单击时触发效果:
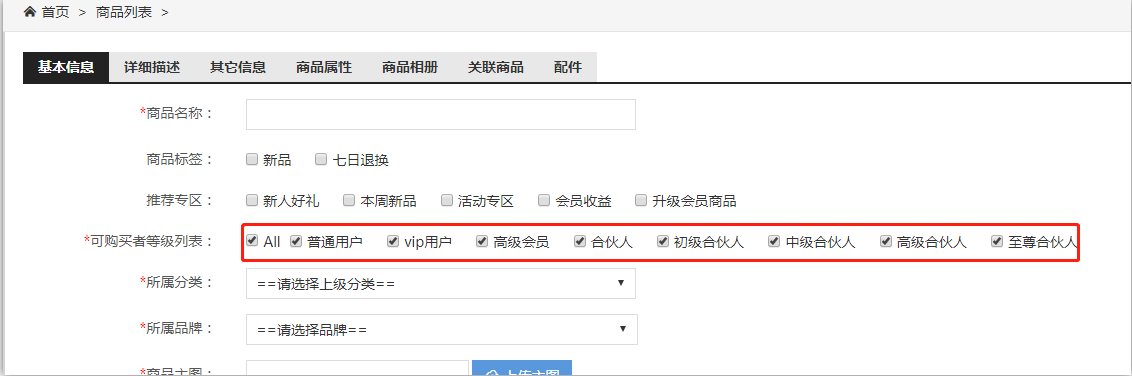
如果有一个没有选中把全选的勾去了,如果select所有的都选中了,那就把全选勾上


html里:
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2 "><span class="c-red">*</span>可购买者等级列表:</label>
<div class="formControls col-xs-8 col-sm-9 skin-minimal checktop">
<input type="checkbox" id="purchaser_levelAll" onclick="checkAll(this,'purchaser_level_select')" value="">
<span class="mr-5">All</span>
@foreach($memberLevleList as $vo)
<div class="check-box">
<input type="checkbox" onclick="check_isAll(this,'purchaser_level_select','purchaser_levelAll')" class="purchaser_level_select" id="purchaser_level_ids-{{$vo->id}}" name="purchaser_level_ids[]" value="{{$vo->id}}">
<label for="purchaser_level_ids-{{$vo->id}}">{{$vo->status_name}}</label>
</div>
@endforeach
</div>
</div>
js里:
//如果有一个没有选中把全选的勾去了,如果select所有的都选中了,那就把全选勾上
/**
* 全选:
* @author haima
* @param $this 当着元素
* @param $className 要操作的所有的select的class名字
*/
function checkAll($this,$className){
var current=$($this);
if(current.is(':checked')) {
$('.'+$className).prop('checked',true);
}else{
$('.'+$className).prop('checked',false);
}
}
/**
* @author haima
* @param $this 当前操作的元素
* @param $className 所有的select的class名字
* @param $selectname_All 选择所有的select的id名字
*/
function check_isAll($this,$className,$selectname_All){
var current=$($this); //当着元素
var selectname_All = $('#'+$selectname_All); //全选按钮的名字
if(current.is(':checked')) {
var len_num=0;
$('.'+$className).each(function(){
if(!this.checked){
selectname_All.prop('checked',false);
return false;
}else{
len_num += 1;
}
});
var len=$('.'+$className).length; //长度
if(len == len_num){
selectname_All.prop('checked',true);
}
}else{
selectname_All.prop('checked',false);
}
}
静态页面里初始化页面时显示:
html里调用方法:
<script>
$(function(){
is_classAll('labels_idsAll','labels_ids');
is_classAll('recpos_idsAll','recpos_ids');
is_classAll('purchaser_levelAll','purchaser_level_select');
});
/**
* 静态页面里判断class是否全部被选中,如果全部都光勾选了就把all复选框也打上勾,否则all复选框不勾选
* @param $allSelectname 选择所有的select的id名字
* @param $class_name 所有的select的class名字
*/
function is_classAll($allSelectname,$class_name){
var selectname_All = $('#' + $allSelectname); //全选框的id名字
var className=$('.' + $class_name); //class的名字
var total_len=className.length; //class的总长度
var len_num=0;
className.each(function(){
if(!this.checked){
selectname_All.prop('checked',false);
return false;
}else{
len_num += 1;
}
});
if(total_len == len_num){
selectname_All.prop('checked',true);
}
}
</script>