响应式布局
外部link的max.css
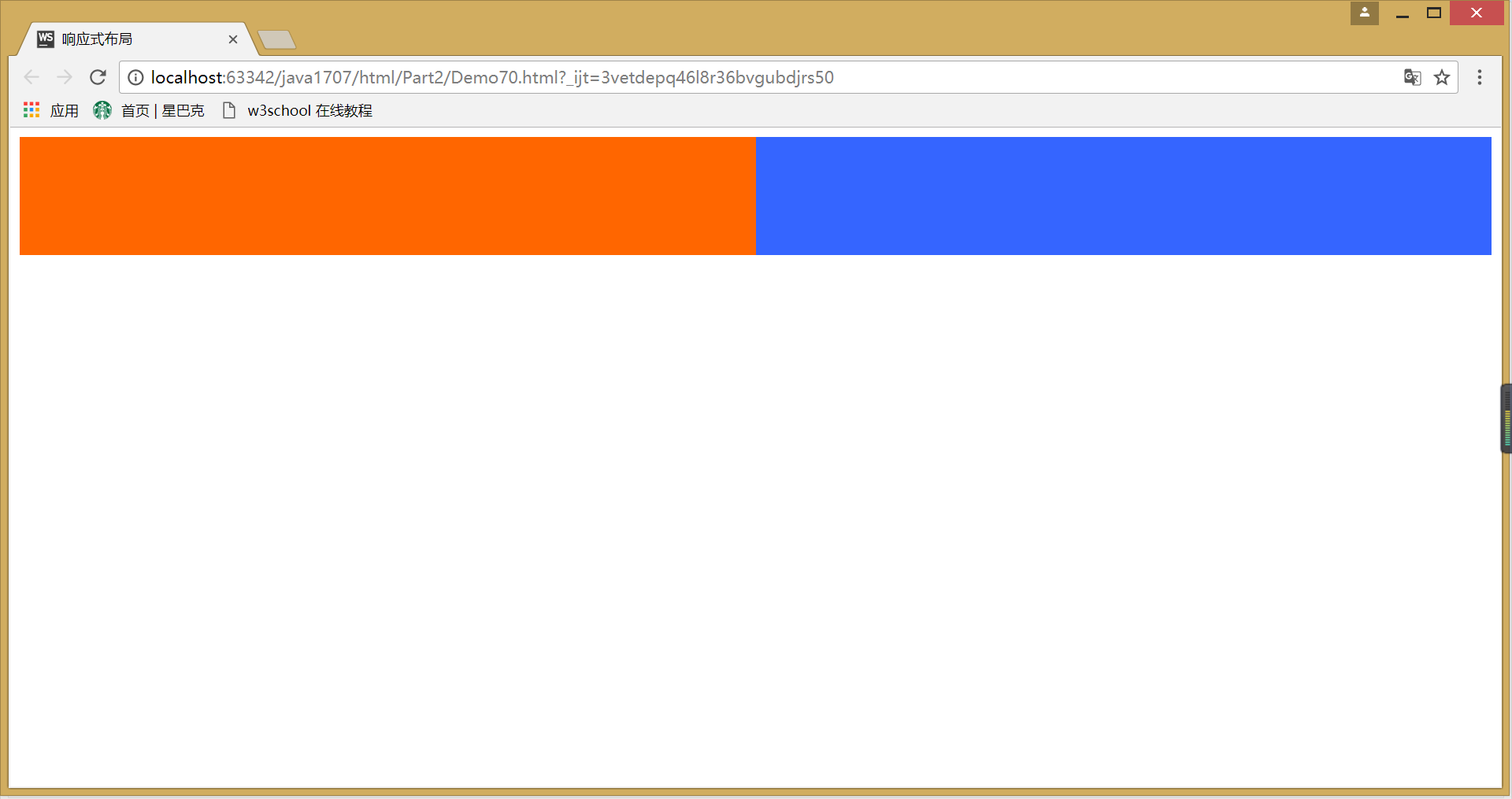
#left {
50%;
height: 100px;
background-color: #FF6600;
float: left;
}
#right {
50%;
height: 100px;
background-color: #3565ff;
float: left;
}
外部link的min.css
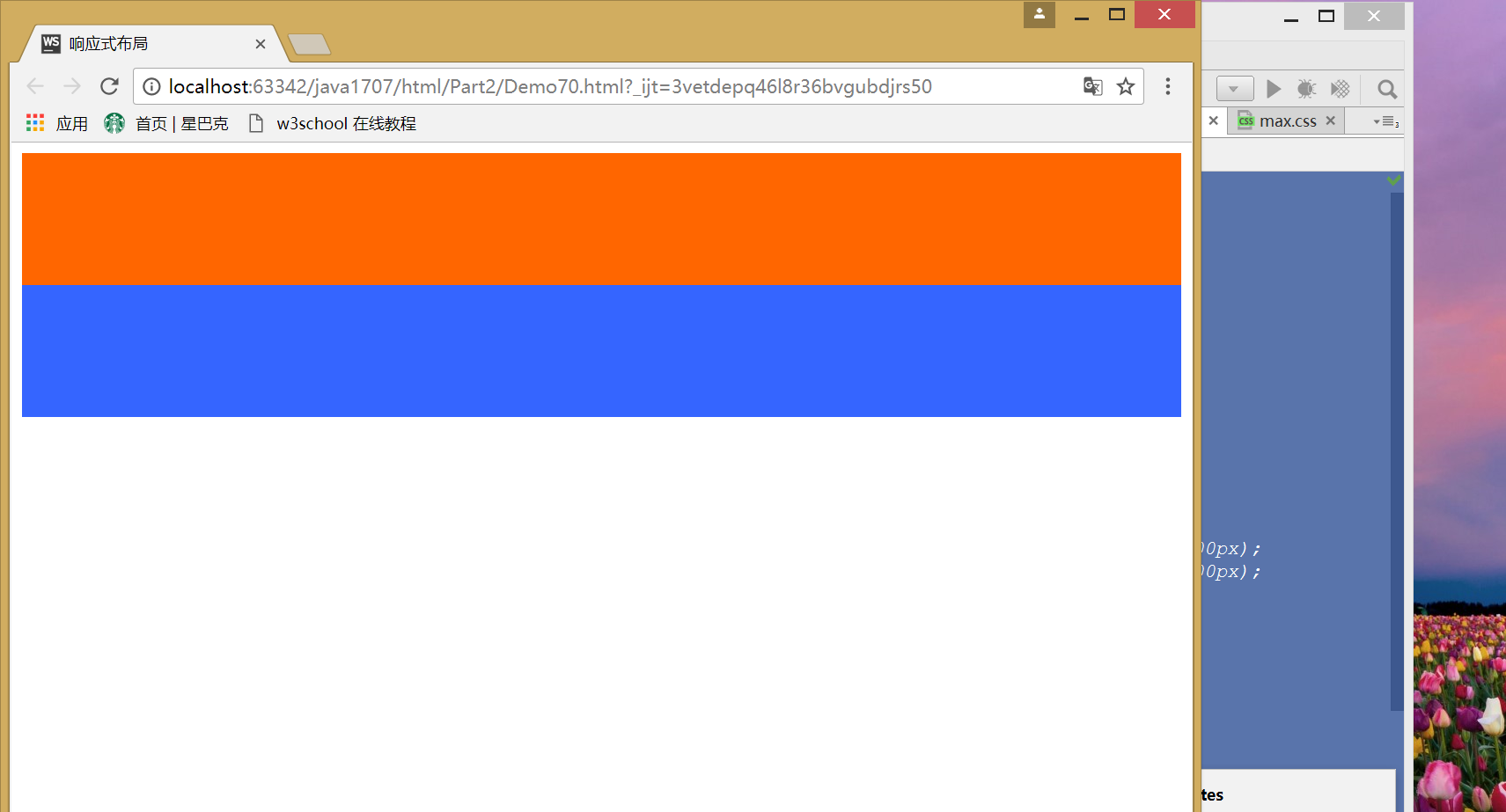
#left {
100%;
height: 100px;
background-color: #FF6600;
}
#right {
100%;
height: 100px;
background-color: #3565ff;
}
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--第一种方法--> <!--<style> /*!*当设备宽度大于900的时候,采用该样式*! @media (min- 900px) { } !*当设备宽度小于900的时候,采用该样式*! @media (max- 900px) { }*/ </style>--> <!--第二种方法--> <!--<style> @import url(../../css/max.css) all and (min-900px); @import url(../../css/min.css) all and (max-900px); </style>--> <!--第三种方法--> <link rel="stylesheet" href="../../css/max.css" media="all and (min-900px)"> <link rel="stylesheet" href="../../css/min.css" media="all and (max-900px)"> <title>响应式布局</title> </head> <body> <div id="left"> </div> <div id="right"> </div> </body> </html>
运行图