4.选择与分组

(1).分组
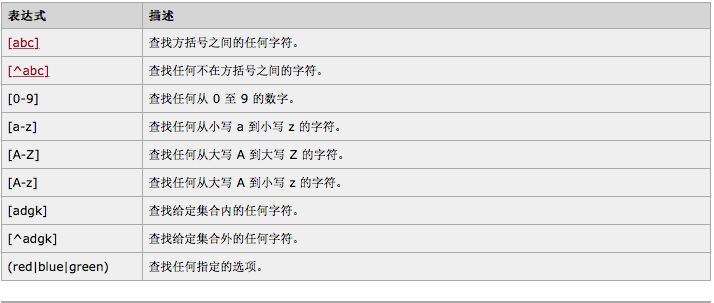
字符组[]:表示匹配若干个字符之一
字符组可以浅显的理解为一些字符的组合,字符组与普通字符的区别在于:abc普通字符表示匹配a接下来b接下来c而字符组[abc]表示在同一位置匹配a或者b或者c;由于字符组本身的含义也决定了可以将这个字符组看成是一个普通的特殊字符。
普通性:普通是因为它也表示在一个位置上匹配一个字符对单个字符的操作在其上面也是可以起作用的;如:[a-z]{6};
特殊性:特殊是因为,1.其他字符在其内外的含义可能不同如:-,.,^等,2.在同一个位置可以有多中选择,但这种选择也只是限于一个字符;
各个字符在字符组内外的区别:
-:在字符组内部,表示一个范围;在字符组外仅仅表示是一个字符;
例子:
-在字符组外
<script type="text/javascript"> var str = '2016-8-20'; var reg = /16-8/g; console.log(str.match(reg)); //16-8 </script>
-在字符组内
<script type="text/javascript"> var str = '2016-8-20'; reg = /1[6-8]/g; console.log(str.match(reg)); //16 </script>
-在字符组外是一个普通字符只表示-这个字符本身,所以匹配的是1接下来是6接下来是-接下来是8的这段字符串;所以是16-8
-在字符组内表示的是一个范围,所以匹配的是1接下来是6到8之间的任意数字的字符所以是16;
.:在字符组内部表示一个点;在字符组外部表示任意字符(查找单个字符,除了换行和行结束符)。
.在字符组外
<script type="text/javascript">
var str = '2016-8-20';
var reg = /6.8/g;
console.log(str.match(reg)); //6-8
</script>
.在字符组内
<script type="text/javascript"> var str = '2016-8-20'; var reg = /6[.]8/g; console.log(str.match(reg)); //null </script>
.在字符组外表示任意字符;所以匹配的是6接下来是任意一个字符接下来是8的一个字符串,所以匹配到的是6-8;
.在字符组内只是一个普通字符表示它本身;所以匹配的是6接下来是.接下来是8的一个字符串由于未匹配到所以为null;
对于字符组还可以分为匹配型字符组和排除型字符组主要是因为^的含义的变化
^: 脱字符;
例子:
^在字符组外
<script type="text/javascript"> var str = 'han'; var reg = /^ha/g; console.log(str.match(reg)); //ha </script>
^在字符组内
<script type="text/javascript"> var str = 'han'; var reg = /[^0-9]/g; console.log(str.match(reg)); // h,a,n </script>
脱字符在[]外部是一个锚点,表示匹配以某某字符开头的字符或者字符串,在[]中有除了的意思
注意:[^a]表示匹配一个位置不等于a的字符,不要去理解成这个位置不是a就能匹配,后者的理解可以匹配一个空行,注意这个区别
例子:
<script type="text/javascript">
var str = 'han';
var reg = /n[^q]/g;
console.log(str.match(reg)); //null
</script>
注意:这个例子在n之后没有任何字符,所以匹配的结果为空,如果按照上述的第二种理解可能就会认为匹配结果是:n
[]中不管有多少字符,在同一个位置只会匹配到其中的任意一个,如果说我要在一个位置上匹配一个字符串那又该如何呢?
(2).选择
此时可以用()加|这个组合,|在正则表达式中是或者的意思,而()在正则表达式中划分一个范围;单独的()使用时没有意义的,只有当它和其他量词共同使用才会体现出它的作用(先说下浅显的例子,贪婪匹配和非贪婪匹配再单独去说,这里先不作说明);
例子:
<script type="text/javascript"> var str = '2016-8-20'; var reg = /(16-8)/g; console.log(str.match(reg)); //16-8 </script>
<script type="text/javascript">
var str = '2016-8-20';
var reg = /16-8/g;
console.log(str.match(reg)); //16-8
</script>
这个例子有没有括号都一样都表示匹配16-8这个字符串
当()和|一起使用则是一种多选结构,可以匹配任意子表达式()表示的是一个范围;|表示的是一个选择方向
例子:
<script type="text/javascript"> var str = 'greygray'; var reg = /gr[ea]y/g; console.log(str.match(reg)); // grey,gray reg = /gr(e|a)y/g; console.log(str.match(reg)); //grey,gray </script>
以上这两种匹配的结果都是grey, gray也就是说(|)的分支选择结构在一定程度上是可以和[]进行互相替代
例子:
<script type="text/javascript"> var str = 'greygray'; var reg = /gre|ay|yg/g; console.log(str.match(reg)); //gre,yg,ay </script>
输出结果:gre,yg,ay
括号的添加与否对结果的影响很大如:
^hello | world | hi :匹配的是 ^hello 或者 world 或者 hi
^(hello | world | hi):.匹配的起始行是 ^hello 或者 ^world 或者 ^ hi
注意:多选结构虽然有时候可以用字符组来表示,他俩之间可以互相表示,但是一个字符组只能匹配目标文本中的单个字符,而每个多选结构自身都可能是完整的正则,都可以匹配任意长度的文本
在正则表达式中需要注意的几点:
1.在正则表达式中,空格字符也被视作一个规则字符;
2.-;.;*等在[]内和[]外的含义并不相同注意区别;注意元字符在字符组内外的区别;
3.当对几个字符添加[]之后该字符串就被视作一个字符组,而对单个字符操作的?*等也可以对其使用,量词之间的混合使用和量词与分组选择之间的混合会有一个贪婪和非贪婪匹配的概念,对此会单独拿出总结;
4.分支结构和字符组的区别;分支可以匹配任意长度的文本;字符组只能匹配一个字符;
5.注意一些概念的理解:比如:[^x]表示‘匹配一个不等于x的字符’而不是’只有当这个位置不是x才能匹配’;[^x]后面的概念可以匹配一个空行在比如{x,y},?,*的理解;
6.在匹配中决定匹配是否成功的是{x,y}中的x,x对匹配成功与否起关键作用。
以上内容纯属个人总结,如有疑问请私信,如需转载请注明出处。