雷哥layui2.5版本学习
学习地址:
https://www.bilibili.com/video/av59813890/?p=30
注意:
修改layuicms时注意下面是缓存的js,
<script type="text/javascript" src="js/cache.js"></script>
如果修改了没有返回需要清楚缓存,
如果把下面的cache.js给屏蔽了,那layuicms里的缓存就不能用了
1.先下载thinkphp5.1
配置好域名,让项目跑起来
2.在public/admin里把layuicms复制进来
3.升级layuicms里layui版本
a.把layuicms/layui/layui.js里的下面代码复制到最新版的layui/layui.js最上面
//防止页面单独打开【登录页面除外】
if(/layuicms2.0/page/.test(top.location.href) && !/login.html/.test(top.location.href)){
top.window.location.href = window.location.href.split("layuicms2.0/page/")[0] + 'layuicms2.0/';
}
//外部图标链接
var iconUrl = "https://at.alicdn.com/t/font_400842_q6tk84n9ywvu0udi.css";
b.把layuicms/layui/css/layui.css里的下面代码复制到最新版的layui/css/layui.css最上面
/* 自添加样式*/
@import "https://at.alicdn.com/t/font_400842_q6tk84n9ywvu0udi.css";
.layui-icon{ font-size:16px !important;}
.mag0{ margin:0 !important; }
::selection { background: #ff5722; color: #fff; }
.layui-red{ color:#f00 !important; font-weight:bold;}
.layui-blue{ color:#01AAED !important;}
c.把layuicms里的layui文件夹给删除了,把修改好的最新版的layui文件复制进去.
4.改login.html
a.把publicadminpageloginlogin.html文件给复制到网站根目录里publicadmin目录里
修改它里面引入资源的目录路径.
b.把login.html里的把有的../../替换成./
c.把login.html里
<script type="text/javascript" src="login.js"></script>
替换成
<script type="text/javascript" src="./page/login/login.js"></script>
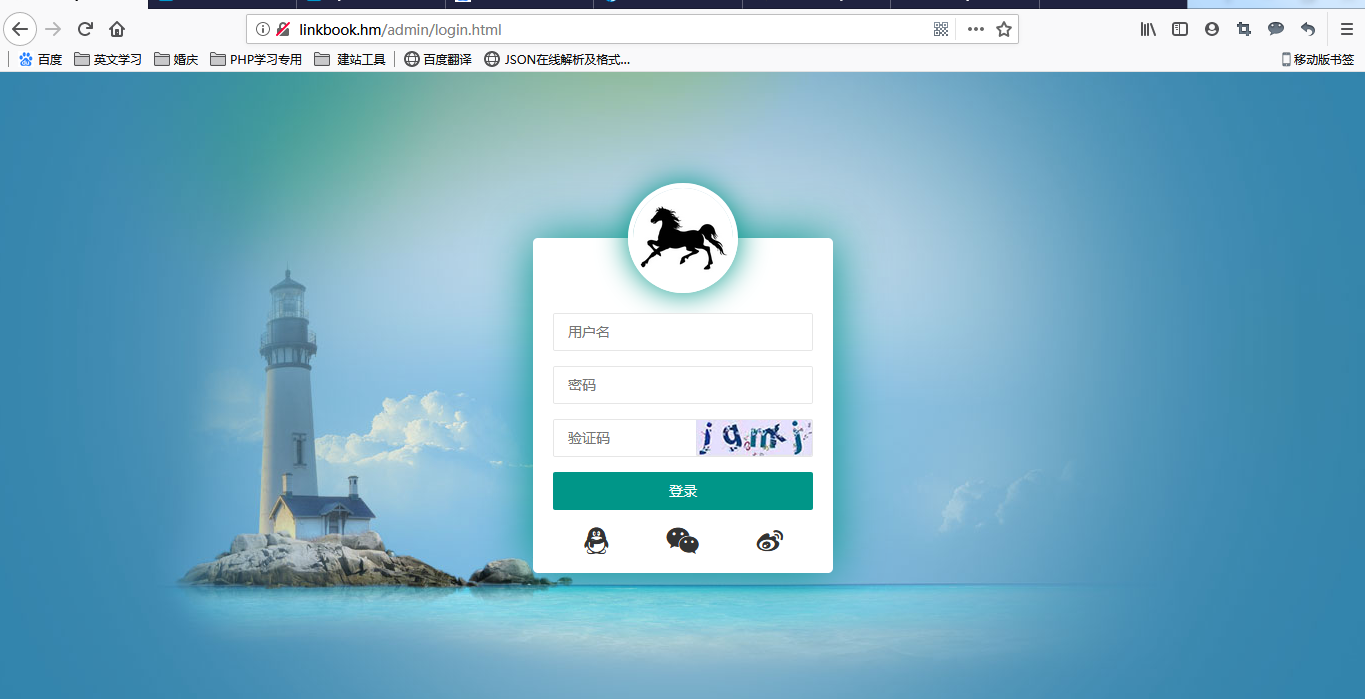
修改后的效果:

5.改背景图片
替换publicadminimages里的登陆背景图片login_bg.jpg替换.

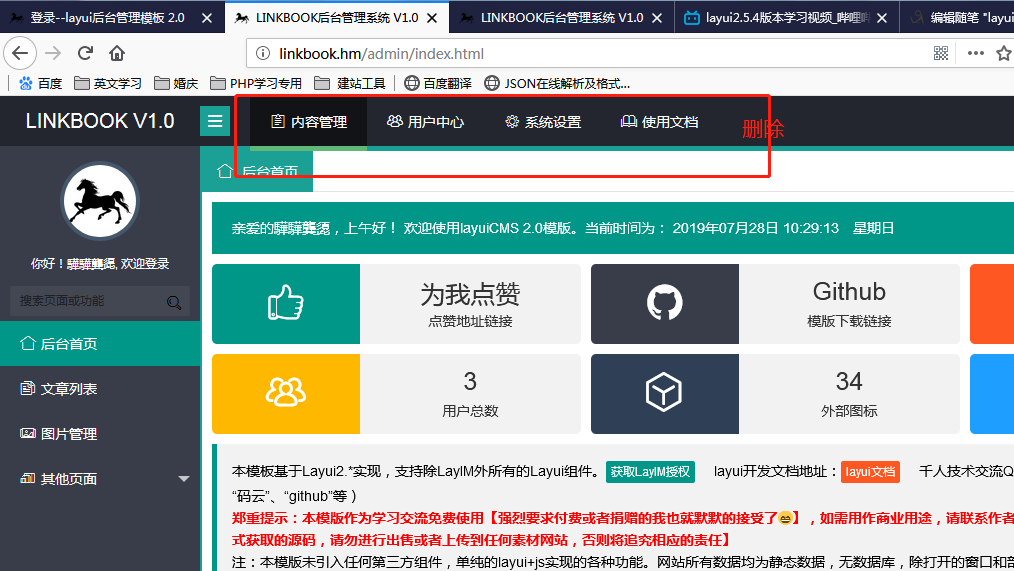
6.删除后台的顶级菜单

删除index.html里的下面的代码
<!-- 顶级菜单 -->
<ul class="layui-nav mobileTopLevelMenus" mobile>
<li class="layui-nav-item" data-menu="contentManagement">
<a href="javascript:;"><i class="seraph icon-caidan"></i><cite>layuiCMS</cite></a>
<dl class="layui-nav-child">
<dd class="layui-this" data-menu="contentManagement"><a href="javascript:;"><i class="layui-icon" data-icon=""></i><cite>内容管理</cite></a></dd>
<dd data-menu="memberCenter"><a href="javascript:;"><i class="seraph icon-icon10" data-icon="icon-icon10"></i><cite>用户中心</cite></a></dd>
<dd data-menu="systemeSttings"><a href="javascript:;"><i class="layui-icon" data-icon=""></i><cite>系统设置</cite></a></dd>
<dd data-menu="seraphApi"><a href="javascript:;"><i class="layui-icon" data-icon=""></i><cite>使用文档</cite></a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav topLevelMenus" pc>
<li class="layui-nav-item layui-this" data-menu="contentManagement">
<a href="javascript:;"><i class="layui-icon" data-icon=""></i><cite>内容管理</cite></a>
</li>
<li class="layui-nav-item" data-menu="memberCenter" pc>
<a href="javascript:;"><i class="seraph icon-icon10" data-icon="icon-icon10"></i><cite>用户中心</cite></a>
</li>
<li class="layui-nav-item" data-menu="systemeSttings" pc>
<a href="javascript:;"><i class="layui-icon" data-icon=""></i><cite>系统设置</cite></a>
</li>
<li class="layui-nav-item" data-menu="seraphApi" pc>
<a href="javascript:;"><i class="layui-icon" data-icon=""></i><cite>使用文档</cite></a>
</li>
</ul>
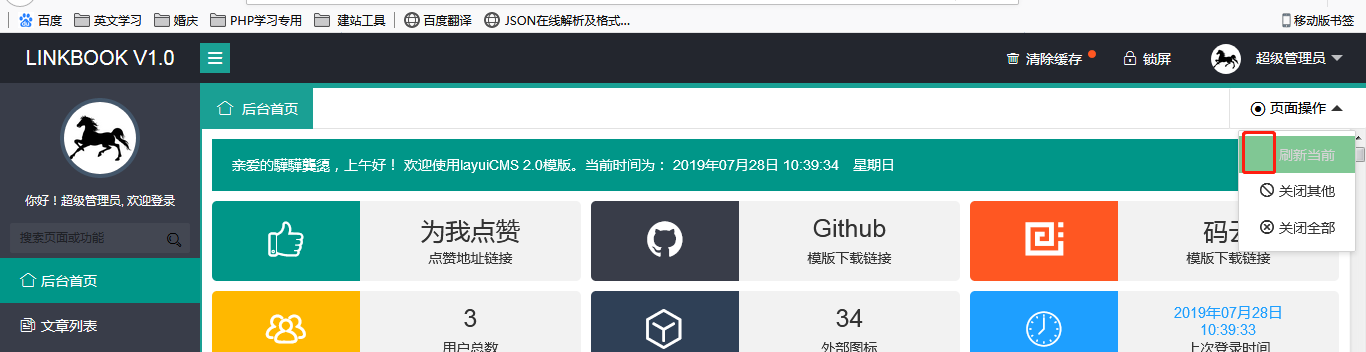
删除后的效果:

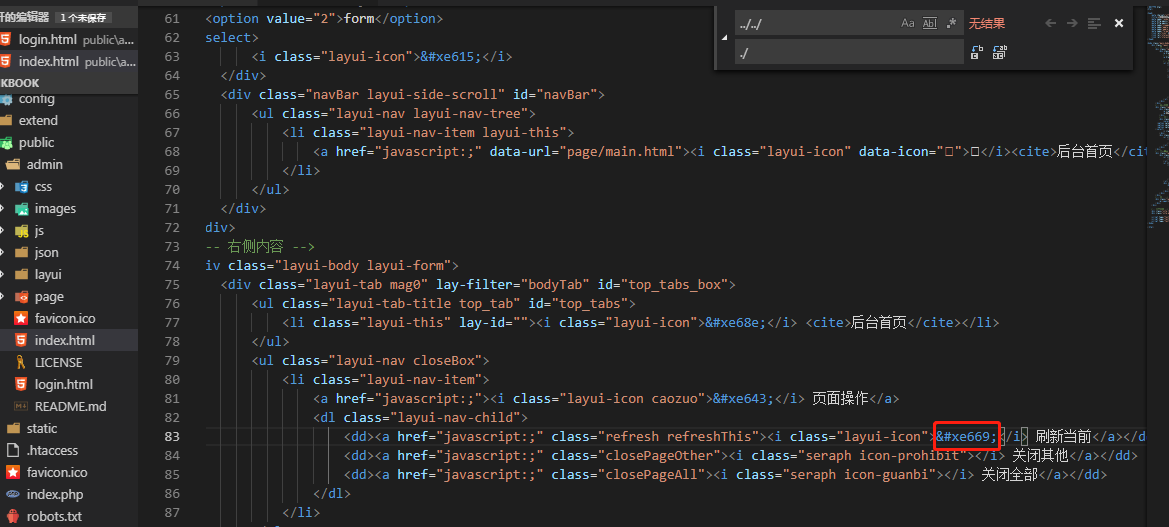
7.修改右侧刷新图标不显示的

到 https://www.layui.com/doc/element/icon.html 页面里找到刷新的图标  把index.html代码里的图片换了

效果:

6.修改左边的导航菜单
找到publicadminjsindex.js
把代码
function getData(json){
$.getJSON(tab.tabConfig.url,function(data){
if(json == "contentManagement"){
dataStr = data.contentManagement;
//重新渲染左侧菜单
tab.render();
}else if(json == "memberCenter"){
dataStr = data.memberCenter;
//重新渲染左侧菜单
tab.render();
}else if(json == "systemeSttings"){
dataStr = data.systemeSttings;
//重新渲染左侧菜单
tab.render();
}else if(json == "seraphApi"){
dataStr = data.seraphApi;
//重新渲染左侧菜单
tab.render();
}
})
}
修改成:
function getData(json){
$.getJSON(tab.tabConfig.url,function(data){
dataStr = data
//重新渲染左侧菜单
tab.render();
})
}
找到 publicadminjson
avs.json
把里的内容修改为(只留第一个数组)
[
{
"title": "文章列表11",
"icon": "icon-text",
"href": "page/news/newsList.html",
"spread": false
},
{
"title": "图片管理",
"icon": "",
"href": "page/img/images.html",
"spread": false
},
{
"title": "其他页面",
"icon": "",
"href": "",
"spread": false,
"children": [
{
"title": "404页面",
"icon": "",
"href": "page/404.html",
"spread": false
},
{
"title": "登录",
"icon": "",
"href": "page/login/login.html",
"spread": false,
"target": "_blank"
}
]
}
]
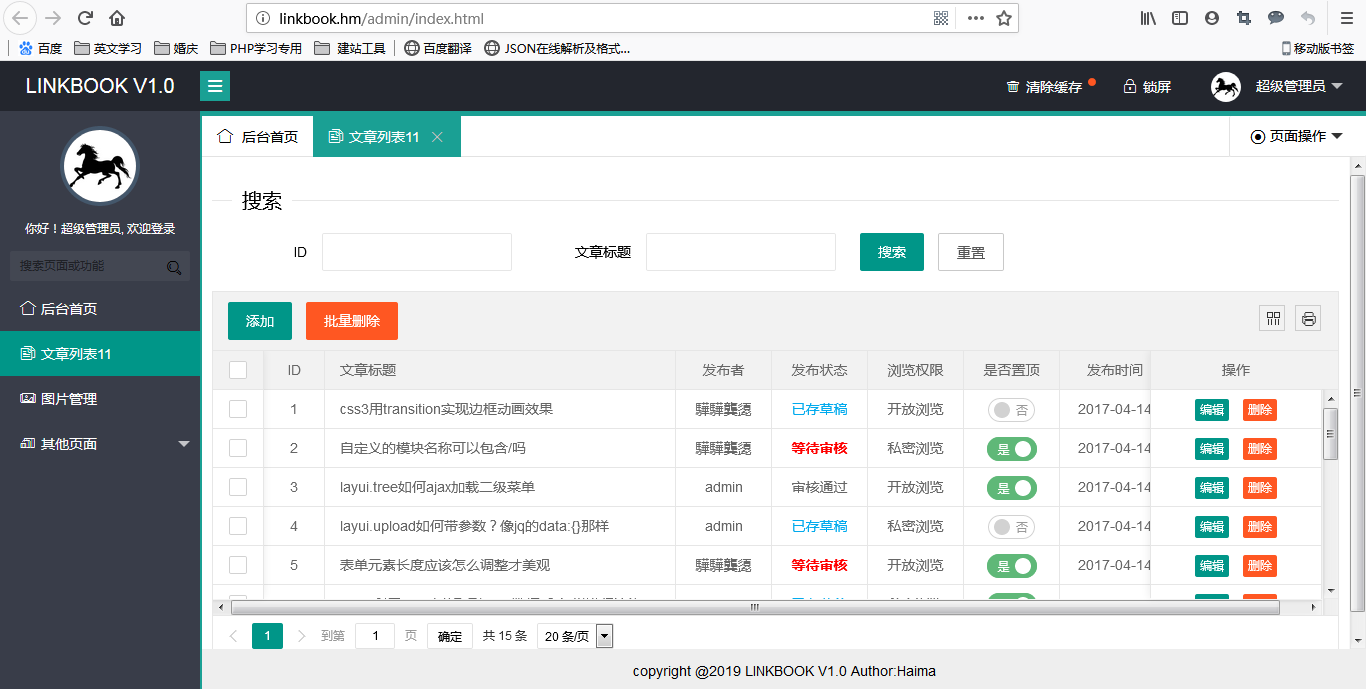
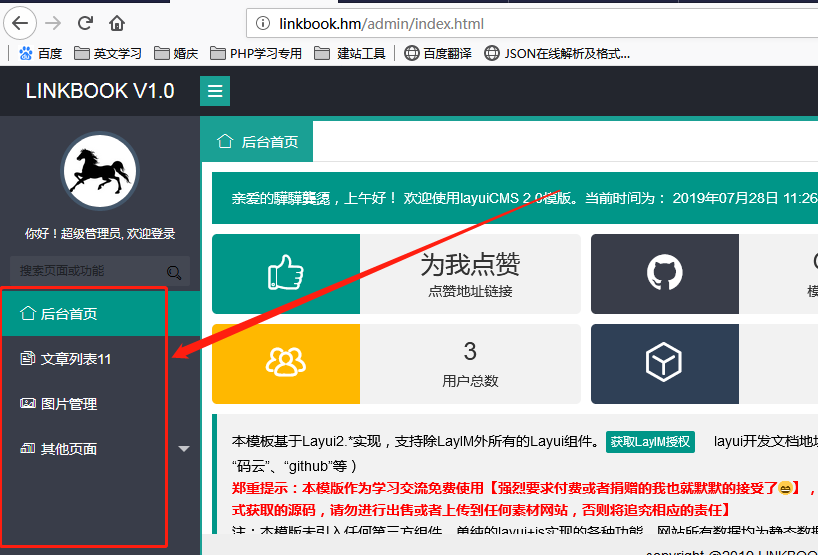
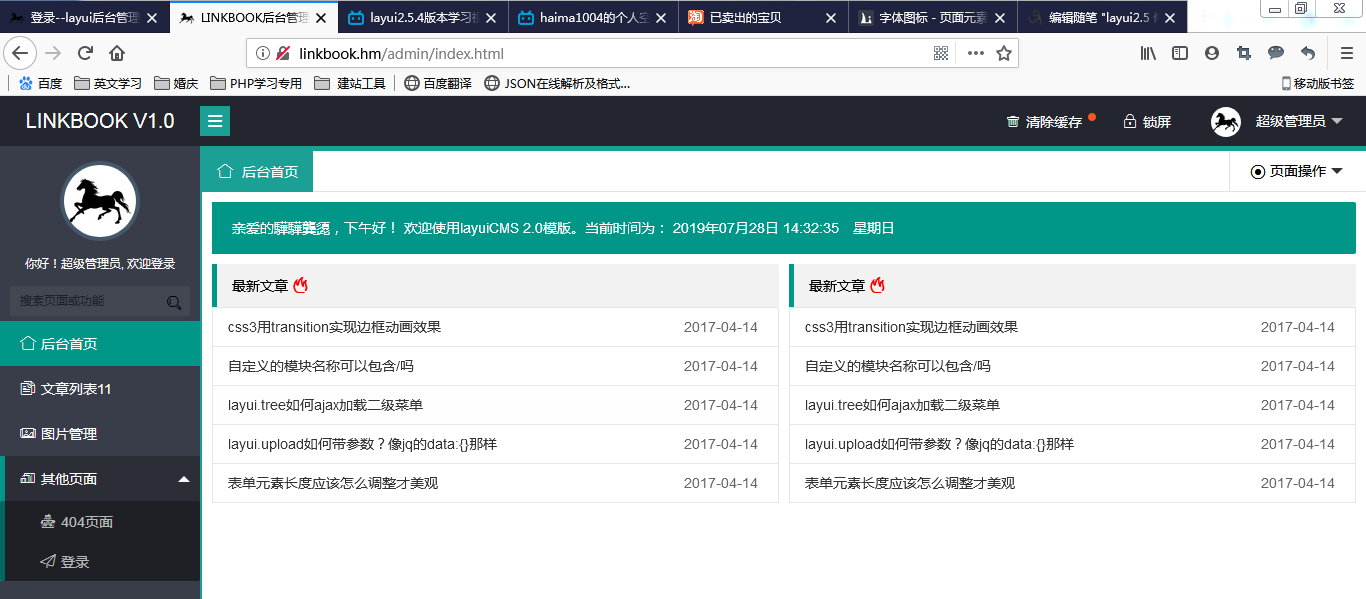
效果:

7.主页里中间区域
找到publicadminpagemain.html 删除不需要的面版
删除完后的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>首页--layui后台管理模板 2.0</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="../layui/css/layui.css" media="all" />
<link rel="stylesheet" href="../css/public.css" media="all" />
</head>
<body class="childrenBody">
<blockquote class="layui-elem-quote layui-bg-green">
<div id="nowTime"></div>
</blockquote>
<div class="layui-row layui-col-space10">
<div class="layui-col-lg6 layui-col-md6">
<blockquote class="layui-elem-quote title">最新文章 <i class="layui-icon layui-red"></i></blockquote>
<table class="layui-table mag0" lay-skin="line">
<colgroup>
<col>
<col width="110">
</colgroup>
<tbody class="hot_news"></tbody>
</table>
</div>
<div class="layui-col-lg6 layui-col-md6">
<blockquote class="layui-elem-quote title">最新文章 <i class="layui-icon layui-red"></i></blockquote>
<table class="layui-table mag0" lay-skin="line">
<colgroup>
<col>
<col width="110">
</colgroup>
<tbody class="hot_news"></tbody>
</table>
</div>
</div>
<script type="text/javascript" src="../layui/layui.js"></script>
<script type="text/javascript" src="../js/main.js"></script>
</body>
</html>
效果:

8.修改锁屏密码,和关闭公告
在publicadminjscache.js里可以修改锁屏密码,和关闭公告
9.修改newlist.html和newlist.js
publicadminpage ews ewsList.js里
layui.use(['form', 'layer', 'laydate', 'table', 'laytpl'], function() {
var form = layui.form,
layer = parent.layer === undefined ? layui.layer : top.layer,
$ = layui.jquery,
laydate = layui.laydate,
laytpl = layui.laytpl,
table = layui.table;
//新闻列表
var tableIns = table.render({
elem: '#newsList',
url: '../../json/newsList.json',
cellMinWidth: 95,
page: true,
height: "full-125",
toolbar: '#tatleListBar',
defaultToolbar: ['filter', 'print'], //'filter', 'print', 'exports'
limit: 20,
limits: [10, 15, 20, 25],
id: "newsListTable",
cols: [
[
{ type: "checkbox", fixed: "left", 50 },
{ field: 'newsId', title: 'ID', 60, align: "center" },
{ field: 'newsName', title: '文章标题', 350 },
{ field: 'newsAuthor', title: '发布者', align: 'center' },
{
field: 'newsStatus',
title: '发布状态',
align: 'center',
templet: function(d) {
if (d.newsStatus == "1") {
return '<span class = "layui-red" > 等待审核 </span>';
} else if (d.newsStatus == "0") {
return '<span class = "layui-blue" > 已存草稿 </span>';
} else {
return '审核通过';
}
}
},
{ field: 'newsLook', title: '浏览权限', align: 'center' },
{
field: 'newsTop',
title: '是否置顶',
align: 'center',
templet: function(d) {
return '<input type="checkbox" name="newsTop" lay-filter="newsTop" lay-skin="switch" lay-text="是|否" ' + d.newsTop + '>'
}
},
{
field: 'newsTime',
title: '发布时间',
align: 'center',
minWidth: 110,
templet: function(d) {
return d.newsTime.substring(0, 10);
}
},
{ title: '操作', "170", toolbar: '#newsListBar', fixed: 'right', align: 'center' },
// { title: '操作', 170, templet: '#newsListBar', fixed: "right", align: "center" }
]
]
});
//是否置顶
form.on('switch(newsTop)', function(data) {
console.log(data);
var index = layer.msg('修改中,请稍候', { icon: 16, time: false, shade: 0.8 });
setTimeout(function() {
layer.close(index);
if (data.elem.checked) {
layer.msg("置顶成功11!");
} else {
layer.msg("取消置顶成功22!");
}
}, 500);
})
//搜索【此功能需要后台配合,所以暂时没有动态效果演示】
//获取地址栏里URL的参数
function getUrlParam(name, url = "") {
console.log(url);
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
if (url == "") {
var r = window.location.search.substr(1).match(reg); //获取地址栏里的url
} else {
var r = url;
}
console.log(r);
if (r != null) {
return decodeURI(r[2]);
return null;
}
}
$(".search_btn").on("click", function() {
var params = $('#searchfrm').serialize();
// var url = 'json/newsList.json?' + params;
var url = '/json/newsList.json';
console.log(url);
$.get(url, params, function(res) {
console.log(111);
console.log(res);
}, 'json')
table.reload("newsListTable", {
// url: '../../json/newsList.json?' + params,
page: {
curr: 1 //重新从第 1 页开始
},
// where: {
// id: getUrlParam("id", url),
// title: getUrlParam("title", url),
// }
});
return false;
//搜索
// layer.msg("请输入搜索的内容");
// if ($(".searchVal").val() != '') {
// table.reload("newsListTable", {
// page: {
// curr: 1 //重新从第 1 页开始
// },
// where: {
// key: $(".searchVal").val() //搜索的关键字
// }
// })
// } else {
// layer.msg("请输入搜索的内容");
// }
});
//添加文章
function addNews(edit) {
var index = layui.layer.open({
title: "添加文章",
type: 2,
content: "newsAdd.html",
success: function(layero, index) {
var body = layui.layer.getChildFrame('body', index);
if (edit) {
body.find(".newsName").val(edit.newsName);
body.find(".abstract").val(edit.abstract);
body.find(".thumbImg").attr("src", edit.newsImg);
body.find("#news_content").val(edit.content);
body.find(".newsStatus select").val(edit.newsStatus);
body.find(".openness input[name='openness'][title='" + edit.newsLook + "']").prop("checked", "checked");
body.find(".newsTop input[name='newsTop']").prop("checked", edit.newsTop);
form.render();
}
setTimeout(function() {
layui.layer.tips('点击此处返回文章列表', '.layui-layer-setwin .layui-layer-close', {
tips: 3
});
}, 500)
}
})
//让弹出层默认最大化
layui.layer.full(index);
//改变窗口大小时,重置弹窗的宽高,防止超出可视区域(如F12调出debug的操作)
$(window).on("resize", function() {
layui.layer.full(index);
})
}
//批量删除
function batchdel() {
var checkStatus = table.checkStatus('newsListTable'),
data = checkStatus.data,
newsId = [];
if (data.length > 0) {
for (var i in data) {
newsId.push(data[i].newsId);
}
layer.confirm('确定删除选中的文章?', { icon: 3, title: '提示信息' }, function(index) {
console.log(newsId);
// $.get("删除文章接口",{
// newsId : newsId //将需要删除的newsId作为参数传入
// },function(data){
tableIns.reload();
layer.close(index);
// })
})
} else {
layer.msg("请选择需要删除的文章");
}
}
//监听table表头按钮事件
//'toolbar(newsList)'里的newsList指的是表格里的lay-filter="newsList"值
table.on('toolbar(newsList)', function(obj) {
switch (obj.event) {
case 'add':
addNews();
// layer.msg('添加');
break;
case 'batchDel':
batchdel();
// layer.msg('删除');
break;
};
});
//监听列表操作
table.on('tool(newsList)', function(obj) {
console.log(obj);
var layEvent = obj.event,
data = obj.data;
switch (layEvent) {
case 'edit': //编辑
addNews(data);
break;
case 'del':
layer.confirm('确定删除此文章?', { icon: 3, title: '提示信息' }, function(index) {
// $.get("删除文章接口",{
// newsId : data.newsId //将需要删除的newsId作为参数传入
// },function(data){
// tableIns.reload();
obj.del(); //移除当前行
layer.close(index);
// })
});
break;
case 'look': //预览
layer.alert("此功能需要前台展示,实际开发中传入对应的必要参数进行文章内容页面访问")
break;
default:
//语句3;
layer.alert("状态不对.")
};
});
})
publicadminpage ews ewsList.html里
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文章列表--layui后台管理模板 2.0</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="../../layui/css/layui.css" media="all" />
<link rel="stylesheet" href="../../css/public.css" media="all" />
</head>
<body class="childrenBody">
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>搜索</legend>
</fieldset>
<form class="layui-form" id="searchfrm">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">ID</label>
<div class="layui-input-inline">
<input type="tel" name="id" lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">文章标题</label>
<div class="layui-input-inline">
<input type="text" name="title" lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<button class="layui-btn layui-btn search_btn" lay-submit="" lay-filter="demo1">搜索</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<table id="newsList" lay-filter="newsList"></table>
<!--表格工具条操作-->
<script type="text/html" id="tatleListBar">
<a class="layui-btn" lay-event="add">添加</a>
<a class="layui-btn layui-btn-danger" lay-event="batchDel">批量删除</a>
</script>
<!--列表操作-->
<script type="text/html" id="newsListBar">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-xs layui-btn-danger" lay-event="del">删除</a>
<!-- <a class="layui-btn layui-btn-xs layui-btn-primary" lay-event="look">预览</a> -->
</script>
<script type="text/javascript" src="../../layui/layui.js"></script>
<script type="text/javascript" src="newsList.js"></script>
</body>
</html>
效果: