最近可视化图表的需求比较多,图表基本上都在用echarts制作,简单写下比较常用的属性
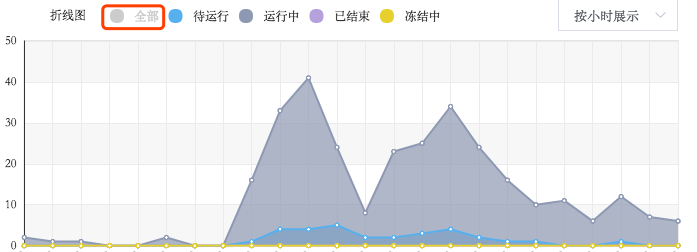
1.示例图效果:





title(标题) toolbox(工具箱) tooltip(提示) lengend(图例) dataZoom(数据缩放区域) dataRange(值域) grid(绘图网络) axis(坐标轴) line()
图例(legend):(折线图)
实现初始某一项默认不选择定且改变默认图例的样式,比如:

legend: {
show: '',
icon:"circle", //更改图列的默认样式 (
'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow')(全部的图例类型改变) selected:{
"全部":false //图例为‘全部’的一项默认置灰
}
},
如果只想改某个图例,可以
data: [{
name: '系列1',
// 强制设置图形为圆。
icon: 'circle',
// 设置文本为红色
textStyle: {
color: 'red'
}
}]ECharts 提供的标记类型包括
'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
也可以通过 'image://url' 设置为图片,其中 url 为图片的链接,或者 dataURI。
可以通过 'path://' 将图标设置为任意的矢量路径。这种方式相比于使用图片的方式,不用担心因为缩放而产生锯齿或模糊,而且可以设置为任意颜色。路径图形会自适应调整为合适的大小。路径的格式参见 SVG PathData。可以从 Adobe Illustrator 等工具编辑导出。
图例的点击事件
mainChart.on('legendselectchanged', function(params) {
let legends = params.selected;
let selectedArr = toolObj.findKeys(legends);
console.log(selectedArr) //被选中的图例数组
})