最近在 https://classroom.udacity.com/courses/cs291 学习了一些 3D 引擎和 three.js 的知识
把 three.js 弄到微信小游戏里,先随便跑一跑
最终效果:

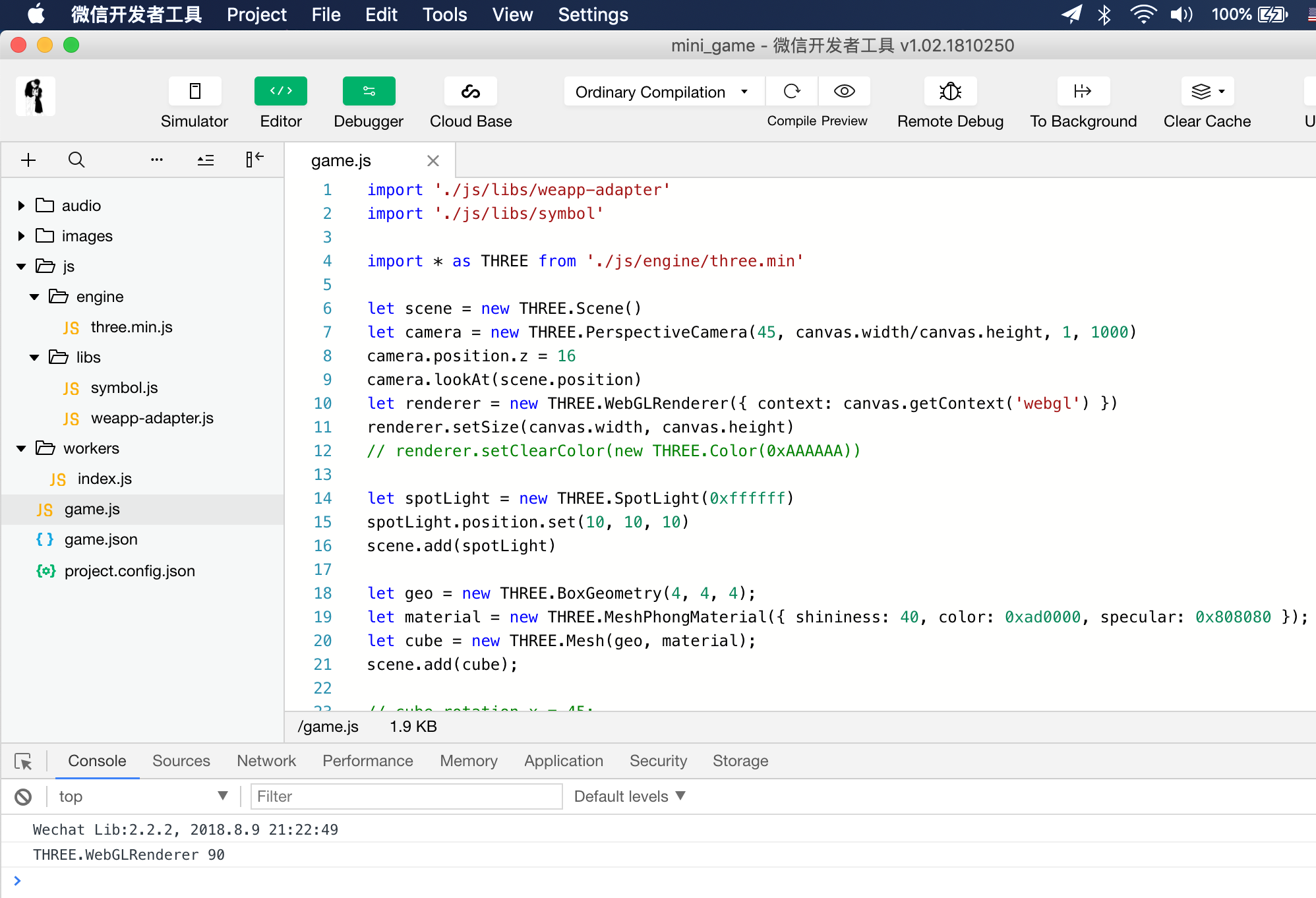
代码结构如下:

(先忽略 audio 和 images, 这里先不用)
game.js 代码
import './js/libs/weapp-adapter'
import './js/libs/symbol'
import * as THREE from './js/engine/three.min'
let scene = new THREE.Scene()
let camera = new THREE.PerspectiveCamera(45, canvas.width/canvas.height, 1, 1000)
camera.position.z = 16
camera.lookAt(scene.position)
let renderer = new THREE.WebGLRenderer({ context: canvas.getContext('webgl') }) // { canvas: canvas }
renderer.setSize(canvas.width, canvas.height)
// renderer.setClearColor(new THREE.Color(0xAAAAAA))
let spotLight = new THREE.SpotLight(0xffffff)
spotLight.position.set(10, 10, 10)
scene.add(spotLight)
let geo = new THREE.BoxGeometry(4, 4, 4);
let material = new THREE.MeshPhongMaterial({ shininess: 40, color: 0xad0000, specular: 0x808080 });
let cube = new THREE.Mesh(geo, material);
scene.add(cube);
function loop()
{
requestAnimationFrame(loop)
cube.rotation.x += 0.1
cube.rotation.y += 0.1
// cube.rotation.z += 0.1
renderer.render(scene, camera)
}
function start()
{
let fps = 60
wx.setPreferredFramesPerSecond(fps)
requestAnimationFrame(loop)
}
start()