一、如何添加断言

二、常用断言
1.最基本的返回验证
//1.验证返回状态码是否是200 pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); //2.验证返回body内是否含有某个值 pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("string_you_want_to_search"); }); //3.验证某个返回值是否是100 pm.test("Your test name", function () { var jsonData = pm.response.json(); pm.expect(jsonData.value).to.eql(100); }); //验证返回body中是否含有某个字符串 pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string"); }); //验证返回头类型 pm.test("Content-Type is present", function () { pm.response.to.have.header("Content-Type"); }); //验证请求时长是否小于200ms pm.test("Response time is less than 200ms", function () { pm.expect(pm.response.responseTime).to.be.below(200); }); //验证返回码是否为200 pm.test("Successful POST request", function () { pm.expect(pm.response.code).to.be.oneOf([201,202]); }); //验证返回数据中是否包含某个字符串 pm.test("Status code name has string", function () { pm.response.to.have.status("Created"); }); //验证json数据的微小验证器 var jsonObject = xml2Json(responseBody); var schema = { "items": { "type": "boolean" } }; var data1 = [true, false]; var data2 = [true, 123]; pm.test('Schema is valid', function() { pm.expect(tv4.validate(data1, schema)).to.be.true; pm.expect(tv4.validate(data2, schema)).to.be.true; });
三、实例1:对返回的json数据中的key对应的value做校验:
返回数据如下:
{
"resultStatus": 1,
"status": 1,
"data": [
{
"orderNum": null,
"categoryId": null,
"dataList": [
{
"jump": {
"type": 41,
"value": {
"value": {
"dataType": 1,
"albumId": "10036379",
"tvCopyright": 1,
"src": 1
},
"type": 1
}
}
}
]
}
添加断言校验
tests["Status code is 200"] = responseCode.code === 200
pm.test("验证服务器返回 src 值为:1", function () {
var jsonData = pm.response.json();
var jsonDicData = jsonData.data[0].dataList[0].jump.value.value.src;
pm.expect(jsonDicData).to.eql(1);
});
pm.test("验证服务器返回 type 值为:41", function () {
var jsonData = pm.response.json();
var jsonDicData = jsonData.data[0].dataList[0].jump.type;
pm.expect(jsonDicData).to.eql(41);
});
pm.test("验证服务器返回 type 值为:1", function () {
var jsonData = pm.response.json();
var jsonDicData = jsonData.data[0].dataList[0].jump.value.type;
pm.expect(jsonDicData).to.eql(1);
});
实例2:
返回值:
{ "data": { "beginTime": 1604567324000, "endTime": 1606727324000, "examRemainCount": 2, "examId": 113 }, "timestamp": 1606466585273, "code": "SUCCESS", "msg": "成功", "success": true }
断言:
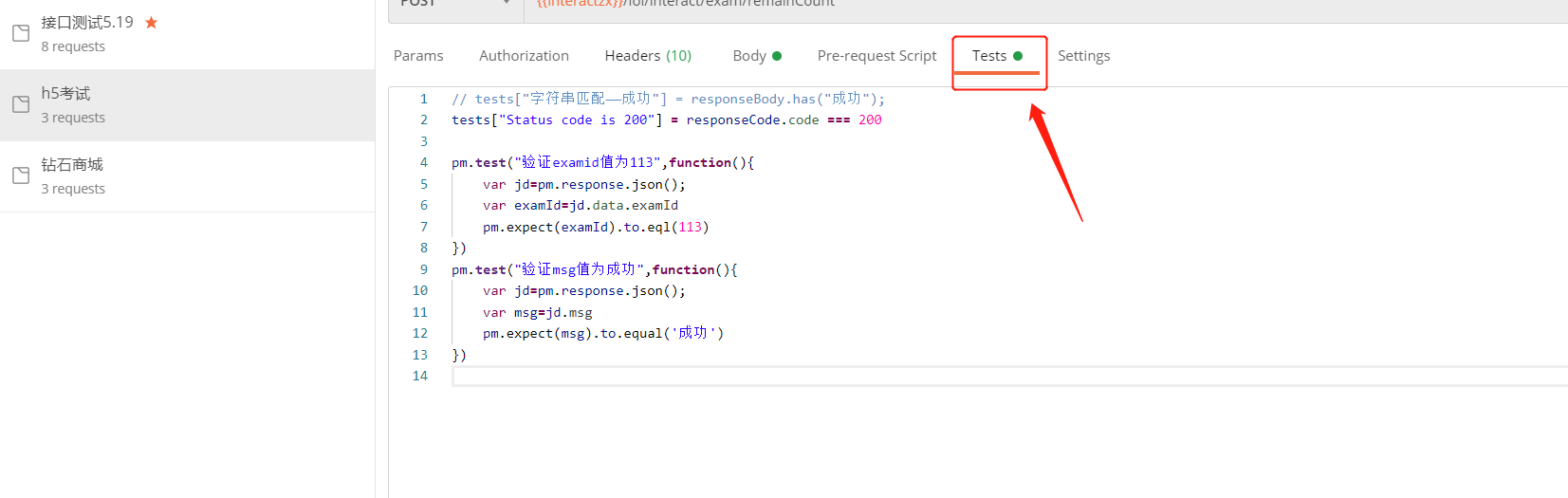
// tests["字符串匹配——成功"] = responseBody.has("成功"); tests["Status code is 200"] = responseCode.code === 200 pm.test("验证examid值为113",function(){ var jd=pm.response.json(); var examId=jd.data.examId pm.expect(examId).to.eql(113) }) pm.test("验证msg值为成功",function(){ var jd=pm.response.json(); var msg=jd.msg pm.expect(msg).to.equal('成功') })
postman常见断言方法介绍二:转自https://www.cnblogs.com/suim1218/p/8931159.html
Setting an environment variable (设置一个环境变量)
pm.environment.set("variable_key", "variable_value");
Setting a nested object as an environment variable (将嵌套对象设置为环境变量)
var array = [1, 2, 3, 4];
pm.environment.set("array", JSON.stringify(array, null, 2));
var obj = { a: [1, 2, 3, 4], b: { c: 'val' } };
pm.environment.set("obj", JSON.stringify(obj));
Getting an environment variable (获取环境变量)
pm.environment.get("variable_key");
Getting an environment variable (whose value is a stringified object) 获取一个环境变量(其值是一个字符串化的对象)
// These statements should be wrapped in a try-catch block if the data is coming from an unknown source.
var array = JSON.parse(pm.environment.get("array"));
var obj = JSON.parse(pm.environment.get("obj"));
Clear an environment variable (清除一个环境变量)
pm.environment.unset("variable_key");
Set a global variable (设置一个全局变量)
pm.globals.set("variable_key", "variable_value");
Get a global variable (获取一个全局变量)
pm.globals.get("variable_key");
Clear a global variable (清除全局变量)
pm.globals.unset("variable_key");
Get a variable (获取一个变量)
该函数在全局变量和活动环境中搜索变量。
pm.variables.get("variable_key");
Check if response body contains a string (检查响应主体是否包含字符串)
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
Check if response body is equal to a string (检查响应主体是否等于一个字符串)
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
Check for a JSON value (检查JSON值)
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
Content-Type is present (内容类型存在)
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
Response time is less than 200ms (响应时间小于200ms)
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
Status code is 200 (状态码是200)
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
Code name contains a string (代码名称包含一个字符串)
pm.test("Status code name has string", function () {
pm.response.to.have.status("Created");
});
Successful POST request status code (成功的POST请求状态码)
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([201,202]);
});
Use TinyValidator for JSON data (对于JSON数据使用TinyValidator)
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
pm.test('Schema is valid', function() {
pm.expect(tv4.validate(data1, schema)).to.be.true;
pm.expect(tv4.validate(data2, schema)).to.be.true;
});
Decode base64 encoded data (解码base64编码的数据)
var intermediate,
base64Content, // assume this has a base64 encoded value
rawContent = base64Content.slice('data:application/octet-stream;base64,'.length);
intermediate = CryptoJS.enc.Base64.parse(base64content); // CryptoJS is an inbuilt object, documented here: https://www.npmjs.com/package/crypto-js
pm.test('Contents are valid', function() {
pm.expect(CryptoJS.enc.Utf8.stringify(intermediate)).to.be.true; // a check for non-emptiness
});
Send an asynchronous request (发送异步请求)
该功能既可以作为预先请求,也可以作为测试脚本使用。
pm.sendRequest("https://postman-echo.com/get", function (err, response) {
console.log(response.json());
});
Convert XML body to a JSON object (将XML正文转换为JSON对象)
var jsonObject = xml2Json(responseBody);