
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<style>
form{
margin-bottom:10px;
}
form#inputs>input,form#inputs2>input,form#inputs3>input{
width:40px;
height:40px;
border-right-color: #FD7012;
border-style: solid;
border-top-width: 2px;
border-bottom-width: 2px;
border-left:none;
font-size: 30px;
text-align: center;
// outline: none;
}
form#inputs>input:first-child,form#inputs2>input:first-child,form#inputs3>input:first-child{
border-left: 2px solid #000;
}
form#inputs>input:last-child,form#inputs2>input:last-child,form#inputs3>input:last-child{
border-right: 2px solid #000;
}
</style>
<title></title>
</head>
<body>
<hgroup>
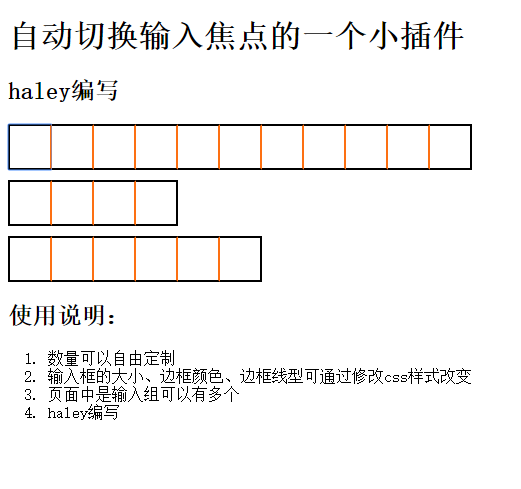
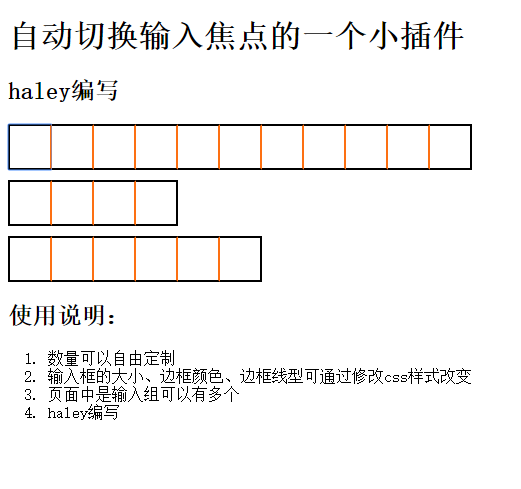
<h1>自动切换输入焦点的一个小插件</h1><h2>haley编写</h2>
</hgroup>
<form id="inputs"></form>
<form id="inputs2"></form>
<form id="inputs3"></form>
<div>
<h2>使用说明:</h2>
<ol>
<li>数量可以自由定制</li>
<li>输入框的大小、边框颜色、边框线型可通过修改css样式改变</li>
<li>页面中是输入组可以有多个</li>
<li>haley编写</li>
</ol>
</div>
<script>
function inputsAutoFocus(config) {//页面id,输入框的数量
var inps=document.getElementById(config.id);
function tabForward(e) {
e = e || window.event;
var target = e.target || e.srcElement;
if (target.value.length === target.maxLength) {
var form = target.form;
for (var i = 0; i <config.num; i++) {
if (form.elements[i] === target) {
if (form.elements[i++]) {
if(i<config.num)form.elements[i++].focus();
}
break;
}
}
}
}
function addEvents() {
for (var i = 0; i < config.num; i++) {
inps.children[i].addEventListener("keyup", tabForward, false);
}
}
function appInp(){
var inp = document.createElement("input");
inp.setAttribute("type", "text");
inp.setAttribute("maxlength", "1");
inp.style.top = "20px";//js设置样式
inps.appendChild(inp);
}
for(var i=0;i<config.num;i++){
appInp();
}
addEvents();
};
inputsAutoFocus({id:'inputs',num:11});
inputsAutoFocus({id:'inputs2',num:4});
inputsAutoFocus({id:'inputs3',num:6});
</script>
</body>
</html>
haley欢迎您来访本博客。此博客是作者在工作中的一个记事本,方便下次遇到同样问题时,以最快的速度解决掉遇到的问题。如果您发现哪里写的不对,欢迎给我留言,让我们一起进步。不胜感激!