由于业务系统最近更改了一些内部处理逻辑,所以我需要对应改造一下创建数据时调用的接口
之前的逻辑:创建合同时,每条数据需要先关联一个项目,合同与项目之间是多对一的,也就是不同的合同可以关联同一个项目。所以当初写这个接口时,我把项目写死了
现在的逻辑:合同与项目直接改为1对1,也就是一个项目只能被一个合同所关联
最开始的思路是,写一个创建项目的接口A,然后每次在创建合同时先调用接口A,然后查到这个项目引用即可,把逻辑都放在后端。
后来发现之前前端页面中已经有一个创建项目的功能,所以只需要每次创建合同时,触发下这个创建项目的请求就行,然后再去获取创建好的项目
简单拆解需求后,可以通过如下2种方式处理:
1、每次刷新页面,都触发一下创建项目的请求(这样的话,只要刷新下页面,我就可以得到一个新项目,然后这个新项目可以被合同绑定)
2、每次点击创建合同的按钮后,先执行创建项目的请求,然后执行创建合同的请求(创建好项目后,后端处理下把这个项目跟即将创建的合同绑定,接着执行创建合同,这样每次创建合同时,都会跟最新的项目绑定)
方法1:刷新页面后,执行创建项目的请求
打开页面所在的vue文件,我这里是contract_create.vue
在methods下新增一个函数
methods: { get_project() { let url_hmk = "http://10.237.4.83:8000" let url2 = "http://10.237.6.72:8080" this.$http.get(url_hmk+"/create_operate/", {timeout: 10000, params: { project_name: "" } } ) },
......
......
......
}
添加一个钩子函数 created,在里面调用 get_project()
created() { this.get_project() },
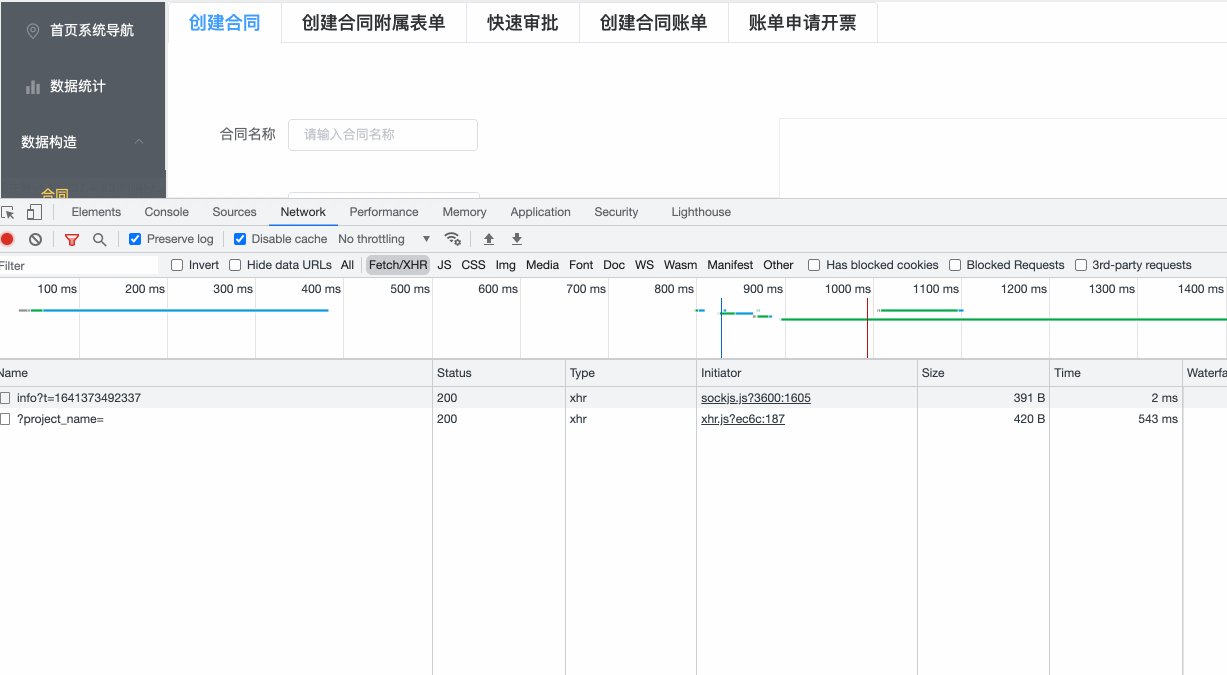
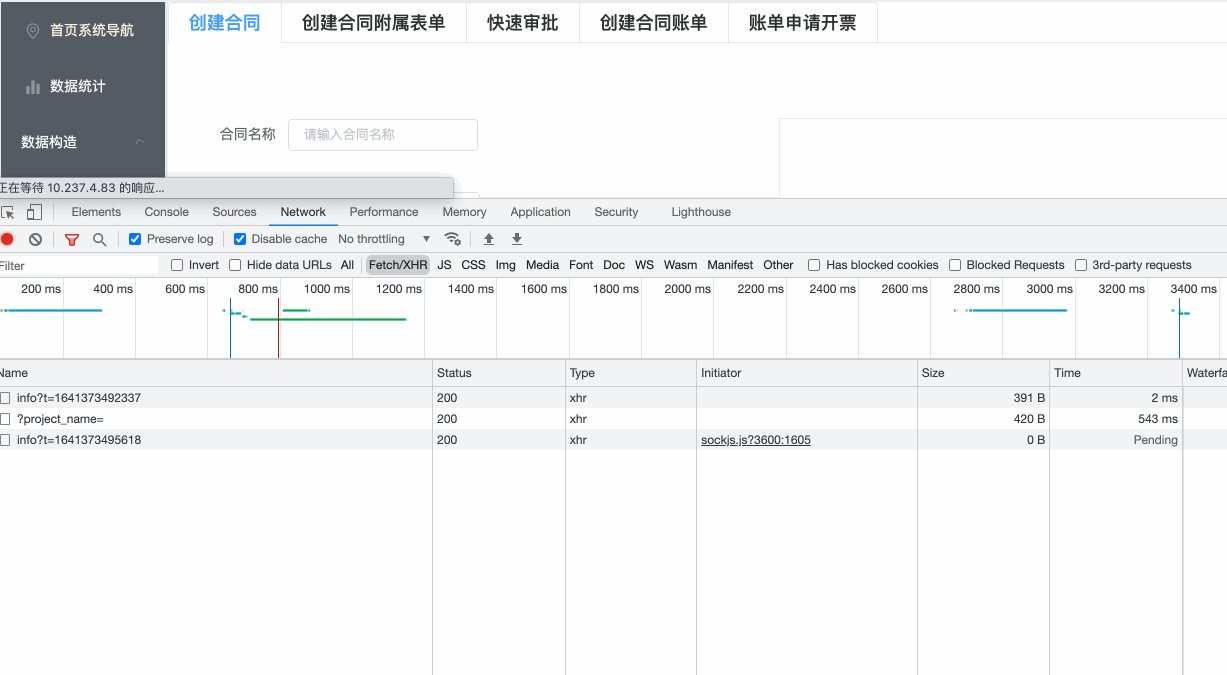
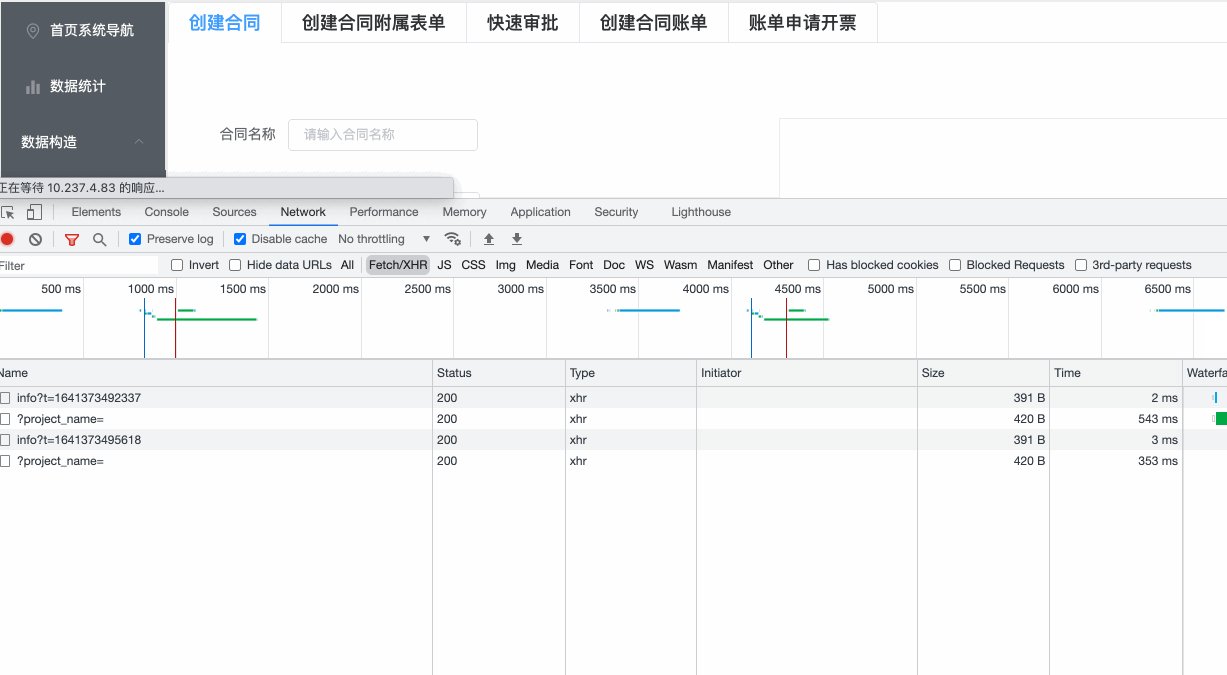
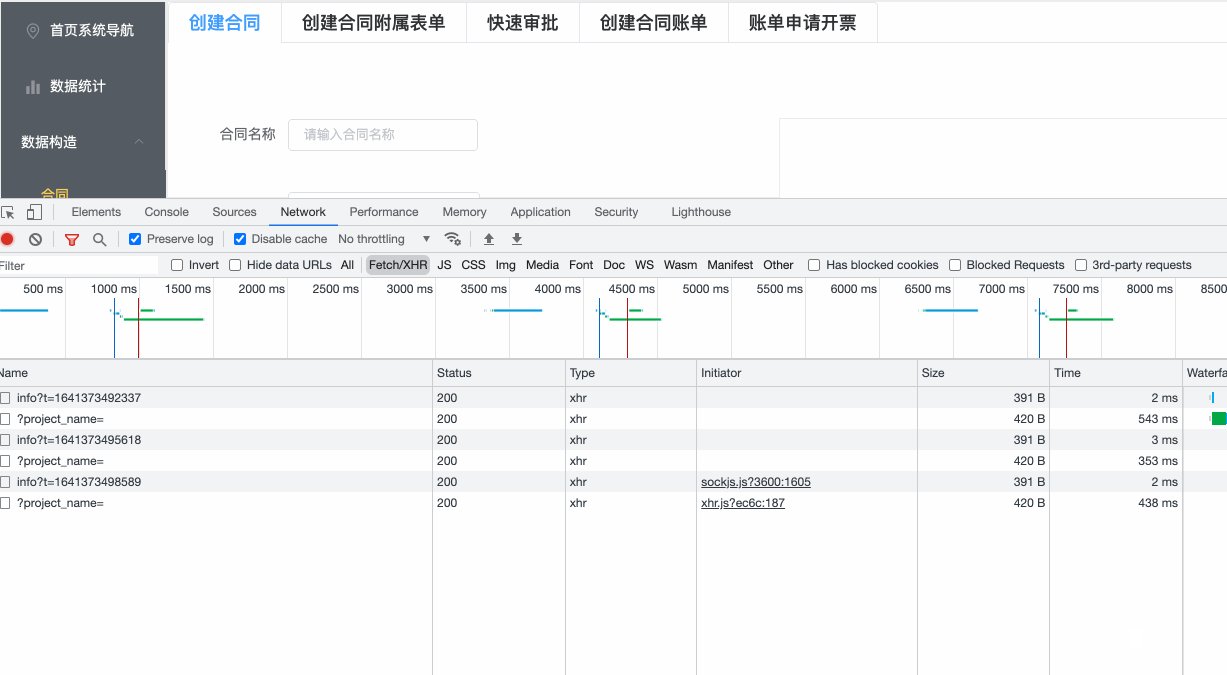
效果如下,每次刷新页面,都会触发一个请求

方法2: 点击按钮后触发2个请求
在原有 submitForm() 函数下添加一个新的请求,它用来创建项目
submitForm(formName) { let url_hmk = "http://10.237.xx.xx:8000" let url2 = "http://10.237.xx.xx:8000" this.button_mark = true this.button_text = "正在提交..." this.$refs[formName].validate((valid) => { if (valid) { this.$http.get(url_hmk+"/create_operate/", {timeout: 10000, params: { project_name: "" } } ) this.$http.get(url_hmk+"/data_factory/create_contract_data", { // timeout: 10000, params:{ contract_name:this.ruleForm.contractid, contract_classify_id:this.ruleForm.resource1, contract_type_id:this.ruleForm.resource2, status:this.ruleForm.resource3, } })
......
......
......
这样其实点击按钮可以依次触发2个请求,但是此时这2个请求是同时触发的,当第一个请求触发后,第二个请求并不等待第一个请求执行完就会开始执行,所以第一个请求产生的数据不会被第二个请求用到
需要更改下,让第二个请求能够使用第一个请求实时产生的数据
submitForm(formName) { let url_hmk = "http://10.237.xx.xx:8000" let url2 = "http://10.237.xx.xx:8000" this.button_mark = true this.button_text = "正在提交..." this.$refs[formName].validate(async (valid) => { if (valid) { await this.$http.get(url_hmk+"/create_operate/", {timeout: 10000, params: { project_name: "" } } ) this.$http.get(url_hmk+"/data_factory/create_contract_data", { // timeout: 10000, params:{ contract_name:this.ruleForm.contractid, contract_classify_id:this.ruleForm.resource1, contract_type_id:this.ruleForm.resource2, status:this.ruleForm.resource3, } })