翻遍所有ExtJs 2.2的form组件,竟没有合适的显示html格式内容的组件,唯有htmleditor组件式用来编辑html格式内容的,但用来显示的话超链接就没法点了,发挥搜索十八般武艺无果。最有自己来改写了一下原来的Ext.form.Field组件变成Ext.form.DisplayField组件(该组件在ExtJs 3.2里默认支持)。
Ext.form.DisplayField组件源码:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156 |
Ext.form.DisplayField = Ext.extend(Ext.BoxComponent, { /** * @cfg {String/Object} autoCreate A DomHelper element spec, or true for a default element spec (defaults to * {tag: "div", style:"overflow-y:scroll;padding:3px 3px 3px 0;"}, */ defaultAutoCreate : {tag: "div", style:"overflow-y:scroll;padding:3px;"}, /** * @cfg {String} fieldClass The default CSS class for the field (defaults to "x-form-field") */ fieldClass : "x-form-field x-form-text", // private isFormField : true, // private hasFocus : false, // private initComponent : function(){ Ext.form.DisplayField.superclass.initComponent.call(this); }, /** * Returns the name attribute of the field if available * @return {String} name The field name */ getName: function(){ return this.name; }, // private onRender : function(ct, position){ Ext.form.DisplayField.superclass.onRender.call(this, ct, position); if(!this.el){ var cfg = this.getAutoCreate(); if(!cfg.name){ cfg.name = this.name || this.id; } if(this.inputType){ cfg.type = this.inputType; } this.name = cfg.name; this.el = ct.createChild(cfg, position); } this.el.addClass([this.fieldClass, this.cls]); }, // private initValue : function(){ if(this.value !== undefined){ this.setValue(this.value); } // reference to original value for reset this.originalValue = this.getValue(); }, /** * Returns true if this field has been changed since it was originally loaded and is not disabled. */ isDirty : function() { return false; }, // private afterRender : function(){ Ext.form.DisplayField.superclass.afterRender.call(this); this.initValue(); }, // private fireKey : Ext.emptyFn, reset : function(){ this.setValue(this.originalValue); }, isValid : function(preventMark){ return true; }, validate : function(){ return true; }, // protected - should be overridden by subclasses if necessary to prepare raw values for validation processValue : function(value){ return value; }, // private // Subclasses should provide the validation implementation by overriding this validateValue : function(value){ return true; }, /** * Returns the raw data value which may or may not be a valid, defined value. To return a normalized value see {@link #getValue}. * @return {Mixed} value The field value */ getRawValue : function(){ var v = this.rendered ? this.el.getValue() : Ext.value(this.value, ''); if(v === this.emptyText){ v = ''; } return v; }, /** * Returns the normalized data value (undefined or emptyText will be returned as ''). To return the raw value see {@link #getRawValue}. * @return {Mixed} value The field value */ getValue : function(){ if(!this.rendered) { return this.value; } var v = this.el.getValue(); if(v === this.emptyText || v === undefined){ v = ''; } return v; }, /** * Sets the underlying DOM field's value directly, bypassing validation. To set the value with validation see {@link #setValue}. * @param {Mixed} value The value to set * @return {Mixed} value The field value that is set */ setRawValue : function(v){ return this.el.dom.value = (v === null || v === undefined ? '' : v); }, /** * Sets a data value into the field and validates it. To set the value directly without validation see {@link #setRawValue}. * @param {Mixed} value The value to set */ setValue : function(v){ this.value = v; if(this.rendered){ this.el.dom.innerHTML = (v === null || v === undefined ? '' : v); } }, // private adjustSize : function(w, h){ var s = Ext.form.DisplayField.superclass.adjustSize.call(this, w, h); s.width = this.adjustWidth(this.el.dom.tagName, s.width); return s; }, // private adjustWidth : Ext.emptyFn }); Ext.reg('displayfield', Ext.form.DisplayField); |
实例的HTML代码:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Ext.form.DisplayField实例</title> <link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css"/> <script type="text/javascript" src="ext/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="ext/ext-all-debug.js"></script> <script type="text/javascript" src="Ext.form.DisplayField.js"></script> </head> <body> <div id="divForm" style="1000px;height:500px;overflow:hidden;"></div> <script type="text/javascript"> var fp = new Ext.form.FormPanel({ title:"表单", 400, height:400, labelWidth:40, bodyStyle:"padding:5px;", items:[{ xtype:"textfield", name:"title", fieldLabel:"标题", anchor:"95%", value:"Ext.form.DisplayField实例" },{ xtype:"displayfield", name:"content", fieldLabel:"内容", anchor:"95%", height:80, value:"<p>该扩展可以帮助在FormPanel中显示HTML形式的内容。</p><p> </p><p><b><a href='http://witmax.cn' target='_blank'>晴枫</a></b></p>" },{ xtype:"displayfield", name:"content", fieldLabel:"内容", anchor:"95%", height:80, value:"<p>该扩展可以帮助在FormPanel中显示HTML形式的内容。</p><p> </p><p>高度超出设定会出现滚动条</p><p> </p><p> </p><p><b><a href='http://witmax.cn' target='_blank'>晴枫</a></b></p>" }] }); fp.render("divForm"); </script> </body> </html> |
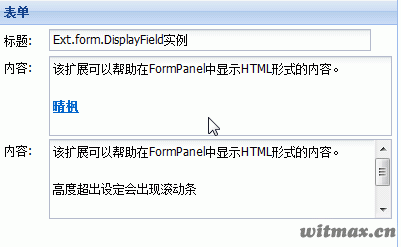
以上实例对应的extjs库位于同级目录下的ext目录,效果如下:
组件及实例源码下载请点击ExtJs2.2扩展组件Ext.form.DisplayField源码
Ext.form.DisplayField组件支持用form的load方法来更新数据。