

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>用户注册</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
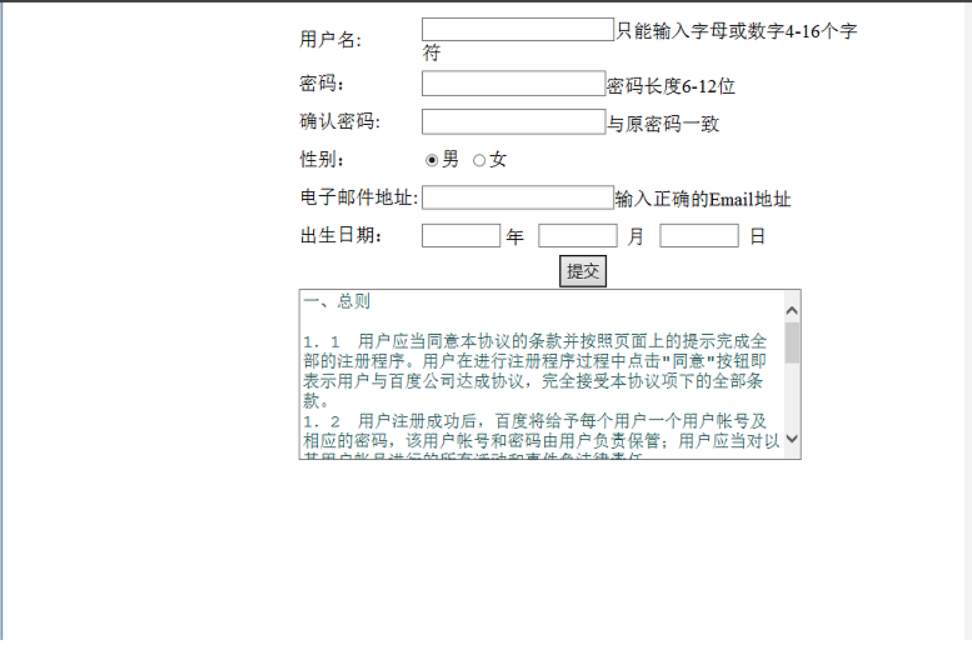
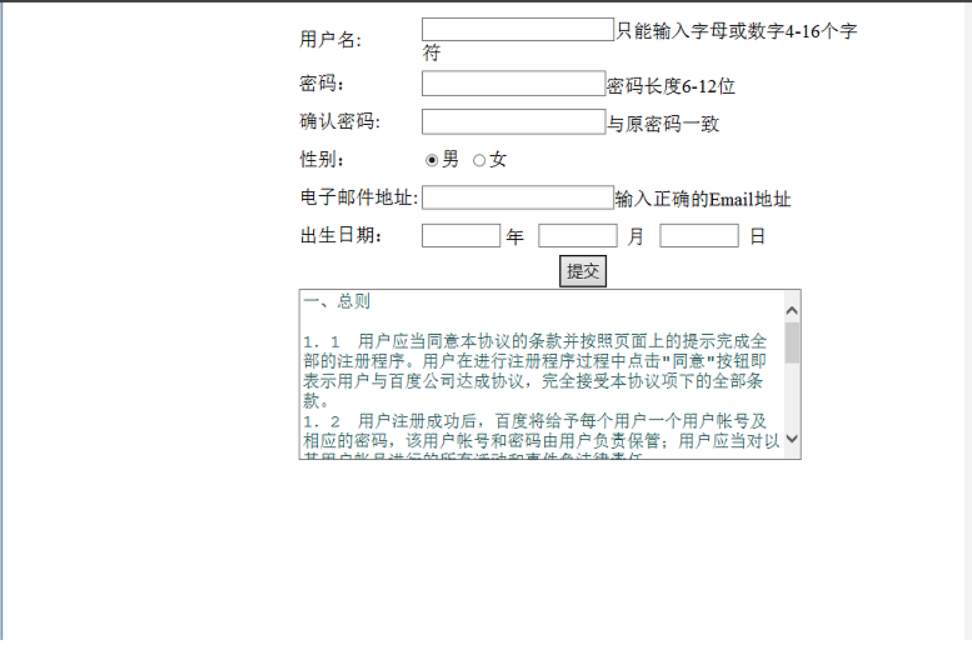
<form action="second.jsp" method="post" >
<table border="0" cellpadding="0" cellspacing="0" align="center" width="630">
<tr>
<td width="120" height="40">用户名:</td>
<td width="530"><input name="txtUser" type="text" maxlength="16">只能输入字母或数字4-16个字符</td>
</tr>
<tr>
<td width="120" height="40">密码:</td>
<td width="530"><input name="txtPass" type="password">密码长度6-12位</td>
</tr>
<tr>
<td width="120" height="40">确认密码:</td>
<td width="530"><input name="txtRPass" type="password">与原密码一致</td>
</tr>
<tr>
<td width="120" height="40">性别:</td>
<td width="530">
<input name="gen" type="radio" value="男" checked>男
<input name="gen" type="radio" value="女" class="input">女
</td>
</tr>
<tr>
<td width="150" height="40">电子邮件地址:</td>
<td width="530"><input name="txtEmail" type="text">输入正确的Email地址</td>
</tr>
<tr>
<td width="120" height="40">出生日期:</td>
<td width="530">
<input name="year" id="year" size="5" maxlength="5" > 年
<input name="month" id="month" size="5" maxlength="5"> 月
<input name="day" id="day" size="5" maxlength="5"> 日
</td>
</tr>
<tr><td colspan="2" align="center">
<input type="submit" value="提交">
</td></tr>
<tr><td colspan="2">
<textarea cols="" rows="" readonly="readonly" style="530px;height:180px;font-size:18px;color:#255">
一、总则
1.1 用户应当同意本协议的条款并按照页面上的提示完成全部的注册程序。用户在进行注册程序过程中点击"同意"按钮即表示用户与百度公司达成协议,完全接受本协议项下的全部条款。
1.2 用户注册成功后,百度将给予每个用户一个用户帐号及相应的密码,该用户帐号和密码由用户负责保管;用户应当对以其用户帐号进行的所有活动和事件负法律责任。
1.3 用户可以使用百度各个频道单项服务,当用户使用百度各单项服务时,用户的使用行为视为其对该单项服务的服务条款以及百度在该单项服务中发出的各类公告的同意。
1.4 百度会员服务协议以及各个频道单项服务条款和公告可由百度公司随时更新,且无需另行通知。您在使用相关服务时,应关注并遵守其所适用的相关条款。
您在使用百度提供的各项服务之前,应仔细阅读本服务协议。如您不同意本服务协议及/或随时对其的修改,您可以主动取消百度提供的服务;您一旦使用百度服务,即视为您已了解并完全同意本服务协议各项内容,包括百度对服务协议随时所做的任何修改,并成为百度用户。
</textarea>
</td>
</tr>
</table>
</form><br>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>用户信息</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
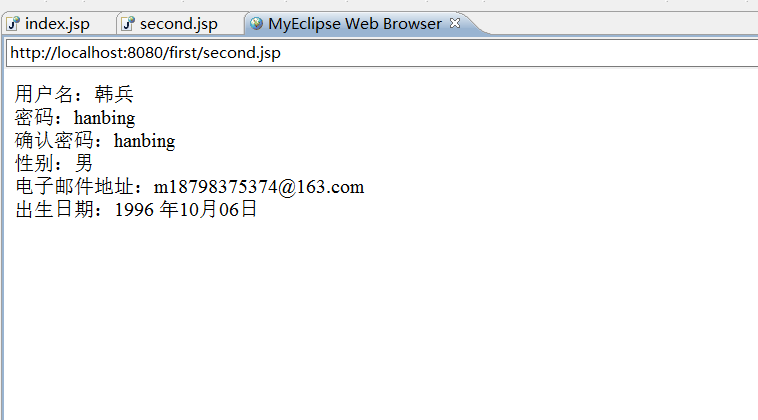
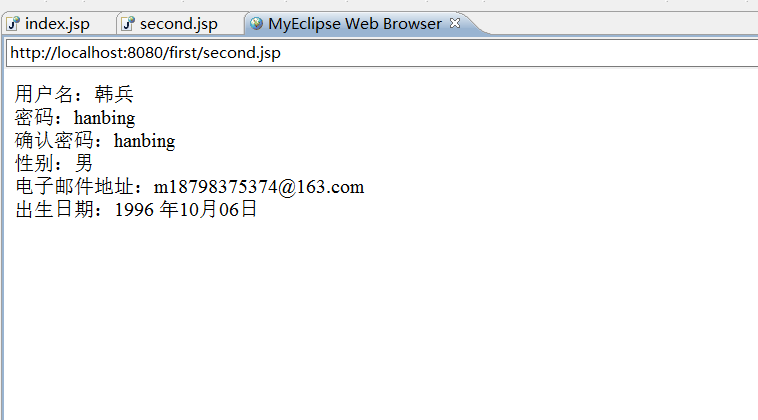
<%
request.setCharacterEncoding("utf-8");
String name=request.getParameter("txtUser");
String Pass=request.getParameter("txtPass");
String RPass=request.getParameter("txtRPass");
String gen=request.getParameter("gen");
String Email=request.getParameter("txtEmail");
String year=request.getParameter("year");
String month=request.getParameter("month");
String day=request.getParameter("day");
%>
用户名:<%=name %><br>
密码:<%=Pass %><br>
确认密码:<%=RPass %><br>
性别:<%=gen %><br>
电子邮件地址:<%=Email %><br>
出生日期:<%=year %> 年<%=month %>月<%=day %>日<br>
</body>
</html>