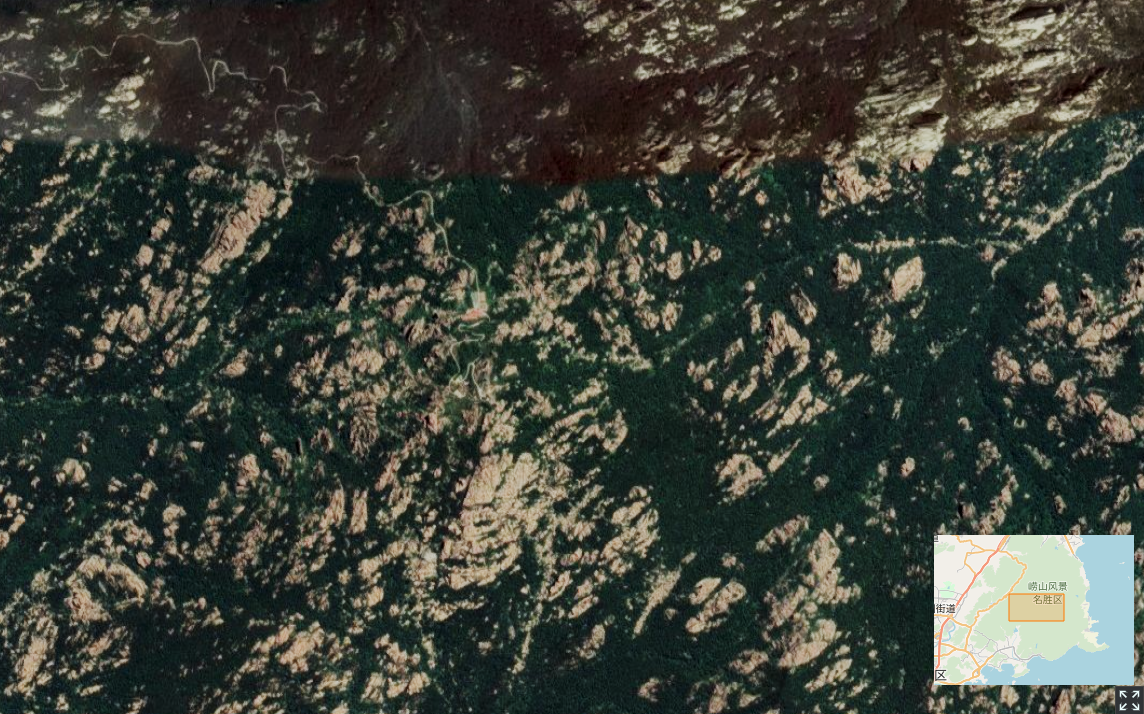
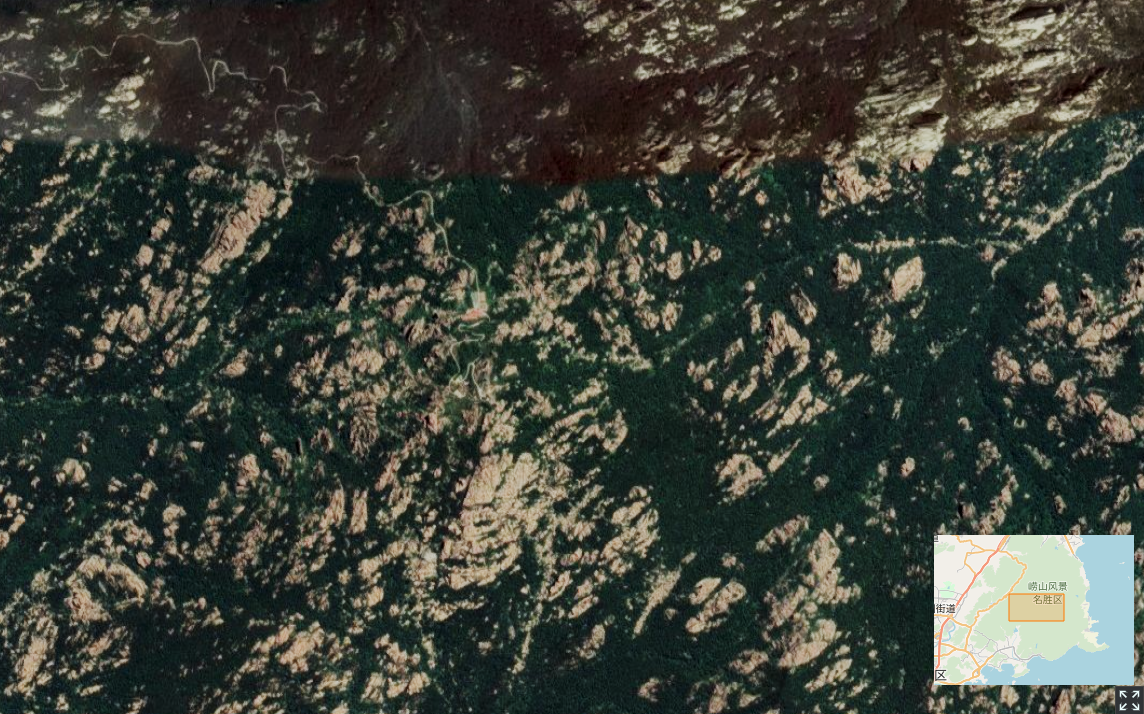
1. 效果图

2. 核心代码
var ext = getExtent(this.viewer),
i = L.latLng(ext.ymin, ext.xmin),
s = L.latLng(ext.ymax, ext.xmax),
bounds = L.latLngBounds(i, s);
if (this.rectangle ? this.rectangle.setBounds(bounds) : this.rectangle = L.rectangle(bounds, this.showStyle).addTo(this.map), -180 == ext.xmin && 180 == ext.xmax && 90 == ext.ymax && -90 == ext.ymin) {
var center = getCenter(this.viewer);
this.map.setView([center.y, center.x], 0),
this.rectangle.setStyle(this.hideStyle)
}
else {
var oBounds = bounds.pad(.5);
this.map.fitBounds(oBounds),
this.rectangle.setStyle(this.showStyle)
}
3. 源码下载
小专栏:https://xiaozhuanlan.com/topic/5489273106