既是大侠,本事当然了得。还记得拔一撮猴毛,吹出万千小猴子,这就是我们第一位大侠(原型模式)的本事。另一位,虽有真假猴王让人分辨不清,当真的永远都是真的,这就是单例模式。
原型模式
1.复制一个(不是新建)已经存在的实例(继承Clone)来返回新的实例;
2.多用于创建复制或者耗时的实例,此时比从头创建更高效。
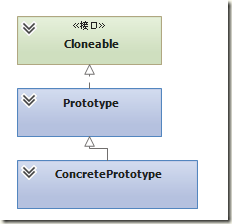
UML:
原型:
1: public class Prototype implements Cloneable {
2: ...
3: ...
4: public Object clone(){
5: try {
6: return super.clone();
7: } catch (Exception e) {
8: e.printStackTrace();
9: return null;
10: }
11: }
12: }
代码:
1: public static void main(String[] args) {
2: Prototype prototype=new ConcretePrototype("prototype");
3: Prototype prototype2=(Prototype)prototype.clone();
4: System.out.println(prototype.getName());
5: System.out.println(prototype2.getName());
6:
7: // prototype
8: // prototype
9: }
单例模式
保证一个类仅有一个实例,并提供一个访问他的全局变量
单例:
1: public class Singleton {
2: /**
3: * 静态的自身变量
4: */
5: private static Singleton singleton;
6:
7: /**
8: * 构造函数私有化,防止外界直接创建
9: */
10: private Singleton(){
11:
12: }
13:
14: public static Singleton getSingleton(){
15: if (singleton==null) {
16: singleton=new Singleton();
17: }
18: return singleton;
19: }
20: }
代码:
1: public static void main(String[] args) {
2: Singleton singleton=Singleton.getSingleton();
3: Singleton singleton2=Singleton.getSingleton();
4:
5: System.out.println(singleton);
6: System.out.println(singleton2);
7: // Singleton.Singleton@9e5c73
8: // Singleton.Singleton@9e5c73
9: }