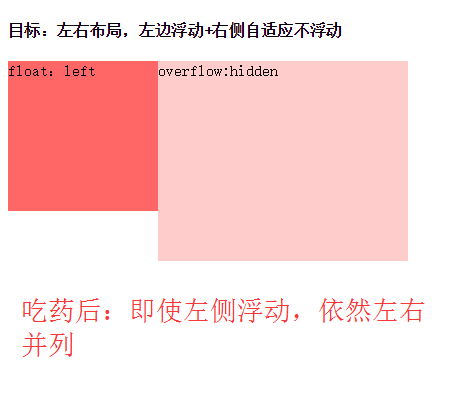
一、目标:左右布局,左边浮动+右侧自适应不浮动(解决办法:未浮动元素overflow:hidden;)
原理:两个bfc并存,不包含


代码如下:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Author" content="haley"> 6 <title>目标:左右布局,左边浮动+右侧自适应不浮动_haley</title> 7 <style> 8 body { 9 width: 400px; 10 } 11 .aside { 12 width: 150px; 13 height: 150px; 14 float: left; 15 background: #f66; 16 } 17 18 .main { 19 height: 200px; 20 background: #fcc; 21 overflow:hidden; /** 这里是药 **/ 22 } 23 </style> 24 </head> 25 <body> 26 <h4>目标:左右布局,左边浮动+右侧自适应不浮动</h4> 27 <div class="aside">float:left</div> 28 <div class="main">overflow:hidden</div> 29 </body> 30 </html>
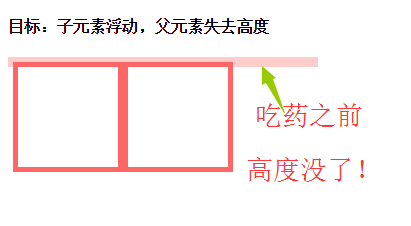
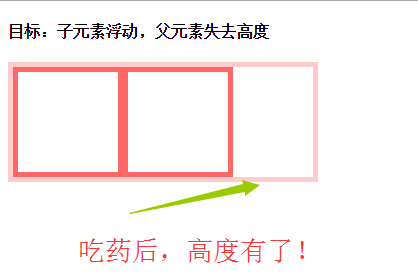
二、目标:子元素浮动,父元素失去高度--(解决办法:父元素overflow:hidden;)


1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Author" content="haley"> 6 <title>目标:子元素浮动,父元素失去高度_haley</title> 7 <style> 8 .par { 9 border: 5px solid #fcc; 10 width: 300px; 11 overflow: hidden;/** 这里是药 **/ 12 } 13 .child { 14 border: 5px solid #f66; 15 width:100px; 16 height: 100px; 17 float: left; 18 } 19 </style> 20 </head> 21 <body> 22 <h4>目标:子元素浮动,父元素失去高度</h4> 23 <div class="par"> 24 <div class="child"></div> 25 <div class="child"></div> 26 </div> 27 </body> 28 </html>
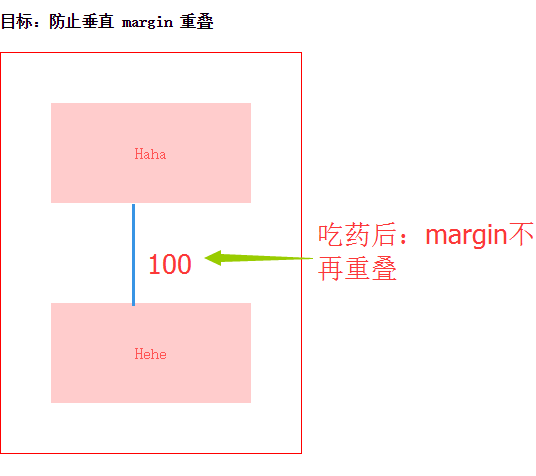
三、目标:防止垂直 margin 重叠--(解决办法:其中的某个子元素用overflow:hidden;包起来)


1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Author" content="haley"> 6 <title>目标:防止垂直 margin 重叠_haley</title> 7 <style> 8 div.content{ 9 border:1px solid #f00; 10 width:300px; 11 } 12 p { 13 color: #f55; 14 background: #fcc; 15 width: 200px; 16 line-height: 100px; 17 text-align:center; 18 margin: 50px; 19 } 20 .wrap{ 21 overflow:hidden; /** 这里是药 **/ 22 } 23 </style> 24 </head> 25 <body> 26 <h4>目标:防止垂直 margin 重叠</h4> 27 <div class="content"> 28 <div class="wrap"> <!-- 这里是药 --> 29 <p>Haha</p> 30 </div> <!-- 这里是药 --> 31 <p>Hehe</p> 32 </div> 33 </body> 34 </html>