一、普通情况下,即没有任何浮动样式等的情况下
设置父元素的高度为aotu 或100% 或者不设置,那么父元素会根据子元素的高度而自动调整自身高度。
栗子
<!--html代码--> <div id="wrap"> <img src="./1.png" alt="logo"/> <div id="content"></div> </div>
CSS样式
#wrap{
background: pink;
}
#content{
150px;
height: 50px;
background: greenyellow;
}
img{
100px;
height: 100px;
}
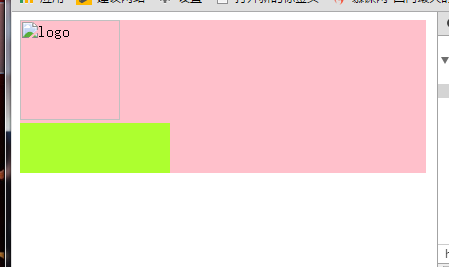
显示如下图:

二、当子元素设置浮动后,父元素的高度就不会自动适应浮动的子元素了。
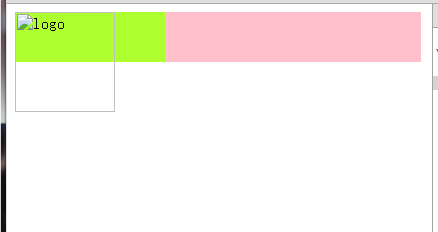
比如给上述栗子的img添加一个浮动样式: float:left,显示效果如图:

所以,为了让父元素的高度能自动适应浮动的子元素,方法有很多,我常用以下3种:
1.给父元素设置overflow:hidden,同时height不设置或者100%或者auto;
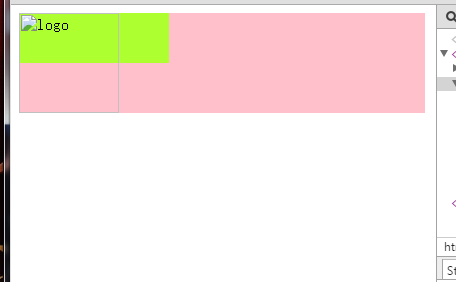
效果如图,父元素wrap的高度已经包含了2个子元素:浮动的img和不浮动的绿色div:

代码:
html代码:
<div id="wrap"> <img src="./1.png" alt="logo"/> <div id="content"></div> </div>
CSS样式代码:
#wrap{
background: pink;
overflow: hidden;
}
#content{
150px;
height: 50px;
background: greenyellow;
}
img{
100px;
height: 100px;
float: left;
}
2、父级元素内中的最下面新增一个标签,设置clear:both;
效果同上,不上图了
html代码:
<div id="wrap"> <img src="./1.png" alt="logo"/> <div id="content"></div> <div class="clear"></div> </div>
CSS样式代码:
#wrap{
background: pink;
}
#content{
150px;
height: 50px;
background: greenyellow;
}
img{
100px;
height: 100px;
float: left;
}
.clear{
clear: both;//重点代码
}
3:用伪类:after(这和第二条很类似,但是我觉得比第二条好,因为伪类只产生了CSS样式,并不会影响DOM结构,其实我个人,比较推荐这种写法)
ul:after{
content:"";
display: block;
clear:both;
}
li{
float:left;
}
HTML代码:
<ul> <li class="img-list-li"> </li> <li class="img-list-li"> </li> <li class="img-list-li"> </li> </ul>