我查看了很多网站,大部分评论分页都是局部刷新的,可大部分电商商品展示分页都是有刷新页面的,于是我便做了一个商品展示无刷新分页的例子。接下来我就将做一个模仿淘宝已买到的宝贝功能,不过我的是无刷新分页的。
至于为何要用无刷新分页(局部刷新)呢,我个人觉得有几点原因:
-
提高用户体验,无刷新分页网页看起来相对静止,滚轮不会跳到上面,加载速度比较快;
-
减轻网站服务器压力,返回局部页面(其中无需包含样式和脚本)肯定比返回整个页面要来的轻松;
-
还有个分页的好处就是减轻数据库的压力,返回几行的数据肯定比返回所有行的数据要轻松啦。
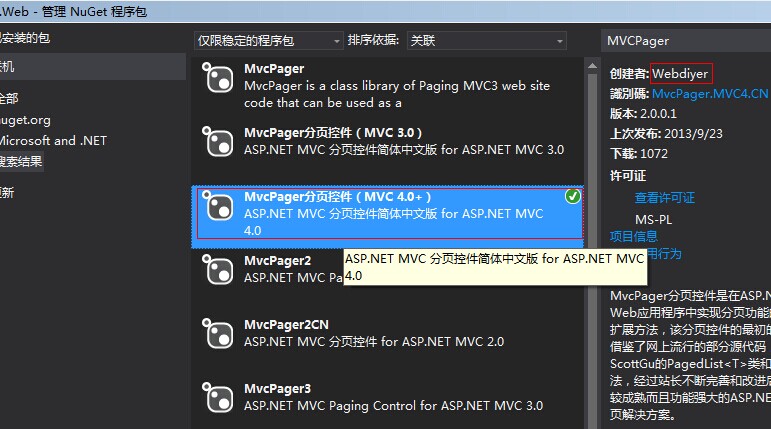
首先右击项目-管理NuGet程序包,联机搜索MvcPager,并安装

然后在BLL的订单管理OrderManage类里添加一个ToPagedList方法,第几页pageIndex和每页行数pageSize是必需的,其他都可空。
1 public PagedList<SH_Order> ToPagedList(int pageIndex, int pageSize, string orderBy, string orderName, SH_OrderState? state, SH_PayType? payType, DateTime? startTime, DateTime? endTime, long? accountId) 2 { 3 using (var db = new ShopContext()) 4 { 5 var log = db.Order.Include(s => s.Account); 6 7 if (accountId != null) 8 { 9 log = db.Order.Where(o => o.AccountId == accountId); 10 } 11 12 if (state != null) 13 { 14 log = log.Where(o => o.State == state); 15 } 16 17 if (payType != null) 18 { 19 log = log.Where(o => o.PayType == payType); 20 } 21 22 if (startTime != null) 23 { 24 log = log.Where(o => o.LogTime > startTime); 25 } 26 27 if (endTime != null) 28 { 29 log = log.Where(o => o.LogTime < endTime); 30 } 31 32 if (!string.IsNullOrWhiteSpace(orderName)) 33 { 34 log = log.Where(o => o.OrderName.Contains(orderName)); 35 } 36 37 switch (orderBy) 38 { 39 case "LogTime": 40 log = log.OrderBy(o => o.LogTime); 41 break; 42 case "LogTime Desc": 43 log = log.OrderByDescending(o => o.LogTime); 44 break; 45 case "AccountName": 46 log = log.OrderBy(o => o.Account.AccountName); 47 break; 48 case "AccountName Desc": 49 log = log.OrderByDescending(o => o.Account.AccountName); 50 break; 51 case "TotalPrice": 52 log = log.OrderBy(o => o.TotalPrice); 53 break; 54 case "TotalPrice Desc": 55 log = log.OrderByDescending(o => o.TotalPrice); 56 break; 57 case "OrderName": 58 log = log.OrderBy(o => o.OrderName); 59 break; 60 case "OrderName Desc": 61 log = log.OrderByDescending(o => o.OrderName); 62 break; 63 case "PayTime": 64 log = log.OrderBy(o => o.PayTime); 65 break; 66 case "PayTime Desc": 67 log = log.OrderByDescending(o => o.PayTime); 68 break; 69 default: 70 log = log.OrderByDescending(o => o.ID); 71 break; 72 } 73 74 return log.AsNoTracking().ToPagedList(pageIndex, pageSize); 75 } 76 }
可是只有订单还不行呀,订单是有订单明细的,也就是说除了订单表还有订单明细表,这个不搞出来岂不是做不了淘宝的那个功能?那就再加一个方法:
1 public List<List<SH_OrderDetail>> GetOrderDetailByOrders(IEnumerable<SH_Order> orders) 2 { 3 using (var db = new ShopContext()) 4 { 5 var details = new List<List<SH_OrderDetail>>(); 6 orders.ToList().ForEach(o => details.Add(db.OrderDetail.Include(j => j.Gift).Where(j => j.OrderId == o.ID).AsNoTracking().ToList())); 7 return details; 8 } 9 }
至此,订单和订单明细都能获取,BLL的逻辑处理已经完成了。接下来就是Web项目的事了。先建一个订单模型:
1 public class OrdersViewModel 2 { 3 public PagedList<SH_Order> Orders { get; set; } 4 5 public List<List<SH_OrderDetail>> OrderDetails { get; set; } 6 }
这个模型用来存放从BLL获取的订单和订单明细,然后就处理Controller了:
[ShopAuthorize] public ActionResult OrderList(string orderState, string orderBy, string payType, string logTime, string orderName, string giftName, int pageSize = 10, int pageIndex = 1) { DateTime? startTime = null; DateTime? endTime = null; switch (logTime) { case "1MonthAgo": endTime = DateTime.Now.AddMonths(-1); break; default: startTime = DateTime.Now.AddMonths(-1); break; } SH_OrderState enumOrderState; var result = Enum.TryParse(orderState, out enumOrderState); SH_OrderState? endOrderState = null; if (result) endOrderState = enumOrderState; SH_PayType enumPayType; result = Enum.TryParse(payType, out enumPayType); SH_PayType? endPayType = null; if (result) endPayType = enumPayType; var manage = new OrderManage(); var orders = manage.ToPagedList(pageIndex, pageSize, orderBy, orderName, endOrderState, endPayType, startTime, endTime, long.Parse(User.Identity.GetUserId())); var orderList = new OrdersViewModel { Orders = orders, OrderDetails = manage.GetOrderDetailByOrders(orders) }; if (Request.IsAjaxRequest()) { return PartialView("_OrderList", orderList); } ViewBag.OrderState = Common.Common.GetSelectListByEnum(typeof(SH_OrderState), "全部订单状态"); ViewBag.PayType = Common.Common.GetSelectListByEnum(typeof(SH_PayType), "全部支付方式"); ViewData["GiftLevel"] = Common.Common.GetSelectListByEnum(typeof(SH_GiftLevel)); return View("OrderManage", orderList); }
其中ShopAuthorize是我自定义的登录验证:
1 public class ShopAuthorizeAttribute : AuthorizeAttribute 2 { 3 protected override bool AuthorizeCore(HttpContextBase httpContext) 4 { 5 var user = httpContext.User; 6 return user != null && user.IsInRole("Account"); 7 } 8 9 protected override void HandleUnauthorizedRequest(AuthorizationContext filterContext) 10 { 11 if (filterContext == null) 12 { 13 return; 14 } 15 16 var path = filterContext.HttpContext.Request.Path; 17 const string strUrl = "/Account/Login?returnUrl={0}"; 18 filterContext.HttpContext.Response.Redirect(string.Format(strUrl, HttpUtility.UrlEncode(path)), true); 19 } 20 }
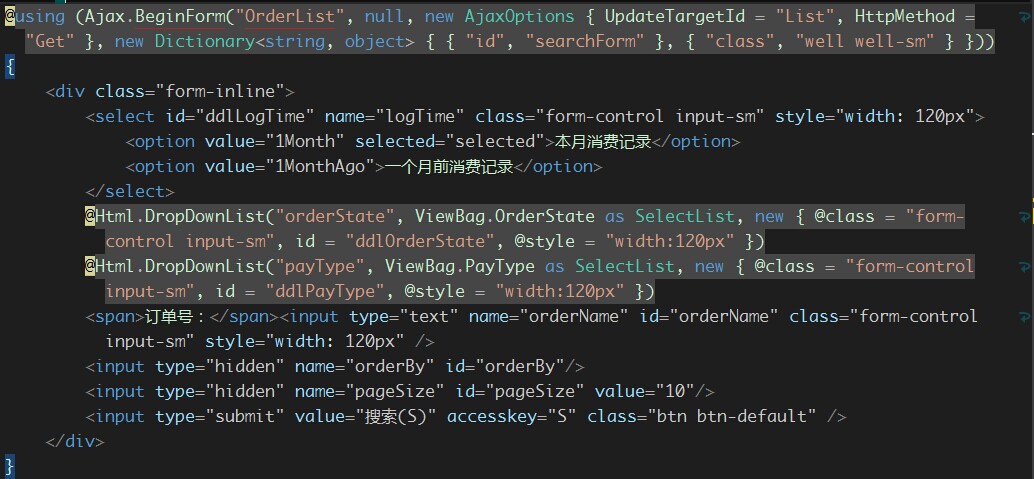
Controller也完成了数据的传递,最后只剩下页面了,先说OrderManage页面,此页面关键地方在于异步提交的表单:

提醒一下,要用Ajax提交需加上jquery.unobtrusive-ajax.min.js和@{ Html.RegisterMvcPagerScriptResource(); }引用,并且引用Jquery1.7以上版本,另外还需加上

其中每页行数选择的就自己在OrderManage写一个下拉列表,再写个脚本实现改变行数时改变表单里的id为pageSize的值,并触发表单的提交即可,排序的也同理改变表单里的id为orderBy的值并触发表单的提交即可。最后就只剩下局部页面_OrderList了,这里的关键点在于:

至此,无刷新分页功能已完成,来张效果图吧

是不是和淘宝的有点像捏 。
。
声明,本文有参考http://www.webdiyer.com/mvcpager/,样式也可以在http://www.webdiyer.com/mvcpager/demo/applycss/学习一下。欢迎探讨共同学习喔。
JIW.gif)