一个小程序应用,由index,logs等多个页面组成。一个页面,包含4个同名,不同后缀的文件,它们分别是负责配置的json,布局的wxml,样式的wxss和业务逻辑的js。其中,wxml和js是不可删除,是必须有的文件。
4.1 index.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖app.json的window中相同的配置项。

以上属性的含义跟app.json里的是一模一样的,我就不重复讲了,再讲的话,怕你用时间跟我换金钱。
{
"navigationBarTitleText": "首页",
"navigationBarTextStyle": "black"
}
我没钱,只好说下页面json文件才有的disableScroll和usingComponents属性。disableScroll默认为false,设置为true时页面不能上下滚动。usingComponents用来引入第3方组件,唯有在json文件中引入的,才可以在wxml文件中使用。这个只是示例代码,等讲到组件时,就自然明白了。
{
"usingComponents": {
"mp-cells": "../../components/cells/cells",
"mp-cell": "../../components/cell/cell"
},
"disableScroll": true
}
4.2 index.js
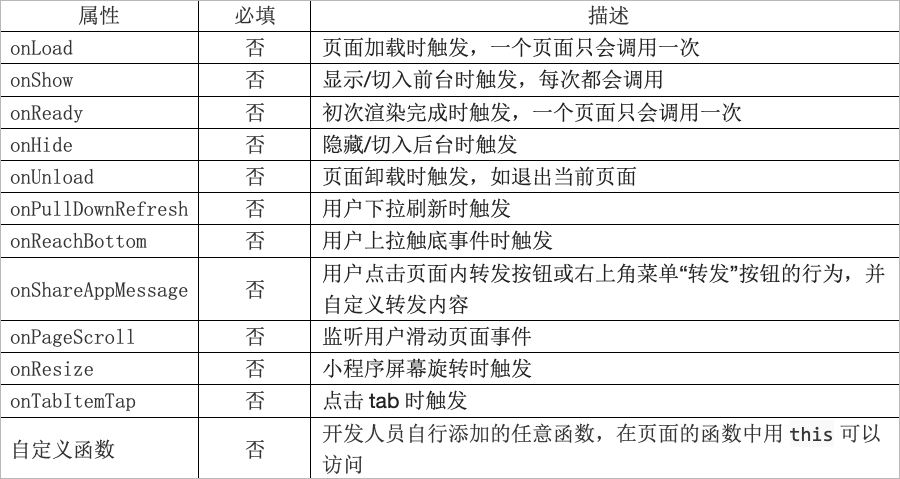
在页面js文件中,可在Page()里面指定页面的初始数据、生命周期回调、事件处理函数等;可在外面引入模块和getApp()等。
const util = require('../../utils/util.js')
const app = getApp()
Page({
data: {
motto: 'Hello World'
},
//自定义函数
bindViewTap: function() {},
//页面加载时触发
onLoad: function() {}
})
初始化数据的data,在页面第一次渲染时使用。自定义函数bindViewTap,绑定页面组件,在用户触发时调用。onLoad为生命周期函数,在页面加载时触发,可通过this调用自定义函数。有关函数的更多内容,咱骑驴看唱本,走着瞧。

4.3 index.wxml
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出wxml页面的结构。关于WXML的更多内容,在后面会花多点篇章、花多点时间、花多点心思进行详细的介绍。
<!—pages/index/index.wxml--> <view class="container"> <text class="user-motto">{{motto}}</text> </view>
4.4 index.wxss
在page的 wxss文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; } .usermotto { margin-top: 200px; }
能坚持看到这的人,都是能做事的码农,如果能答对我要问的问题,肯定会让他人佩服得五体投床的。那么问题就来了:仔细观察上面index.wxss里的内容,猜一猜哪一个东西在CSS是没见过的?
没错,rpx在CSS里是不曾有过的,你猜对没?--如果猜对的话,我就五体投床去了,如果没猜对的话,我就五体投床去了,因为五体投地还得洗衣服。
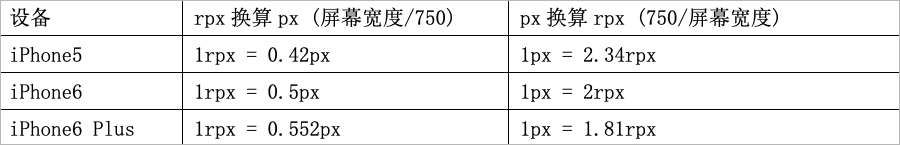
rpx为小程序特有的尺寸单位,可解决屏幕宽度进行自适应的问题。它以屏幕宽为750rpx为基准。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

猜对上面问题的人,给你10分钟,一边嘚瑟去吧。没猜对的人,赶紧抓紧机会,猜猜.userinfo和.usermotto用的是哪种选择器?
没错,答案就在下表中。你真聪明!

好了,项目文件就这样了,没什么要说的了。如果你还没搞懂的话,就从头到尾再多学几遍,如果你还没搞懂的话,就从头到尾再多学几遍,直到能去基础语法为止。