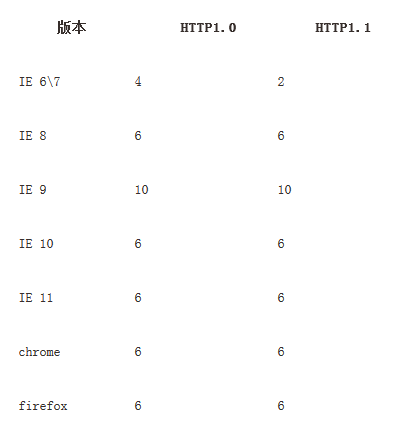
- 讨论今天这个问题之前,我们先来看下浏览器公布的资源并发数限制个数,如下图

不难看出,目前主流浏览器支持都是最多6个并发
需要注意的是,浏览器的并发请求数目限制是针对同一域名的
意即,同一时间针对同一域名下的请求有一定数量限制。超过限制数目的请求会被阻塞,这就是很多网站专门解决这个问题的原因。
有的请求会持续很长时间,如果把 img, css, js… 都放到http://一个域名下面,其他请求就迟迟无法完成,浏览者看来就是『卡住了』。而把图片放到另一个域名之后,css和图片就可以并发请求了。
浏览器并发请求就简单说到这里,原文地址:https://www.zhihu.com/question/20474326
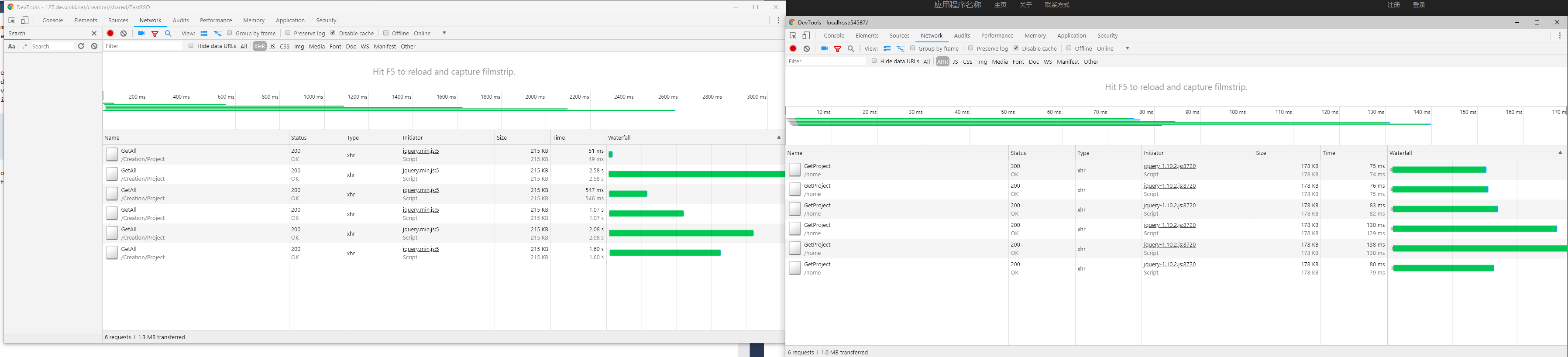
- 下面步入正题,在开发中我遇到一个和奇怪的问题,就是我们接入SSO之后,发现并发请求反而更慢,如图

前面是接入sso之后,后面是没接入sso的情况
后来,找sso那边的同事查问题,他给我发了一个地址 https://blog.csdn.net/littlewrong/article/details/48134535
以下为问题的原因
问:为了可以顺序访问Session的状态值,Session是否提供了锁定机制?
答:Session实现了Reader/Writer的锁机制:
当页面对Session具有可写功能(即页面有<%@Page EnableSessionState="True" %>标记),此时直到请求完成该页面的Session持有一个写锁定。
当页面对Session具有只读功能(即页面有<%@Page EnableSessionState="ReadOnly" %>标记),此时知道请求完成该页面的Session持有一个读锁定。
读锁定将阻塞一个写锁定;读锁定不会阻塞读锁定;写锁定将阻塞所有的读写锁定。这就是为什么两个框架中的同一个页面都去写同一个Session时,其中一个要等待另一个(稍快的那个)完成后,才开始写。
“写锁定将阻塞所有的读写锁定”,也就是说页面在EnableSessionState="True"的情况下没返回输出时,一直持着Session写操作,其他页面对Session的读操作必须等待,而asp.net的aspx页面默认是EnableSessionState="True",每个页面从请求开始至返回一直持着Session写操作,需验证页面必须读取Session值判断,这就是为什么需验证的页面请求被阻塞的原因。只要耗时页面(A页面)没有Session的写操作,也就不会阻塞其他页面的请求,于是修改A页面的EnableSessionState="ReadOnly",例如:<%@ Page Language="C#" AutoEventWireup="true"CodeFile="TBS_Monitor_List.aspx.cs"EnableSessionState="ReadOnly" Inherits="TBS_Monitor_List" %> ,问题解决。
也就是说,在无需对session进行写操作的页面,加上EnableSessionState="ReadOnly"属性,就不会造成Request阻塞的情况了。
这个是asp.net的解决方式,后来我又查了下MVC的解决方案,这里是随意找的一篇:https://blog.csdn.net/paolei/article/details/38052129
具体解决方案就是在 controller上打个[SessionState(SessionStateBehavior.ReadOnly)] 的标签,由于我的项目中没有对session进行写操作的地方,所有我在BaseController上打了标签,最终的结果就是问题解决了,亲测有效