursor: pointer; } video { 100%; } } @keyframes slideDown { from { top: -80%; opacity: 0; } to { top: 50%; opacity: 1; } } @keyframes slideUp { from { top: 50%; opacity: 1; } to { top: -80%; opacity: 0; } }
方法部分:
点击背景图,显示遮挡层和背景图。
点击关闭按钮,切换样式。
这了用到了定时器,因为如果不用定时器,视频直接消失,动画效果就消失了,所以用定时器让动画结束后再消失。样式里定义的动画时间为600ms.

1 closeVideo() { 2 this.showSlide = 'slideUp' 3 // 动画完成之后,在关闭showSlide的样式 4 setTimeout(() => { 5 this.showSlide = '' 6 }, 600) 7 }
----
第一次写,有点紧张哈哈
