关于慕课网无通知无授权的情况下改造我的开源项目newbee-mall并进行上线售卖的事件,事件的来龙去脉大家可以查看前一篇文章《newbee-mall开源项目被慕课网拿去做课程,然后我毫不知情,这又是什么骚操作?》,由于篇幅限制,那篇文章中并没有介绍太多关于页面和功能模块的对比,详细的对比会放在这篇文章里。希望大家能够多多点赞和转发,让更多的人知道这件事。
本篇文章主要是对newbee-mall项目与慕慕生鲜项目两个项目间的详细对比,包括项目设计、页面、功能模块、表结构设计,总共做了大概100多张图片和30多个视频。
为了避免文章发布之后,慕课网连夜“优化”或者“升级”课程信息,我也录制了视频,而且已经在相关机构做了证据保全,录制和保存了所有相关的视频和课程内容,所以不担心这个事情。
拿开源项目改头换面,并宣传是自己原创的项目,之前项目中的版权文案等内容全部删光。无视《中华人民共和国著作权法》,无视作者的正当权益,这种行为已经涉嫌侵犯了我的著作权。
项目整体对比
PS:2021年6月1日,该《Java工程师》体系课程升级至2021版,使用的终极项目依然是这个项目,不过只是页面微调,而我对比的这一版本是《Java工程师》2020版,已于2021年5月份做了证据保全。不管是《Java工程师》2020版还是《Java工程师》2021版,这两个课程都涉嫌侵犯了我的合法著作权。
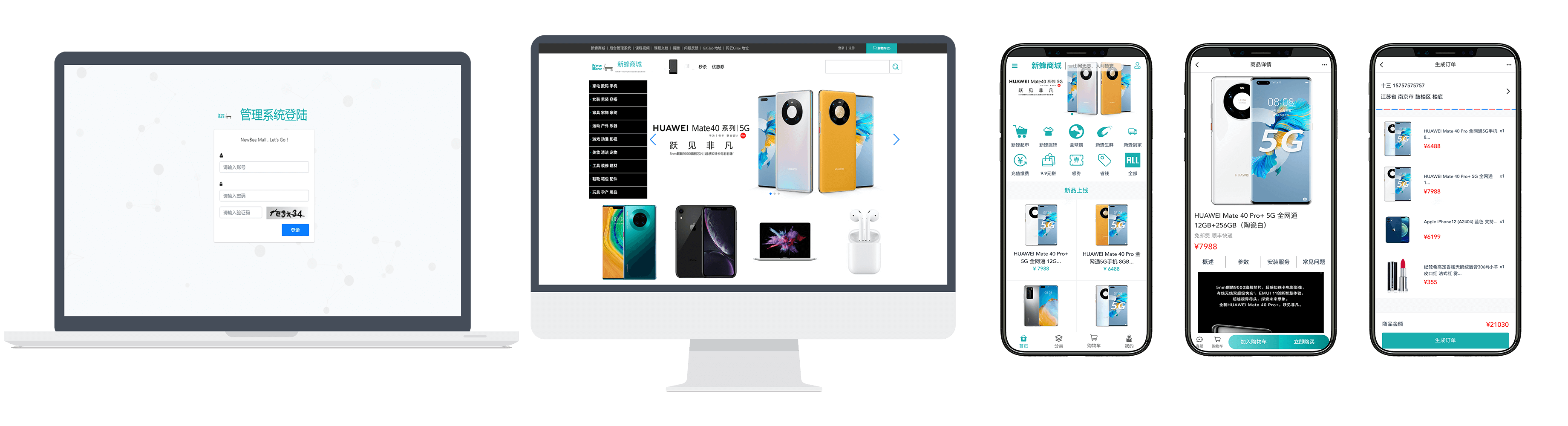
首先是项目整体预览图的对比,下图是慕课网体系课《Java工程师》2020版中给出的“慕慕生鲜”项目的预览图:

我用开源项目newbee-mall的图片做了与此类似的排版,大家可以体会一下:

不能说毫不相干,也算得上一模一样了。对于这两张图片的对比就仁者见仁智者见智了,更精彩的还在后头。
项目主色
newbee-mall项目中主要采用了主色+黑色+白色,所有的页面都有这三种颜色,主色的色号是 #1baeae,颜色展示如下图所示:

newbee-mall项目中的按钮、提示文案、图片基本也会用这个颜色来做。
关于这个颜色,我在和很多人讨论时也都有讲过。
下面这张聊天记录,是我 2019 年 11 月与掘金运营负责人优弧的一次谈话,当时主要是在商量我的第一本掘金小册的封面图颜色,选择 #1baeae。

我的三本掘金小册,封面主色都是 #1baeae,如下图所示:

下面这张聊天记录,是我 2020 年 1 月份与朋友的一次谈话,当时主要是闲谈以及 newbee-mall 项目后期该如何拓展,我提了一下项目的主色是 #1baeae。

下面这张聊天记录,是我 2021 年 3 月份与电子工业出版社陈编辑的一次谈话,当时主要是交流我的第一本书的书籍封面设计,我告诉对方用 newbee-mall 项目的主色 #1baeae。

包括 newbee-mall 项目的 Vue2 版本和 Vue3 版本也是用了这个主色,如下图所示:

并不是说这个颜色别人就不能用,只是好奇为什么会如此巧合?看到这里的朋友们,你们好奇吗?慕课网,你好奇吗?慕课网的学员们,你们好奇吗?
慕慕生鲜的项目主色也是 #1baeae,这并不是一个非常流行的颜色,除了newbee-mall之外并没有看到其它项目有用到这个颜色,为什么如此“巧合”?
项目页面的详细对比
其实我做了newbee-mall和慕慕生鲜两个项目中所有页面的对比,差不多20个页面,这里我将对比图全部放出来,大家一起来开开眼。过程中非常气愤,不仅是功能和页面高度重合,页面上的很多文案都没改,首页、购物车、详情、订单列表、订单详情这些页面上的文案完全复制过来的。这种像素级别的复制粘贴,真的给我整不会了,我人都麻了。
2021年 5 月 15 日深夜,我才将所有的页面对比完成并进行了标注。

在做完这些页面对比后我就失眠了,一直在想这些页面的对比。睡着了也心绪不宁,只睡了4个小时。我就是想不通,真的想不通,为什么慕课网会做出这种事,而且为什么两个项目的相似度那么高!在做项目对比的时候我真的,心里一阵阵的发紧,很多功能真的是直接复制粘贴,你们也太欺负人了。

商城端-登录注册页面对比
以下分别是newbee-mall和慕慕生鲜商城端登录页面:


改动点如下:
- 换掉了LOGO图片。
- 页面的背景色由原来的的 #14212a 改为 #1baeae。
- 登录Form的背景色由原来的 #444 换成了纯白色。
- 登录Form中的文案、布局丝毫未变。
- 删除了验证码的显示。
总体看下来,就是把newbee-mall的登录页稍微改了一下,而改造的步骤都在上面了:换背景图、改颜色、换LOGO图片,一眼就能看得出的复制粘贴。
商城端-首页对比-未登录状态
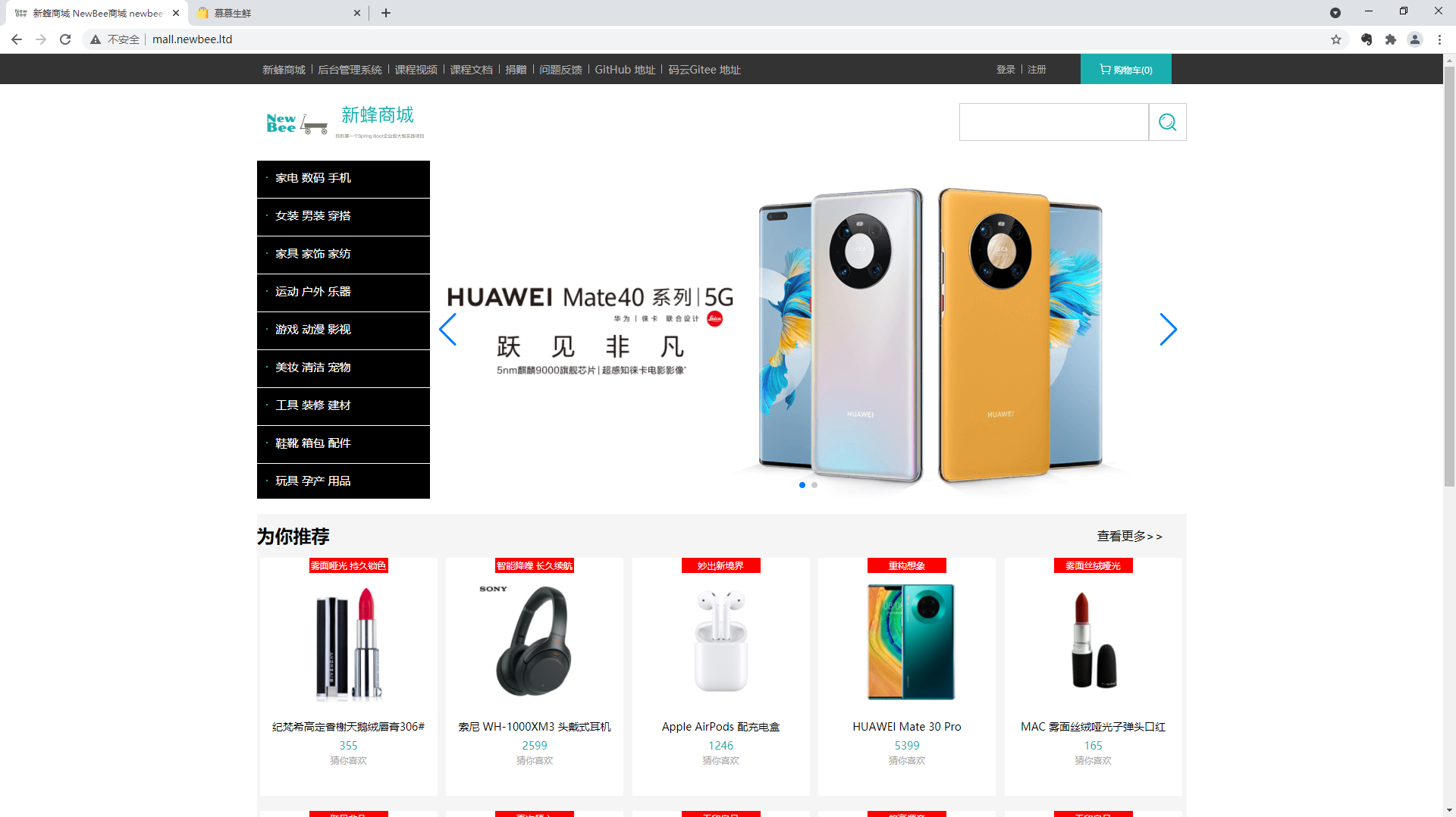
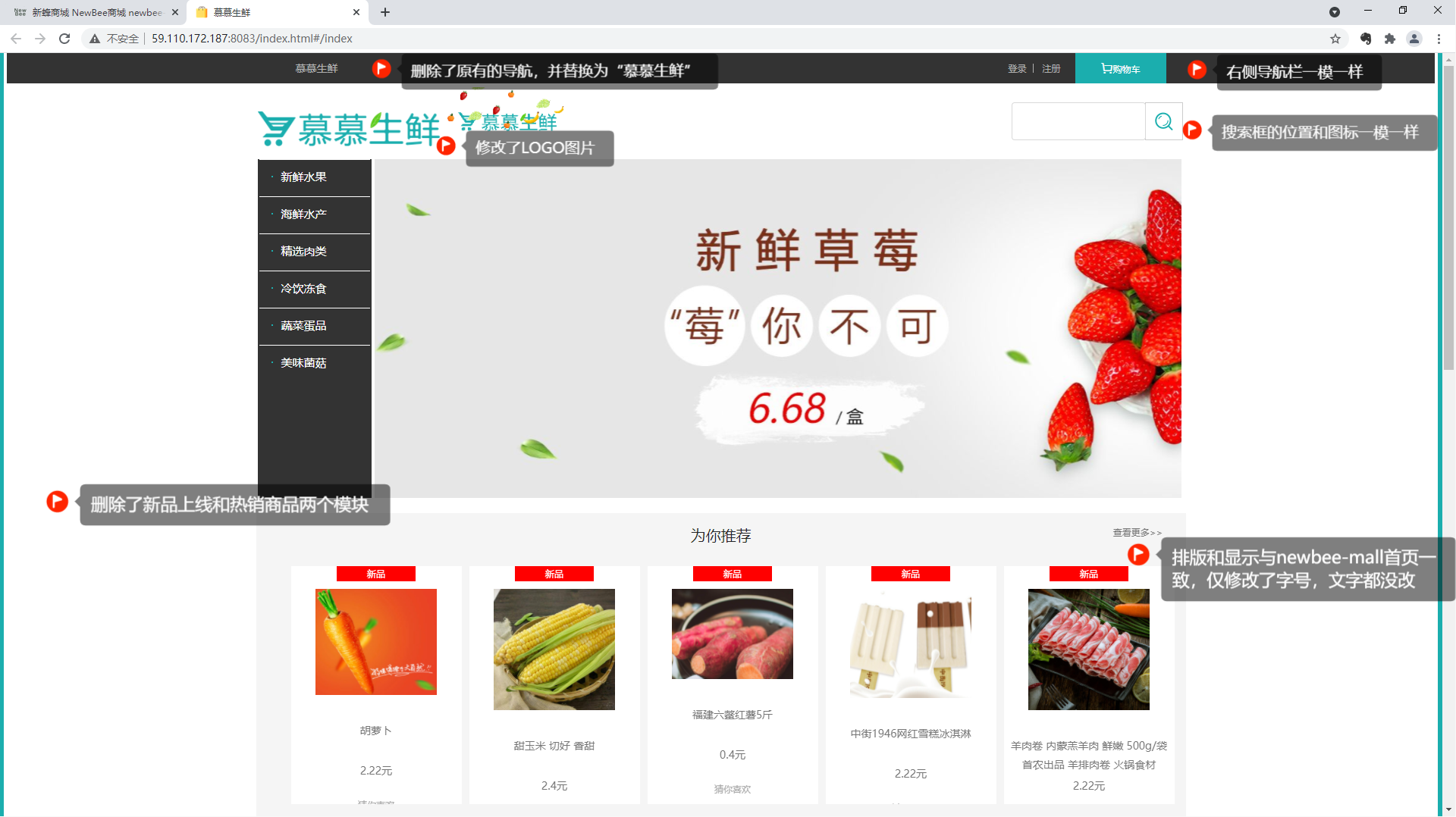
以下分别是未登录状态下的newbee-mall商城端首页和慕慕生鲜商城端首页:


改动点如下:
- 删除了原newbee-mall项目中的多个导航链接,替换为“慕慕生鲜”。
- 页面右侧的导航栏一模一样、搜索框的位置和图标一模一样。
- 修改了LOGO图片。
- 删除了原newbee-mall项目中的“新品上线”和“热销商品”两个模块。
- “为你推荐”显示区域的排版和文案,与newbee-mall项目首页一致,仅仅修改了字号大小,文案并没有改动。
商城端-首页对比-登录状态
以下分别是登录状态下的newbee-mall商城端首页和慕慕生鲜商城端首页:


登录状态下,会出现个人中心导航,慕慕生鲜项目中的登录用户下拉框,显示效果、文案、跳转链接与newbee-mall一模一样。
“为你推荐”中的商品列表,每个商品显示区域会有一个 hover 事件,鼠标放上去会出现一个遮罩层,并显示两行文案,慕慕生鲜这里的效果与newbee-mall一模一样,只是文案做了修改,由“新蜂精选 好物也可以不贵”,改为了“慕慕精选 好物也可以不贵”,这是像素级别的复制粘贴!
商城端-首页底部显示区域对比
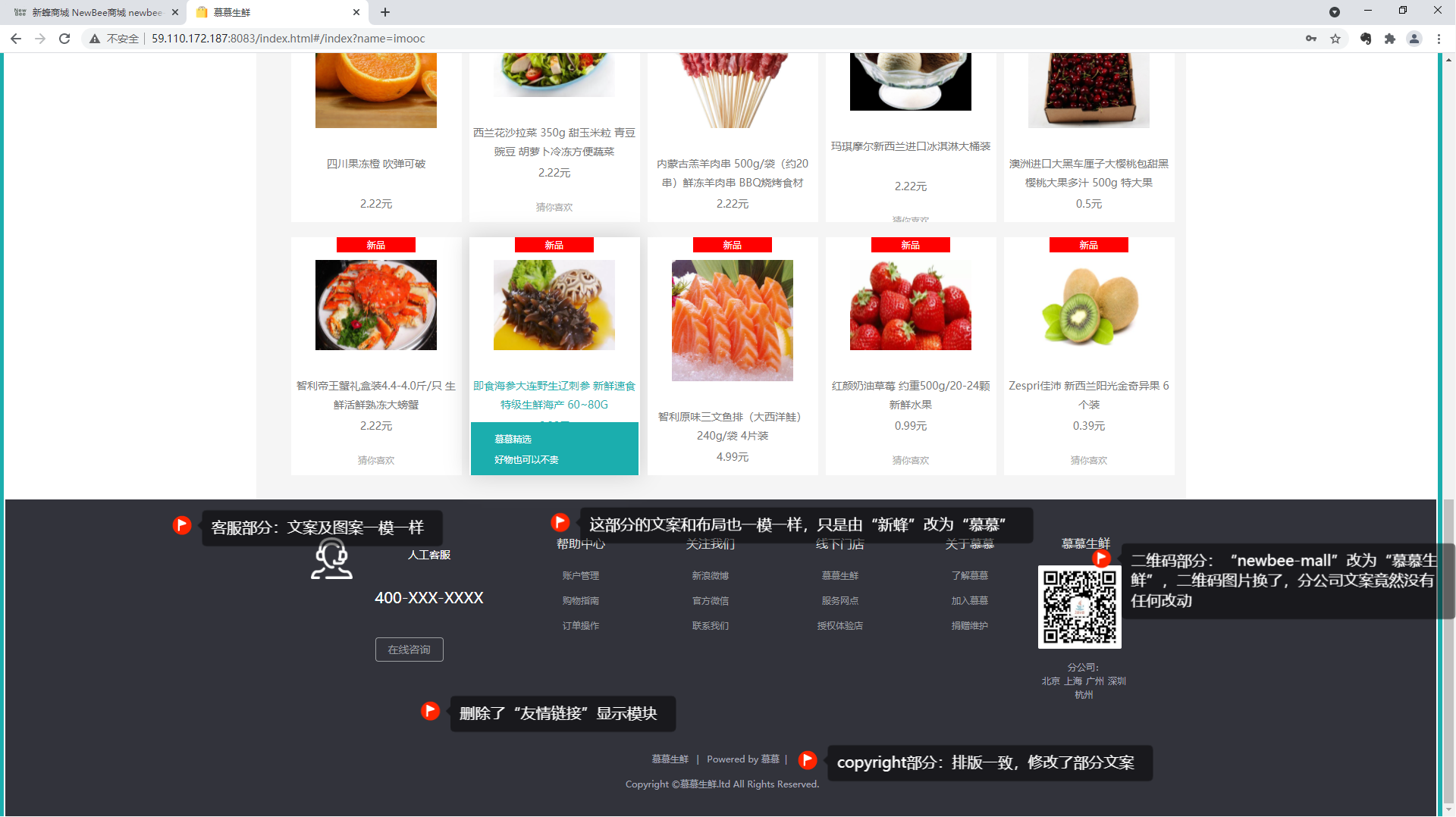
以下分别是newbee-mall商城端首页和慕慕生鲜商城端首页底部的显示内容:


- “客服”部分:文案及图案一模一样。
- “关于我们”部分:文案和布局也一模一样,只是文案中的“新蜂”改成了“慕慕”。
- “二维码”部分:“newbee-mall”改为“慕慕生鲜”,二维码图片换了,分公司文案竟然没有任何改动。
- 删除了newbee-mall“友情链接”显示模块。
- “Copyright”部分:排版一致,修改了部分文案。
最经典的是 Copyright 后缀 .ltd。newbee-mall项目中这里显示的是 newbee.ltd,为什么呢?因为我2019年申请 newbee 相关域名的时候只有 newbee.ltd 还能注册了,该域名是 .ltd 结尾的,所以 Copyright 就用了 newbee.ltd。慕慕生鲜这里改造的也有些粗糙,正常来说都是 .com 或者 .cn 的域名,这个 .ltd 域名直接给我整不会了,删都不删干净,啥也不是。
商城端-商品详情页对比
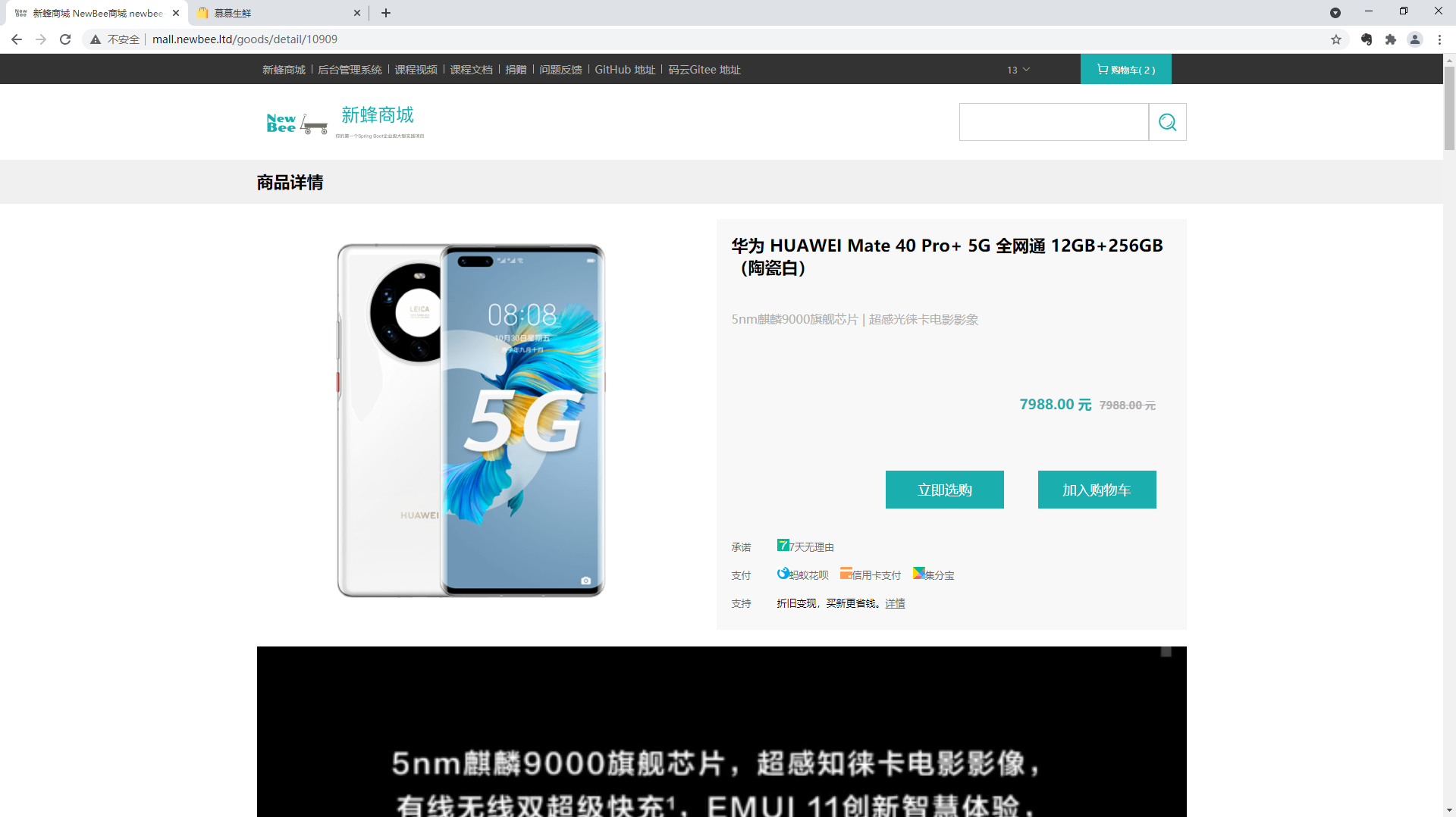
以下分别是newbee-mall和慕慕生鲜商品详情页:


两张页面上的图标、排版设计、布局、展示文案,一模一样,又是像素级别的复制粘贴。
改动如下:
- 商品名称做了“居中”处理。
- 删除了newbee-mall商品价格中的“原价”字段,显示效果也删除了。
- 删除了newbee-mall“立即选购”按钮。
- 删除了商品详情显示的div,后面我看了一下表结构设计,其实是商品详情字段被删除了,因此这里也不需要显示了。
不止页面是像素级别的复制粘贴,弹框也未能幸免,下面两张图片分别是newbee-mall商品详情页弹框和慕慕生鲜商品详情页弹框:


弹框上的文案和图标一模一样,弹框上的按钮和按钮名称也一模一样,唯一的不同就是这个弹框的位置有些偏上。
好吧,真的是让人完全无法分辨呢。
商城端-购物车页面对比
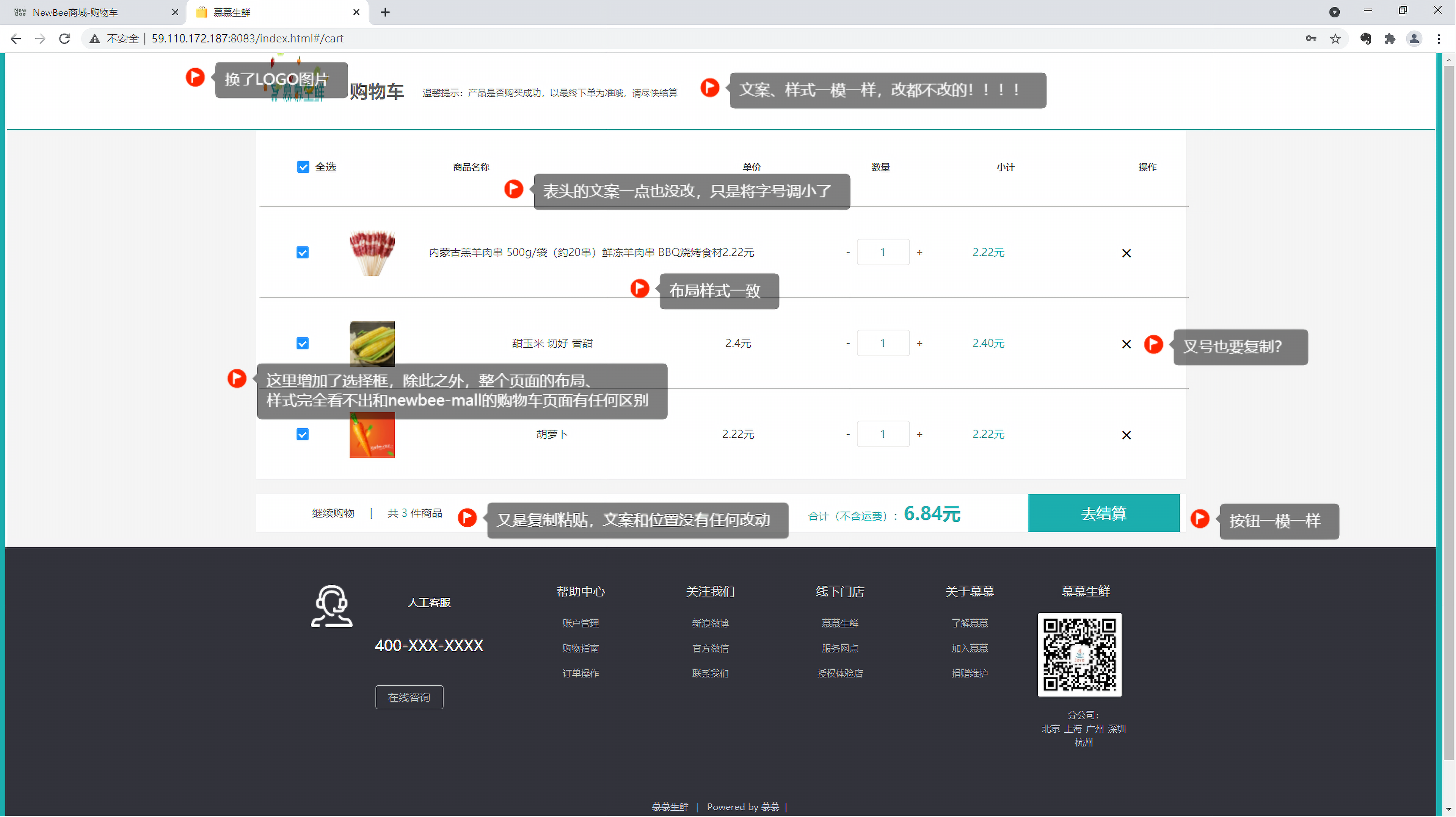
以下分别是newbee-mall和慕慕生鲜的购物车页面:


说真心话,你看出区别了没有?
首先是把LOGO图片换了,然而购物车页面顶部的文案、样式竟然和newbee-mall中的购物车页面一模一样,一丝一毫都没有改!
购物项列表中,表头的文案并没有改动,只是将字号调小了,其余的布局和显示效果一模一样。不同点是增加了选择框,除此之外,整个页面看不出和newbee-mall项目中购物车页面有什么区别。
购物车底部的文案、文案显示位置、按钮、按钮名称、按钮颜色也和newbee-mall项目中一模一样。
商城端-商城结算页面对比
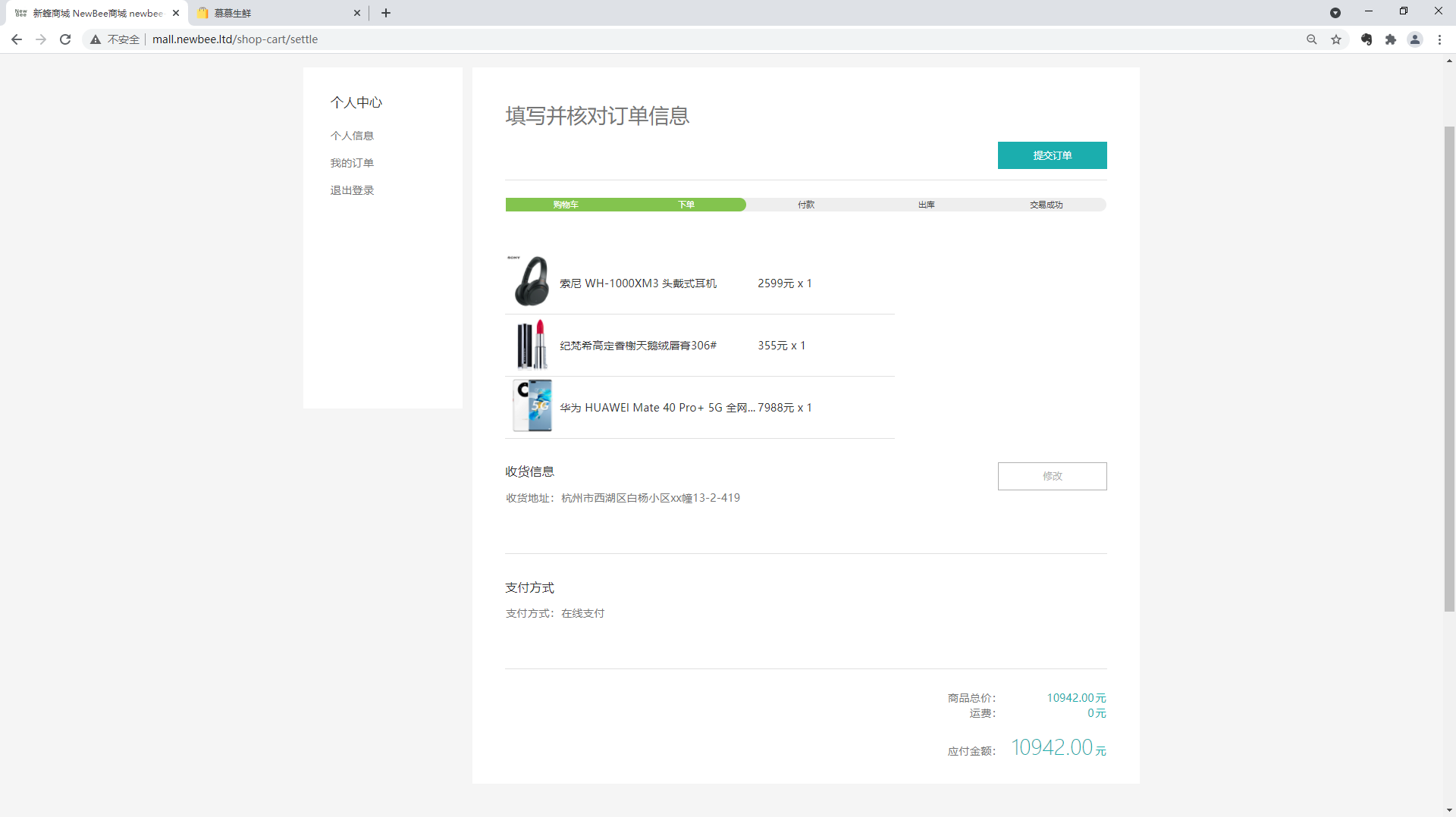
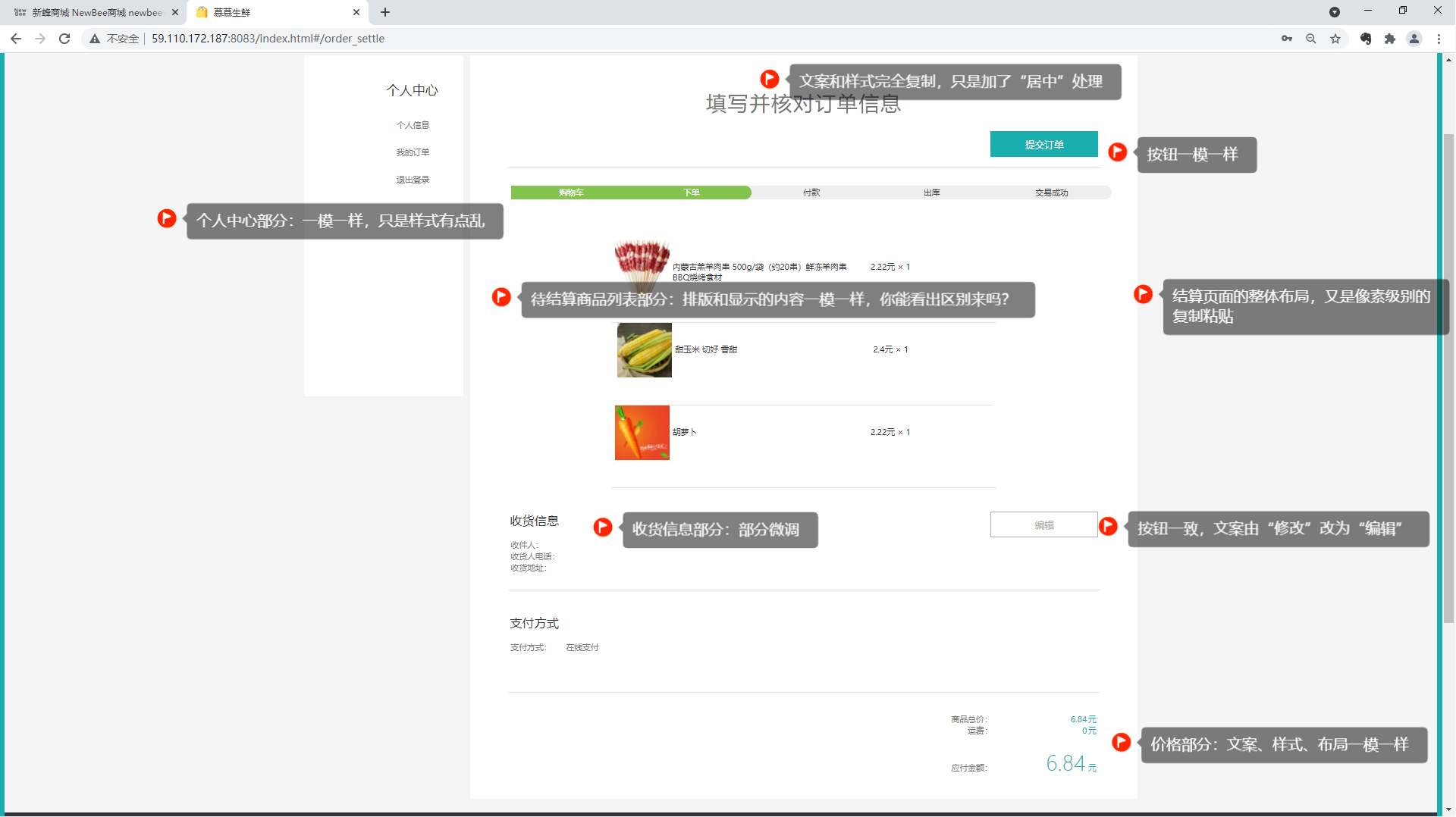
以下分别是newbee-mall和慕慕生鲜的结算页面:


说真心话,是不是也没有看出两张页面的区别?
个人中心部分一模一样,只是慕慕生鲜这里的样式微调了一点。
“填写并核对订单信息”文案和样式完全复制,只是做了“居中”处理,提交订单按钮一模一样。
待结算商品列表部分:排版和显示内容与newbee-mall一模一样。
收货信息部分:微调,按钮一致,文案由“修改”改为“编辑”。
价格部分:文案、样式、布局与newbee-mall一模一样。
结算页面的整体布局和显示效果,又是像素级别的复制粘贴。
商城端-支付页面对比
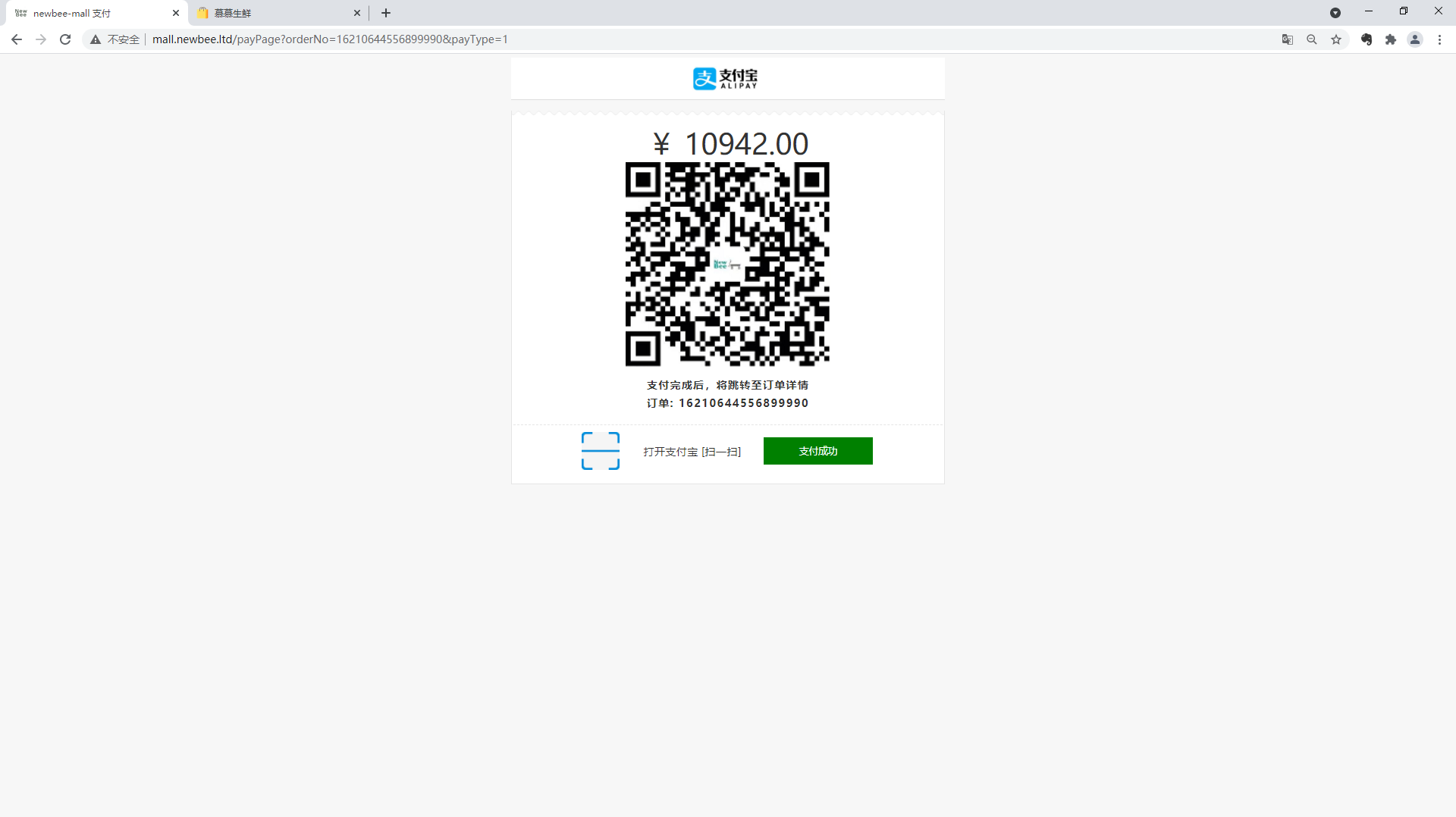
以下分别是newbee-mall和慕慕生鲜的模拟支付页面:


又是一个看不出区别的页面呢。
不过,还是做了一些改动:
- 订单总价字段的显示,删掉了。
- 二维码改掉了
- 订单号字段的显示,删掉了。
- 页面的背景色由base改为 newbee-mall的主色 #1baeae。
还有几个小BUG,后面会单独整理。
商城端-订单详情页面对比
以下分别是newbee-mall和慕慕生鲜的订单详情页面:


这两个页面仿佛又是孪生页面。
-
页面顶部的文案及排版与newbee-mall一模一样,一字未改。
-
删除了原newbee-mall项目中订单状态的文案展示。
-
多了几个功能按钮,newbee-mall项目中会按照订单状态的不同,对应展示不同的功能按钮。慕慕生鲜这里是直接全部显示出来了。
-
其他内容的展示和排版,基本是原模原样的复制粘贴。
还有几个小BUG,后面会单独整理。
商城端-个人订单列表页面对比
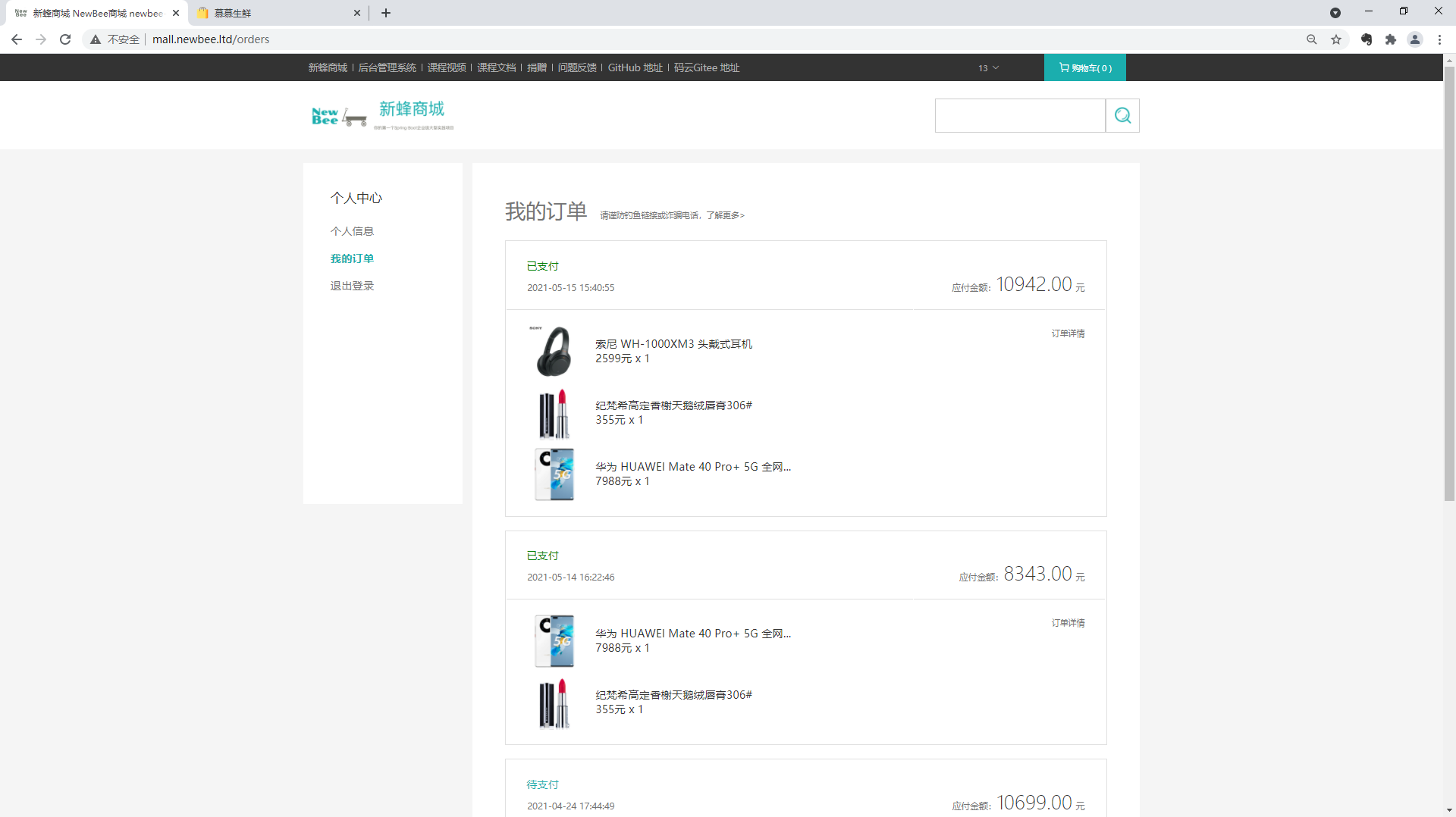
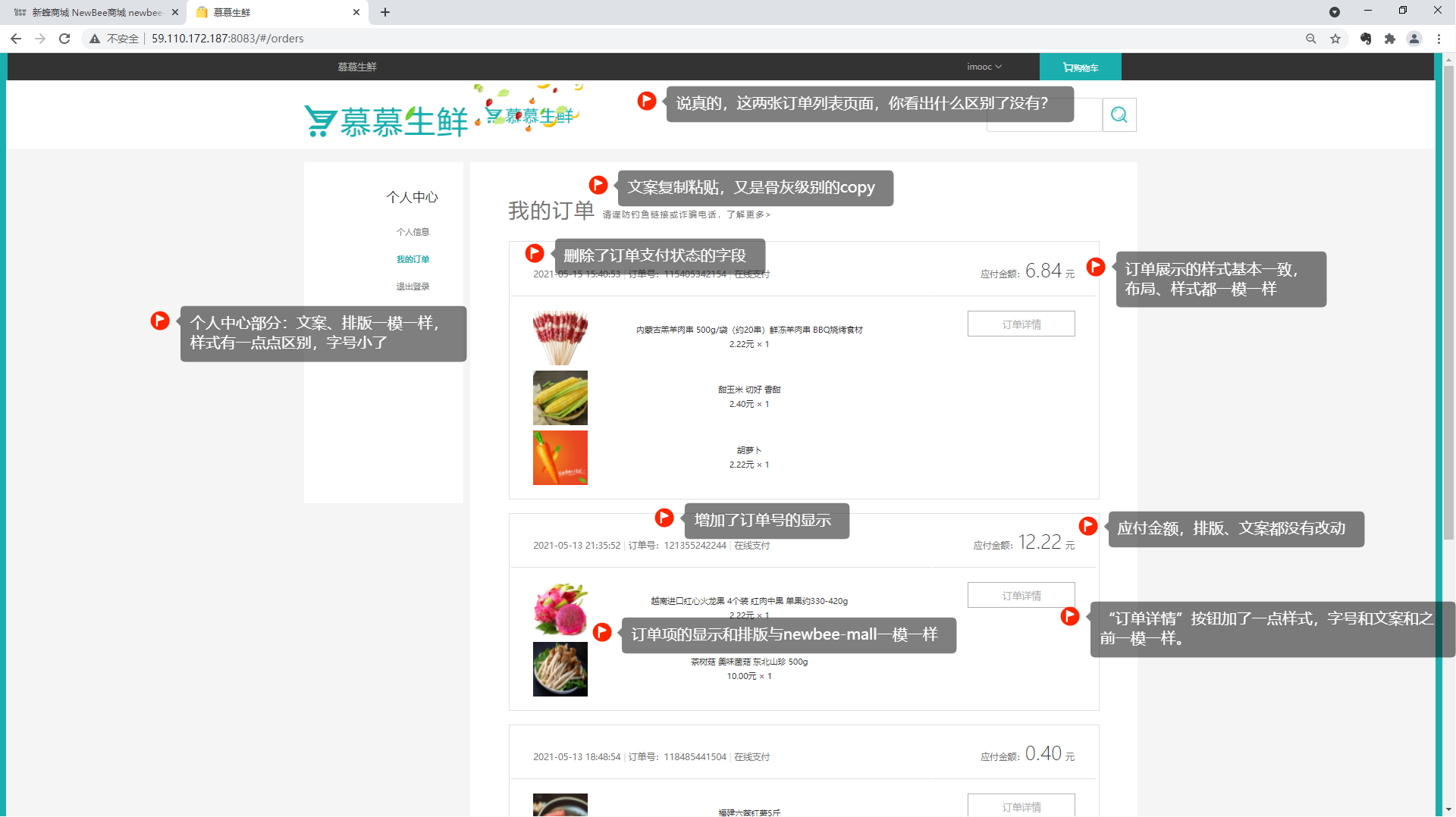
以下分别是newbee-mall和慕慕生鲜的个人订单列表页面:


一个模子刻出来的两张页面。
- 顶部的文案复制粘贴。
- 删除了原newbee-mall订单支付状态的字段。
- 订单展示的样式与newbee-mall基本一致,布局、样式都一模一样。
- 增加了订单号字段的显示。
- 应付金额的排版和文案没有改动。
- “订单详情”按钮加了边框样式,字号和文案和之前一模一样。
后台管理系统-登录页面对比
一开始我以为只是商城端的页面很类似,后端管理系统应该不一样,结果两相对比之后,后台也完全是复制粘贴过去的,仅仅是换了个页面的样式,字段、文案、按钮位置、功能区域的位置排布可以说是一模一样。
来,我们开始对比。
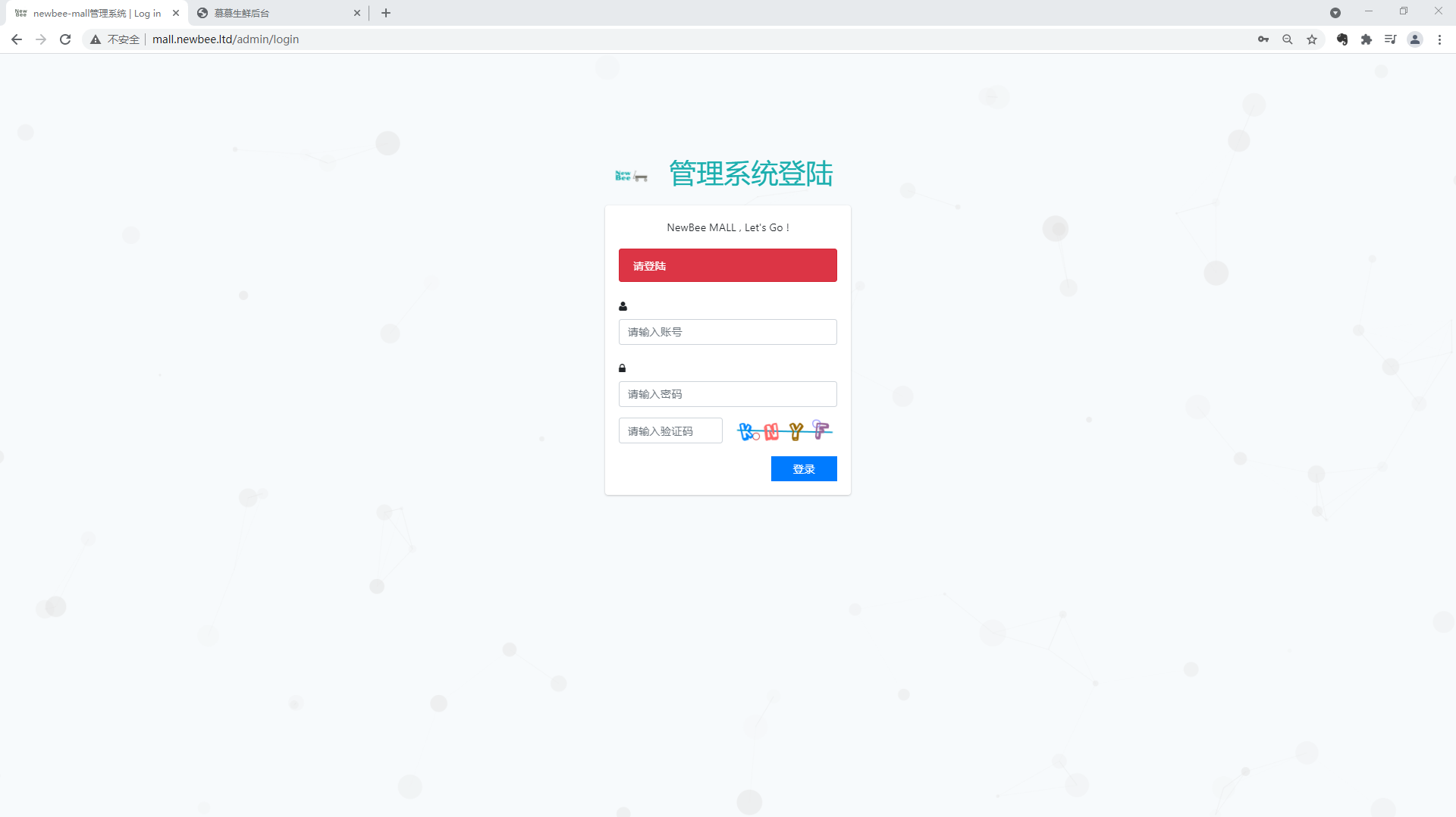
以下分别是newbee-mall和慕慕生鲜后台管理系统中的登录页面:


对比这个登录页面的时候,真的叹了几口气。连后台管理系统中的登录页面都要复制粘贴吗?
改动如下:
- 删除了newbee-mall登录页面的背景效果,背景颜色改为纯白色。
- 删除了newbee-mall的LOGO图片
- “管理系统登录”,文案、字体、字号、颜色、位置,都一模一样。
- 提示信息的文案相同、背景颜色相同,又是一模一样。
- 删除了验证码的显示。
后台管理系统-商品管理模块对比
以下分别是newbee-mall和慕慕生鲜后台管理系统中的商品管理页面:


newbee-mall那个项目中,我曾经在开发文档中对各个管理模块的布局做过介绍。管理模块的页面布局为:标题区、按钮区、数据展示区、翻页按钮区。
慕慕生鲜后台管理系统里的商品管理页面,与newbee-mall商品管理页面基本一致,属于90%以上的复制粘贴,只有样式做了改动,然后多了一个删除功能,其他部分完全一模一样。
-
标题区域与按钮区域,位置相同、文案相同。只是将“修改商品”的按钮调整到了列表展示区域。
-
商品列表展示区域的表头,大家可以仔细看一下,与newbee-mall中的商品管理页面一模一样,文案、顺序都没有做过改动,完完全全的复制粘贴。
-
商品编号这个字段,我特别说一下吧,这个字段其实是商品主键 id 字段。由于我当时开发newbee-mall的时候犯懒了,并没有另外设计一个商品编号字段,因此就把商品主键 id 叫成商品编号。慕慕生鲜这里,也叫“商品编号”,太“巧合”了。
-
上架状态的字段展示,删除了原 newbee-mall中的 CSS 效果。
-
增加了删除功能。
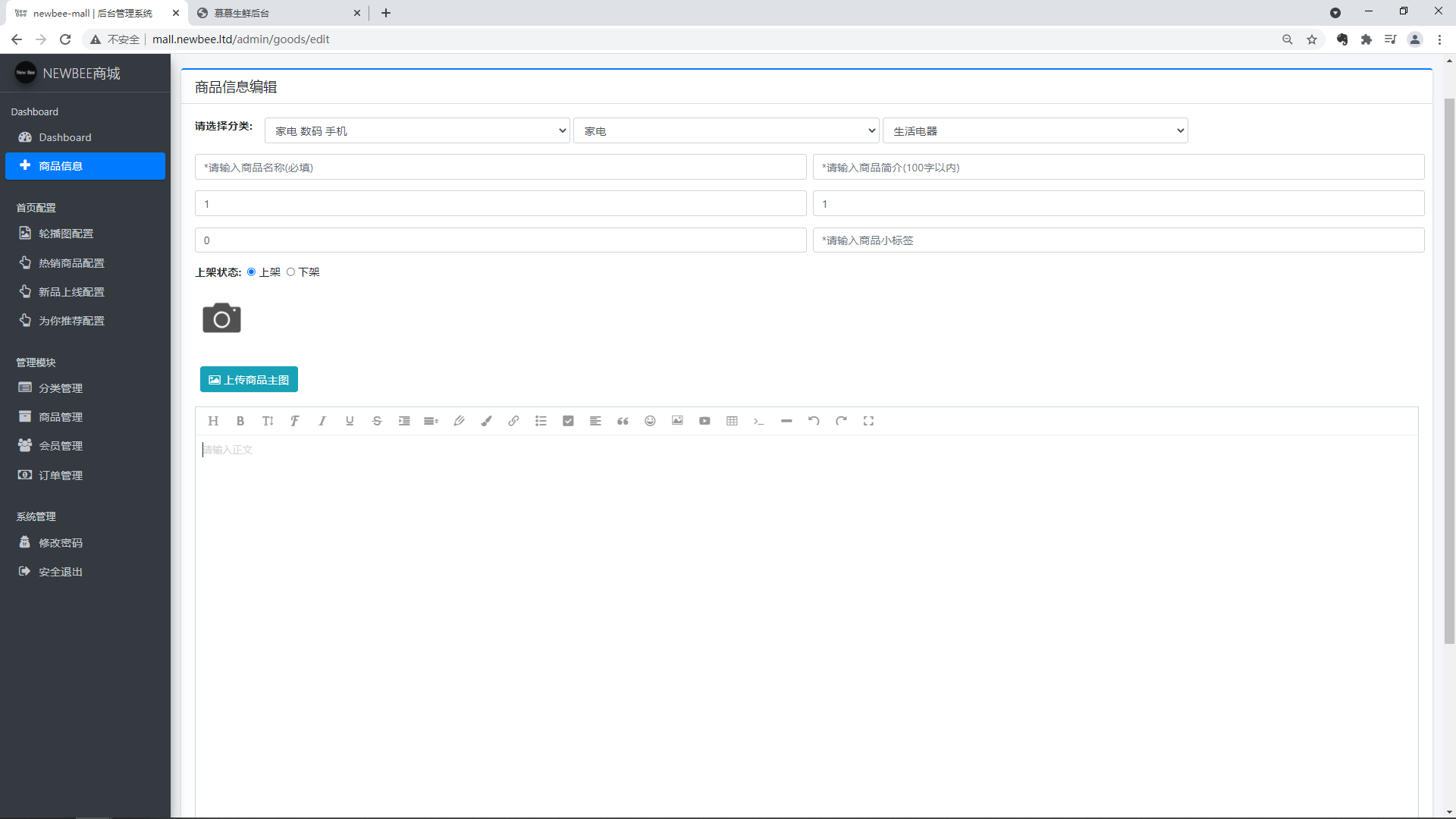
列表展示对比完了,再来看一下两个项目中的商品编辑页面:


慕慕生鲜项目的商品编辑功能中,对于newbee-mall项目中的商品编辑功能,是做了一些简化的。最明显的一点就是删除了商品的详情字段,这样就不用在编辑页面中集成富文本编辑器,减少了页面的使用面积。也因此可以采用弹框的形式,来展示商品编辑的 Form 表单。
再看一下商品表单,字段与newbee-mall中的表单基本一致。区别是删除了三个字段,分别是:商品原价字段、商品tag字段、商品详情字段。
商品编辑功能也可以算得上是复制粘贴了,而且删除了商品表的三个字段。不过这里有一个BUG,后面统一讲。
后台管理系统-分类管理模块对比
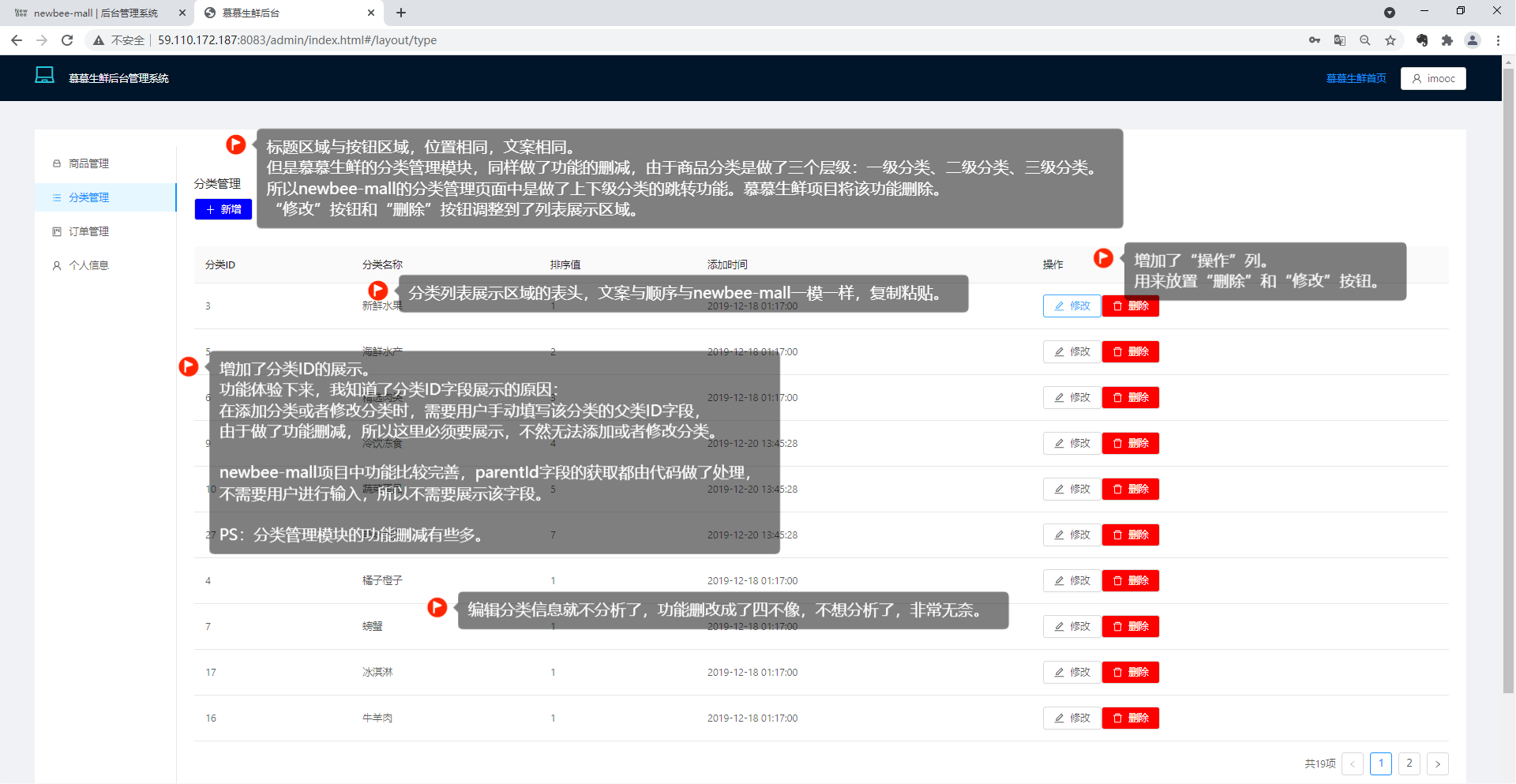
以下分别是newbee-mall和慕慕生鲜后台管理系统中的分类管理页面:


慕慕生鲜的分类管理页面中,标题区域和按钮区域与newbee-mall相同,位置相同、文案相同。
但是慕慕生鲜的分类管理里模块,同样做了功能上的删减。由于商品分类是做了三个层级:一级分类、二级分类、三级分类,所以newbee-mall的分类管理页面中是做了上下级分类的跳转功能,慕慕生鲜项目将该功能删除。
“修改”按钮和“删除”按钮调整到了列表显示区域。
分类列表展示区域的表头,文案和顺序与newbee-mall一模一样,直接复制粘贴的。增加了“操作”列,用于放置“删除”和“修改”两个功能按钮。
增加了分类ID的展示。
一开始我没弄明白为什么慕慕生鲜会多加这么一列,后来体验完功能后,我知道了该分类ID字段展示的原因:在添加分类或者修改分类时,慕慕生鲜项目中需要用户手动填写该分类的父类ID字段。而由于在newbee-mall项目的基础上做了功能删减,导致无法像newbee-mall一样直接获取 parentId 字段,所以这里必须要展示出来,不然无法正确的添加或者修改分类。
newbee-mall项目中功能比较完善,parentId字段的获取都由代码做了处理,不需要用户手动进行输入,所以不需要展示该字段。
其它功能就不分析了,分类管理模块被改成了“四不像”,不想分析了,无奈。
后台管理系统-订单管理模块对比
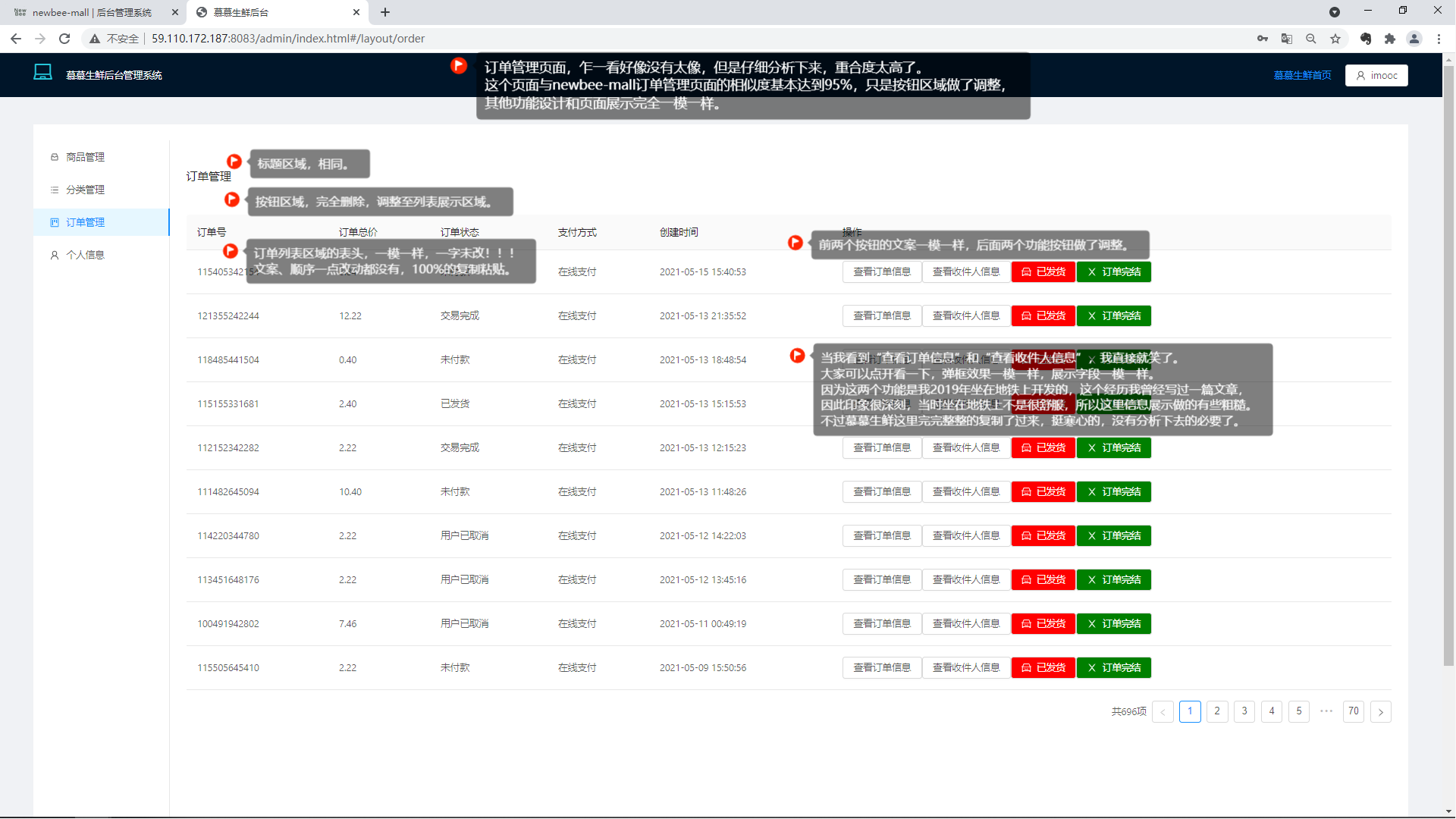
以下分别是newbee-mall和慕慕生鲜后台管理系统中的订单管理页面:


慕慕生鲜项目中的订单管理页面,乍一看好像与newbee-mall关系不大,但是仔细分析下来,重合度比之前两个模块还要高。这个页面与newbee-mall订单管理页面的相似度达到了95%,只是按钮区域做了调整,其他功能设计和页面展示完全一模一样。
标题区域,相同。按钮区域,完全删除,调整至列表展示区域。
订单列表区域的表头,与newbee-mall订单列表页面中的表头一模一样,一字未改!!!文案、顺序也是一点改动都没有,100%的复制粘贴。
当我看到“查看订单信息”和“查看收件人信息”两个功能按钮时,我真的直接就笑喷了。大家可以点开与newbee-mall进行对比,弹框效果一模一样,展示字段一模一样。因为这两个按钮的功能是我2019年在地铁上开发的,这段经历我曾经写过一篇文章,因此印象非常深刻。当时坐在地铁上并不是很舒服,所以这里的信息展示功能做得有些粗糙。不过慕慕生鲜项目竟然完完整整的复制了过来,挺寒心的。
到此为止也没有分析下去的必要了。

功能点对比
总得来说,慕慕生鲜算是newbee-mall的低配版,大多数功能都是一模一样的。但是慕慕生鲜中删减了很多功能,页面也删掉了几张。
后台管理系统端功能删减
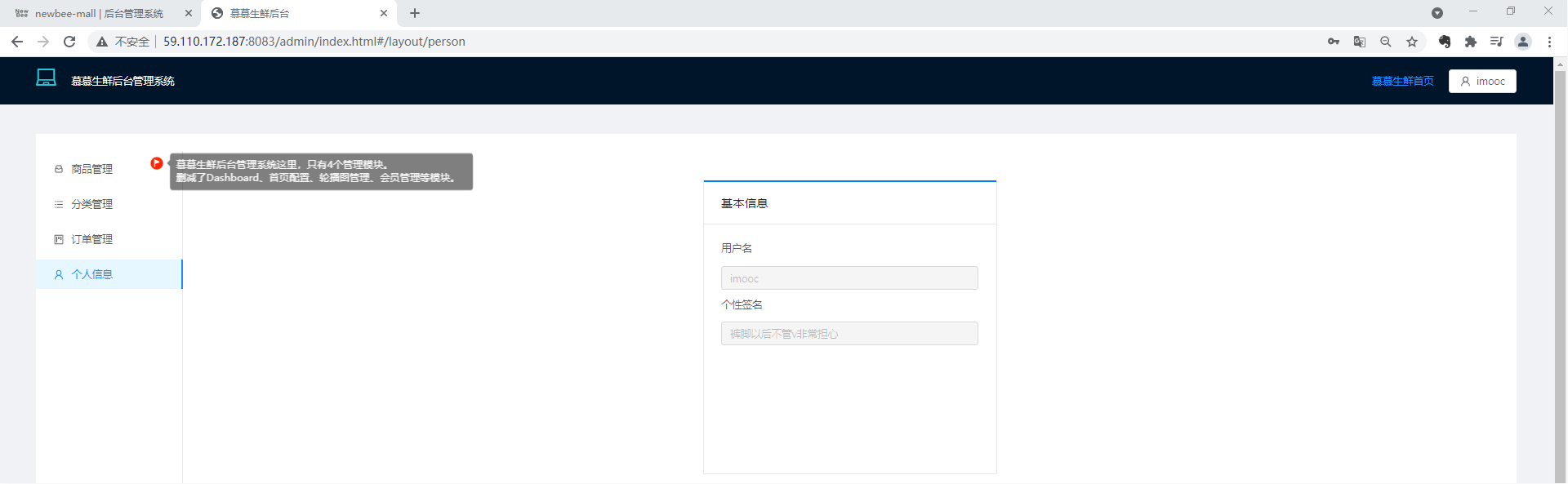
慕慕生鲜项目的后台管理系统截图如下:

只有4个管理模块。删减了 Dashboard、首页配置、轮播图管理、会员管理等模块,对应的页面也全部删除。
由于删除了商品表中的详情字段,因此也没有集成富文本编辑器。
商城端功能删减
商城端的话,有如下删减:
-
首页删减了“新品上线”和“热卖商品”两个模块的展示,页面底部的友情链接被删除。
-
商品搜索页面,删除了分页展示功能,根据分类搜索时的二级分类效果也被删除。
-
右上角购物车实时刷新的功能删了。
-
商品详情页面中,删除了部分字段的展示,商品详情展示div完全删除。
-
选择支付方式的页面被全部删除。
-
订单详情页面,删减了部分文案的展示。
功能删减部分,我并没有截图,大家可以根据我这里列举的点去看一下,后续需要的话,我也会把图片放上来。
慕慕生鲜项目中的几个BUG
老毛病又犯了,功能对比的时候,我还帮忙找问题,果然发现了几个慕慕生鲜项目的BUG。
-
下单时,需要重复输入收货信息。每次下单输入一次,太坑了吧。
-
支付页面价格和订单号未显示。
-
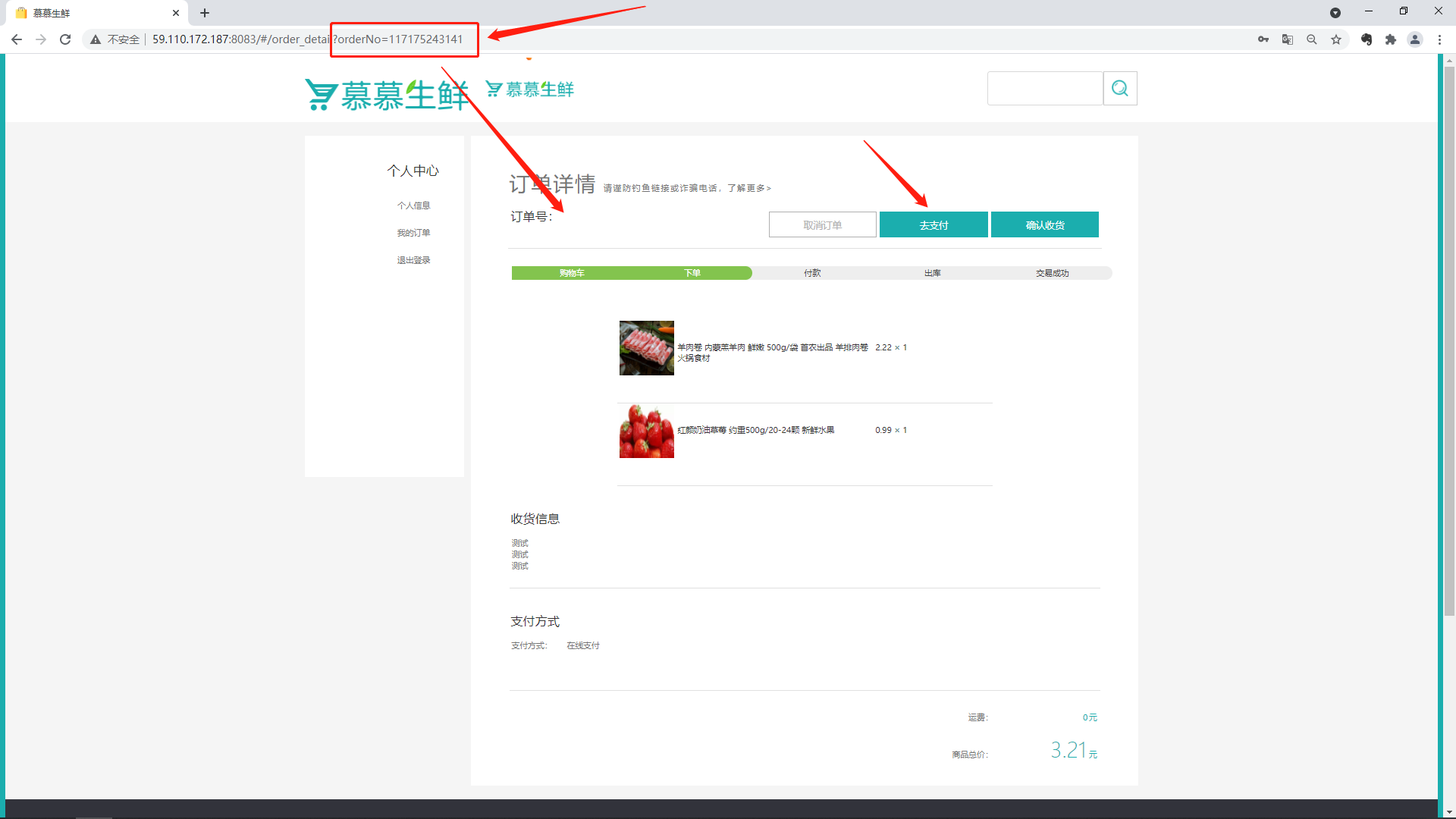
支付成功后,订单详情页面仍然有“去支付”按钮,如下图所示,存在“去支付按钮”。
-
订单生成后,订单详情页面的“订单号”字段未显示,如下图所示,浏览器地址栏都有 orderNo 字段的值,但是页面中却未显示,铁定是BUG。

- 订单详情页面,点击按钮后竟然出现了两个弹框,明明只点击了一次,却出现两个弹框,如下图所示。

- 文案错误。新增分类功能中,这里的文案应该是“分类名称”吧?如下图所示:

- 分类管理模块,弹框数据的回显错误。复现步骤,进入分类管理页面,先随便点击一个“修改”按钮,之后再点击“新增”按钮,此时的弹框中会显示上一次的数据,正确状态下,点击“新增”按钮,弹框里的数据应该都是空的,如下图所示:

- 商品管理模块,弹框数据的回显错误。复现步骤,进入商品管理页面,先随便点击一个“修改”按钮,之后再点击“新增”按钮,此时的弹框中会显示上一次的数据,正确状态下,点击“新增”按钮,弹框里的数据应该都是空的,如下图所示:

真的想塞你们一嘴胡萝卜。
项目功能不测试的吗?销售价格4280元的课程,测试这么敷衍的吗?
还有,照着newbee-mall项目复制还能有BUG?有没有搞错啊?
表结构设计的对比
这里讲一下几个主要表的设计:
- 分类表:字段基本一模一样,没有什么区别
- 商品表:字段基本一致,与newbee-mall项目相比,删除了三个字段,分别是:商品原价字段、商品小标签字段、商品详情字段。
- 购物车表:字段基本一致,与newbee-mall项目相比,增加了一个字段。
- 订单表:字段基本一致,与newbee-mall项目相比,增加了两个字段,分别是发货时间和交易完成时间。
结语
我知道答案了,你知道答案了,所有看到文章的应该都知道答案了。
慕课网,你知道了吗?
其实我每年都会花不少时间在newbee-mall这个项目的优化和维护上,今后我也会继续用心维护这个开源项目的。这是我的作品,你们不能就这么堂而皇之的侵犯我的合法权益。
慕课网作为国内IT教育平台的执牛耳者,应该高高地扛起保护知识产权的大旗,应该维护原创者的合法权益,应该严厉地打击抄袭、剽窃、盗版等行为,应该给同行们做好表率。千万不要试图以高高在上的姿态侵犯一个开发者的合法知识产权,决不能助长这种不正之风。慕课网,你手中的剑应该指向“恶龙”啊!
我是程序员十三。关于慕课网无通知无授权的情况下改造我的开源项目newbee-mall并进行上线售卖的事件,我不止写了这一篇文章,也不止在一个平台上发布。这些文章我已经在十三个平台上同步发表,包括今日头条、微信公众号、微博、知乎、哔哩哔哩、掘金、博客园、CSDN、InfoQ写作平台、思否、51CTO、开源中国OSCHINA、腾讯云+社区,账号名称都是“程序员十三”。
后续我会一直在我的微信公众号里发声,关注我即可查看事件详情和最新进展,毕竟在其它平台可能文章会莫名其妙的就“没”了。也希望各位看到文章的朋友能帮忙转发,再次感谢大家。
如果有需要转载的朋友,注明来源即可转载,或者可以联系我进行文章授权。
2021年6月6日,是我第一次针对这次事件的发声,共三篇文章:
- 《newbee-mall开源项目被慕课网拿去做课程,然而我毫不知情,这又是什么骚操作?》
- 《newbee-mall开源项目被慕课网拿去做课程,项目详细对比记录,更多实锤看这里》
- 《一个被慕课网拿去做Java就业班终极项目的开源商城项目,推荐给大家》
后续我也会继续更新。
除注明转载/出处外,皆为作者原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。