复现bug:
移动端rem布局,图片静态资源无法加载

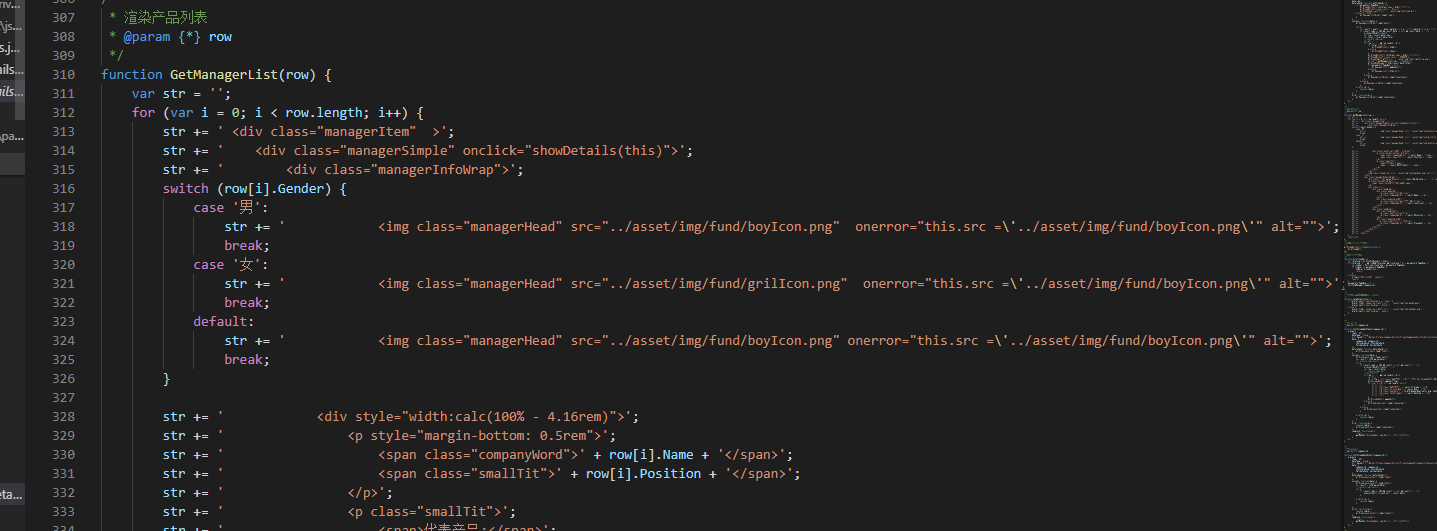
虽然代码这样写了

但是还是有时候请求不到图片,最后查了好多资料
发现直接预先在html中写死一个静态资源然后设置display:none,可以解决问题,但是还是没有发现根本原因
最后从f12发现,图片css是这样写的
.managerHead {
4.16rem;
margin-right: 2rem;
border-radius: 50%;
}
没有给予高度,让它自动撑开
rem有时候不能支持
解决方案:
.managerHead {
4.16rem;
margin-right: 2rem;
border-radius: 50%;
height: 4.16rem;
}
加个高度即可解决此问题