接之前,jquery.fullpage在angular单页应用中存在重复初始化,分页器加倍问题,索性直接找到了angular.fullpage.js全屏滚动指令应用
angular-fullpage文档这里(将的不仔细自己做有点麻烦,不过有个demo)
demo的却也不好看,直接上代码详解
1、首先得引用文件(当然angular.js必须的,省略)

2、导入angular.module内(fullPage.js放入,其他可以忽略自己用到的)

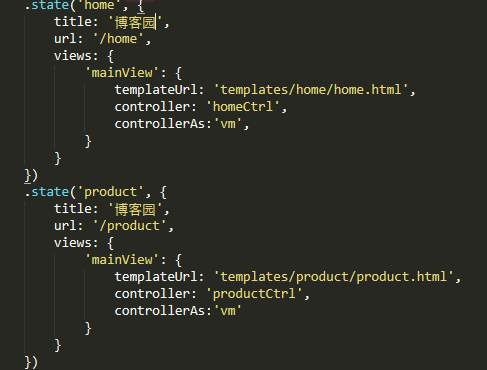
3、 angular单页路由配置 state中加入(controllerAs:'vm'); 由于页面有两个地方用到写了两个
----有一个 controller和controllerAs的区别,网上找了下,大概自己理解,就是controller就是定义$scope作用域连用的,controllerAs可以用原声js 的this(请看下个步骤的this)来用的

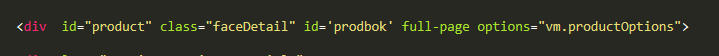
4、 由于是angular的指令,它的应用方法当然是(由于我两个地方用的,其如下)
运用一个:


运用的第二个
![]()

** 注意 : option的名字要一致,之前由于名字不一致,虽然可以滚动但是option中的参数完全不起作用。(option参数有哪些及含义自己到jquery.fullpage.js上看,上篇有链接可以参考)
this相当于控制相对应的控制器,就不会出现重复初始化及分页器双倍的效果了
其实还有一个没有解决就是分页器中分页点个数的控制????
个人用法讲解,其他网站请不要随意应用
有错误的,希望博友留言指正,谢谢