固定定位:
绝对定位+负边距 !!!!!!!!!!!!!!!!!!!超重要
负边距
双飞翼布局
属性选择器
伪类选择器 补
状态伪类选择器
相邻全部兄弟选择器
取非选择器
em与rem
变形效果
固定定位:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> #div1 { height: 1200px; background-color: red; } #button { height: 50px; width: 50px; background-color: yellow; position: fixed; bottom: 10px; right: 10px; } </style> <title>固定定位</title> </head> <body> <!--以页面为标准来定位--> <a name="top"></a> <div id="div1"></div> <button id="button"><a href="#top">返回顶部</a></button> </body> </html>
运行图:

绝对定位+负边距 !!!!!!!!!!!!!!!!!!!超重要
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> #container { height: 500px; width: 300px; background-color: #878787; margin: 0 auto; position: relative; } #div1 { height: 100px; width: 100px; background-color: yellow; position: absolute; top: 50%; left: 50%; margin-top: -50px; /*这个50px取决于自身的height,而不是父容器*/ margin-left: -50px; /*同上*/ } </style> <title>绝对定位+负边距 很重要!!!!!</title> </head> <body> <!--1:父容器加相对定位 2:给子元素添加绝对定位 3:top left: 50% 4:margintop(height),marginleft(width)取子元素的一半--> <div id="container"> <div id="div1"> </div> </div> </body> </html>
运行图:

负边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> #div1 { border: 5px solid red; width: 400px; height: 50px; margin: 0 auto; } #div2 { height: 50px; background-color: #FFFF00; margin-left: -20px; margin-right: -20px; } </style> <title>负边距</title> </head> <body> <div id="div1"> <div id="div2"> </div> </div> </body> </html>

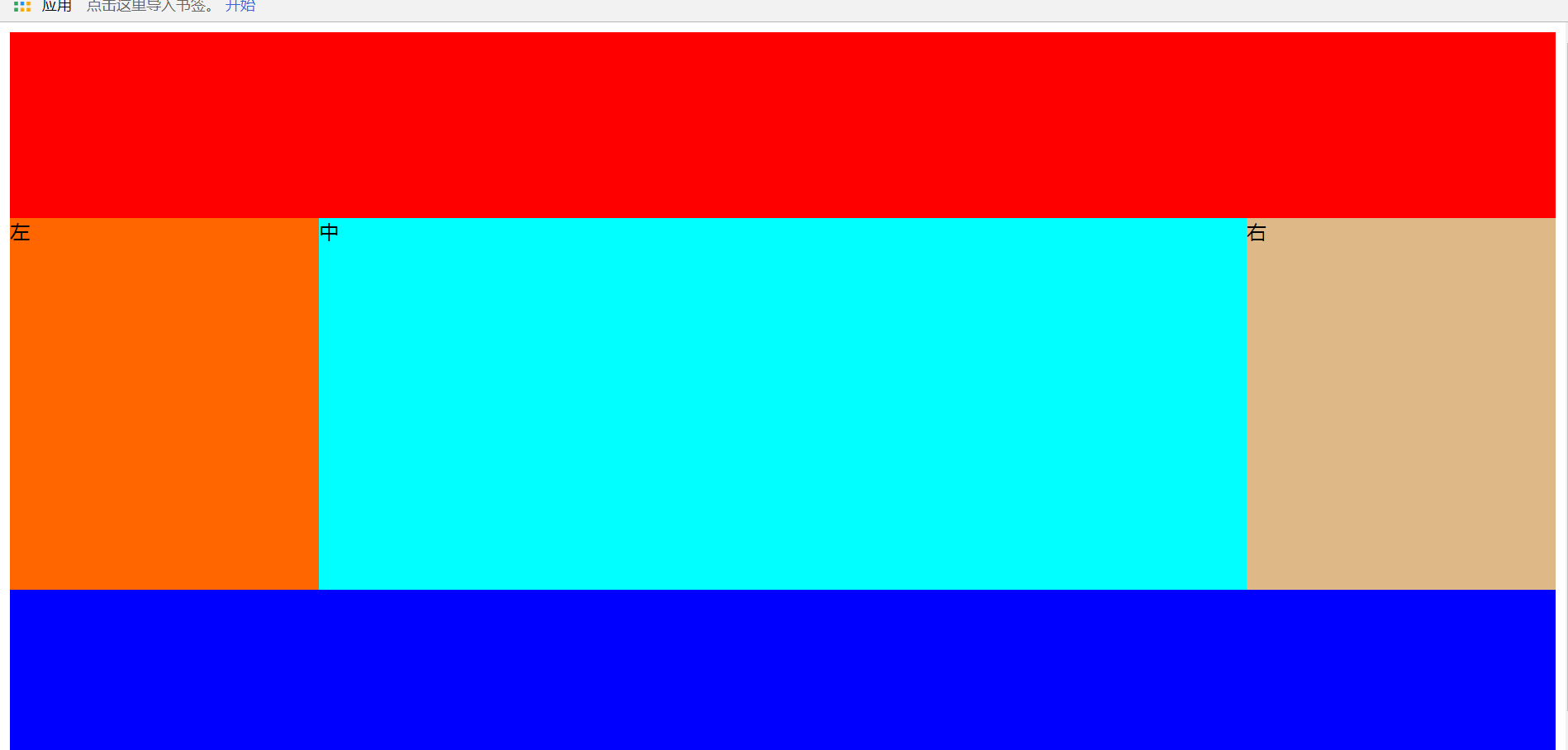
双飞翼布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> #head { height: 150px; background-color: red; } #body { height: 300px; background-color: yellow; position: relative; } #foot { height: 150px; background-color: #0000FF; } #left { width: 20%; height: 100%; background-color: #FF6600; float: left; } #center { width: 60%; height: 100%; background-color: aqua; float: left; position: absolute; left: 20%; } #right { width: 20%; height: 100%; background-color: burlywood; float: right; } </style> <title>双飞翼布局</title> </head> <body> <div> <div id="head"></div> <div id="body"> <div id="center">中</div> <div id="left">左</div> <div id="right">右</div> </div> <div id="foot"></div> </div> </body> </html>

属性选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> /*1:^= div元素中id属性值以div开头的*/ /*div[id^='div']{ color: #FF0000; }*/ /*2:$= div元素中id属性值以3结尾的*/ /*div[id$='3']{ color: #FF0000; }*/ /*3:*= div元素中id属性值包含子串i的*/ /*div[id*='i']{ color: #FF0000; }*/ /*4:= div元素中id属性值等于div1的,是完全匹配的*/ /*div[id='div1']{ color: #FF0000; }*/ /*5: div元素中包含class属性的*/ div[class] { color: #FF0000; } </style> <title>属性选择器</title> </head> <body> <div id="div1">这是第一个div</div> <div id="div2">这是第二个div</div> <div id="div3">这是第三个div</div> <div id="forth">这是第四个div</div> <div id="fifth">这是第五个div</div> <div class="sixth">这是第六个div</div> </body> </html>
效果自行参悟,
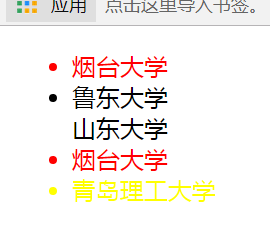
伪类选择器 补
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> /*nth-child:统计所有的子代元素,然后对匹配的元素生效*/ #container li:nth-child(2n-1) { color: yellow; } /*nth-of-type:统计所有类型匹配的元素,然后生效*/ #container li:nth-of-type(2n-1) { color: #FF0000; } </style> <title>伪类选择器</title> </head> <body> <ul id="container"> <li>烟台大学 <!--<ul> <li>数学院</li> <li>法学院</li> </ul>--> </li> <li>鲁东大学</li> <div>山东大学</div> <li>烟台大学</li> <li>青岛理工大学 <!--<ul> <li>汽车学院</li> <li>计算机学院</li> </ul>--> </li> </ul> </body> </html>

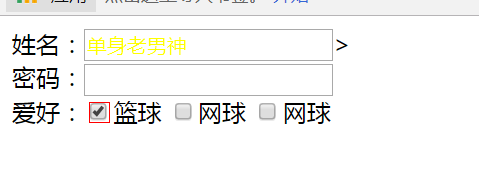
状态伪类选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> input:disabled { color: #FF0000; } input:enabled { color: yellow; } input:checked { outline: 1px solid red; } </style> <title>状态伪类选择器</title> </head> <body> <!--已知:link visited hover active--> 姓名:<input type="text" value="单身老男神" disabled<!--禁用-->><br> 密码:<input type="password"><br> 爱好:<input type="checkbox" checked>篮球 <input type="checkbox">网球 <input type="checkbox">网球 </body> </html>

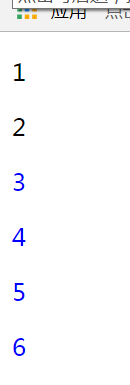
相邻全部兄弟选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> /*相邻兄弟选择器*/ #p2 + p { color: #FF0000; } /*相邻全部兄弟选择器*/ #p2 ~ p { color: #0000FF; } </style> <title>相邻全部兄弟选择器</title> </head> <body> <p id="p1">1</p> <p id="p2">2</p> <p id="p3">3</p> <p id="p4">4</p> <p id="p5">5</p> <p id="p6">6</p> </body> </html>

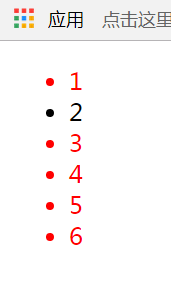
取非选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> /*p{ color: #000000; } :not(p){ color: #FFFF00; }*/ ul li:not([id='li2']) { color: red; } </style> <title>取非选择器</title> </head> <body> <!--<p>1</p> <p>2</p> <p>3</p> <div></div> <a href="">5</a> <span>6</span>--> <ul> <li>1</li> <li id="li2">2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>

em与rem
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> body { font-size: 75%/1.5 '宋体'; } #div1 { font-size: 12px; } #div2 { font-size: 2em; /*与父元素字号挂钩 相对大小2倍*/ } #div3 { font-size: 3rem; /*与根元素字号挂钩 根相对大小3倍*/ } </style> <title>em与rem</title> </head> <body> <div id="div1"> div1 <div id="div2"> div2 <div id="div3">div3</div> </div> </div> </body> </html>

变形效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> div { width: 158px; height: 183px; margin: 0 auto; margin-top: 100px; border: 1px solid red; overflow: hidden; } /*动画过渡效果 属性如下: 1:什么属性参与过渡效果 2:过渡时间 3:过渡的效果
4:指针放上去延迟n秒才动
*/ img { transition: all 1s ease 1s; } img:hover { /*元素平移 x方向 y方向*/ /*transform:translate(100px,100px);*/ /*元素缩放*/ /*transform:scale(1.5);*/ /*元素二维旋转: 1:rotatex:以x轴为中心旋转 1:rotatey:以y轴为中心旋转*/ /*transform: rotate(180deg);*/ /*元素倾斜: 1:skewx:以x轴为中心倾斜 1:skewy:以y轴为中心倾斜*/ transform: skew(30deg); } </style> <title>变形效果</title> </head> <body> <div> <img src="../../img/f3_Android1.png" alt=""> </div> </body> </html>